Collection dropdown is not showing
Collection dropdown is not showing
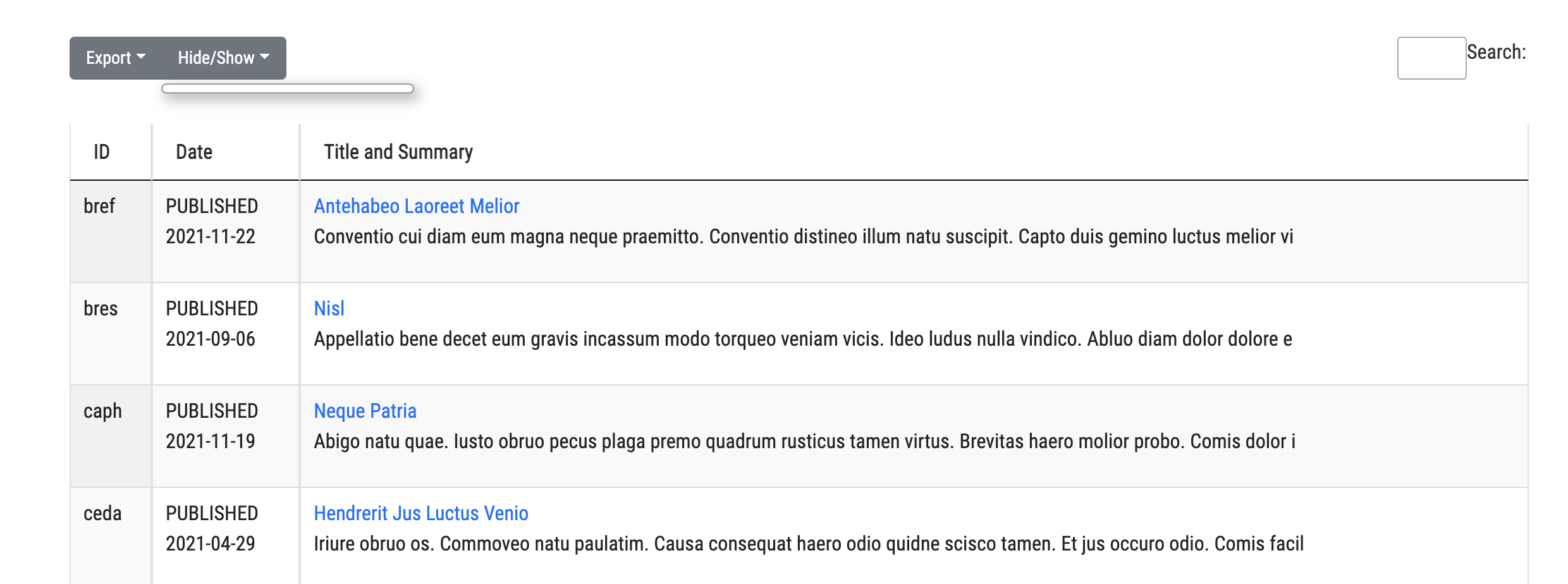
I am currently a react based based application to display the table and I see no error message. I am currently having an issue creating a test case on sandbox. As one may see, the dropdown is appearing bellow the table. What causes that if I have no styling yet.
export const Table = ({ columns, data, dom, buttons }) => {
console.log(data);
useEffect(() => {
$(window).on('load', function () {
var table = $('#table_id').DataTable({
data: data,
columns: columns,
dom: 'Bftrip',
buttons: [
{
text: '<i class="fa fa-th-list" />',
extend: 'colvis',
dropup: true,
},
{
text: '<i class="fa fa-print" aria-hidden="true"></i>',
extend: 'print',
dropup: true,
},
{
extend: 'collection',
layout: 'fixed',
background: false,
autoClose: true,
fade: 0,
align: 'bottom-right',
text: '<i class="fa fa-download" aria-hidden="true"></i>',
buttons: ['csv', 'excel', 'pdf'],
dropup: true,
},
{
text: '<i class="fa fa-filter" aria-hidden="true"></i>',
extend: 'collection',
action: function (e, dt, node, config) {
alert('Button activated');
},
},
],
});
$('.my_filter').on('click', function () {
var data = table.search('ceda').data();
console.log('The table has ' + data.length + ' records');
});
});
// setLoading(false);
}, []);
return (
<div>
{data && (
<>
<div class="info" style={{ minHeight: 25 }} />
<table
style={{ paddingBottom: 35, paddingTop: 35 }}
id="table_id"
className="display responsive table table-bordered"
></table>
</>
)}
</div>
);
};

This question has accepted answers - jump to:
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Here is the sanbox link I am currently working on.
https://codesandbox.io/s/create-and-use-environment-variable-in-nextjs-forked-vn4goh?file=/pages/index.js
It looks like you haven't imported the Buttons library - please see this thread here.
Colin
For anyone who might have the same issue as described in the picture, the issue was a conflict of bootstrap import. My application already had bs-5, but I was importing bs4 to style my component. The solution is to import the correct bs library that your app already has.
In the same sandbox, excel download is giving TypeError: jszip is not a constructor
when I try to download the a file $.fn.dataTable.Buttons.jszip('jszip'); Am I missing something?
That suggests to me that
jszipisn't available on your page, or perhaps it hasn't been made available in a scope Buttons can see. We'd need a link to a page showing the issue to be able to help further.Allan
Hi Allan,
This is the link to the sandbox. the 3rd button (collection) contains the excel download. You can see the package.json where I have jzip installed. I tried 3 different ways to import it.
https://codesandbox.io/s/create-and-use-environment-variable-in-nextjs-forked-vn4goh?file=/pages/index.js
Try:
You are currently passing in a string rather than JSZip itself.
Allan