PROBLEMAS DE DATA TABLE AL CONSULTAR INFOMACION EN FORMATO JSON
PROBLEMAS DE DATA TABLE AL CONSULTAR INFOMACION EN FORMATO JSON
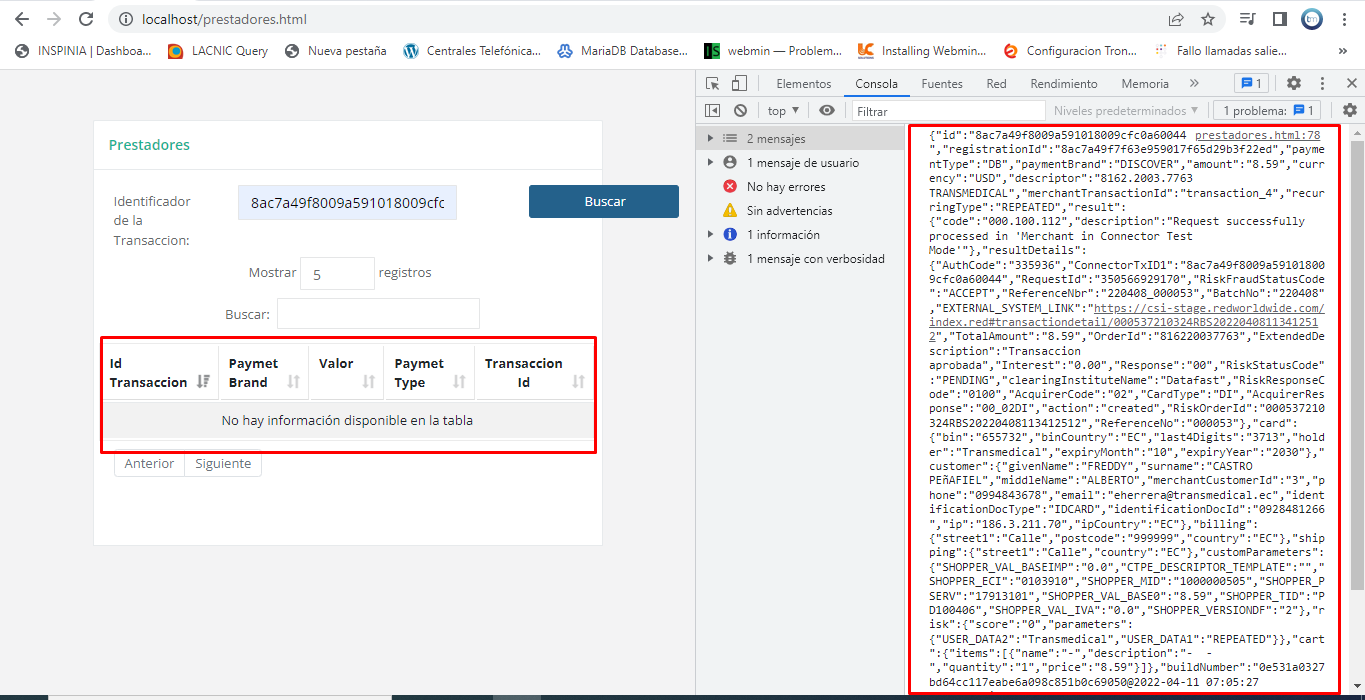
Hola buenos días, estoy teniendo inconvenientes al momento de mostrar información de un JSON en un datatable, cabe recalcar que los valores que obtengo en el JSON lo estoy consultando a una APi Rest, a continuación adjunto captura de la información que estoy obteniendo al consultar a la API:
1.(https://datatables.net/forums/uploads/editor/9x/ckesgzlj68jd.png "")
2.
el problema que tengo es que no tengo una idea clara de como enviar el formato de los datos para que se pueda mostrar en el datatable, comparto código que estoy empleando.
//Función que llena el datatable
function RPrestador(respuesta){
var o=JSON.parse(respuesta);
// console.log(respuesta);
alert(o.id);
var _DataTableMaestro=$('#Datafast').DataTable({
data: o,
destroy: true,
deferRender: true,
paging: true,
select: true,
scrollCollapse: false,
pageLength: 5,
responsive: true,
info: false,
lengthMenu: [
[5,10, 25, 50,100, -1], [5,10, 25, 50,100, "All"]
],
order: [[0, 'desc']],
columnDefs: [
{
targets: [4],
className: "text-center",
}
],
columns: [
{ data: "o.id"},
{ data: "o.paymentBrand"},
{ data: "o.paymentType"},
{ data: "o.amount"},
{ data: "oresult.description"}
],
});
}
//FIN Llena Data Tables
// INICIO FILTRADO
function Filtrar(){
var codigo= $("#identificador").val();
// alert(codigo);
$(document).ready(function(){
$.ajax({
url: '../_Controller/controlador_prestador.php',
type: 'POST',
dataType: 'JSON',
data: {'opcion':'consulta_prestador',codigo},
success:function(respuesta){
console.log(respuesta);
// alert(respuesta);
RPrestador(respuesta);
}
})
})
}
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
It looks like your data is a single object, and not an array of objects as expected. Each record in the table would be an object in that array. Please see this example here - take a look at the "Ajax" tab below the table to see how the data should be formatted.
Colin