Sorry, I'm not clear on what the question actually is. Are you saying that the Buttons don't appear? Have you included datatables.net-buttons and datatables.net-buttons/js/buttons.html5?
Problem 1: the button haven't shown up as the data-table is successful created
Problem 2 : if i put columnDefs: [{orderable: false,targets: "no-sort"}],
then error appear
@allan It still has problem $.fn.DataTable.isDataTable is not recognized anymore.
The responsive attribute now also not recognized.
All the same previous options still not recognized.
I used: import * as DataTable from "datatables.net"; import "datatables.net-dt";
For Responsive, you need to install and import datatables.net-responsive. That type was incorrectly in the core package before. Also note there is no fixheader option. I think you mean fixedheader. And that requires datatables.net-fixedheader.
@allan I adjusted the code and though still not having this worked.
It would be appreciated if you compiled one example for how to use the JQuery in Typescript class, and how to configure the plugins and specially the searchHighlight.
As for external plug-ins that put options on to the DataTables configuration object such as for search highlighting you can add the following to your types.d.ts file:
import DataTables, { Api } from 'datatables.net';
declare module 'datatables.net' {
interface Config {
searchHighlight: boolean;
}
}
Answers
It's still not working for me either. Using NPM or straight import([CDN]). I'm waiting on that example too. TypeScript sucks.
DataTables 1.13.1 is now available on NPM. If you try it, then the Typescript stuff should just work out of the box!
Allan
Any updates?
Did you see Allan's last post?
Did you try 1.13.1?
Kevin
Hello allan , Although DataTables 1.13.1 provide the type of the button.
The Button hasn't shown up
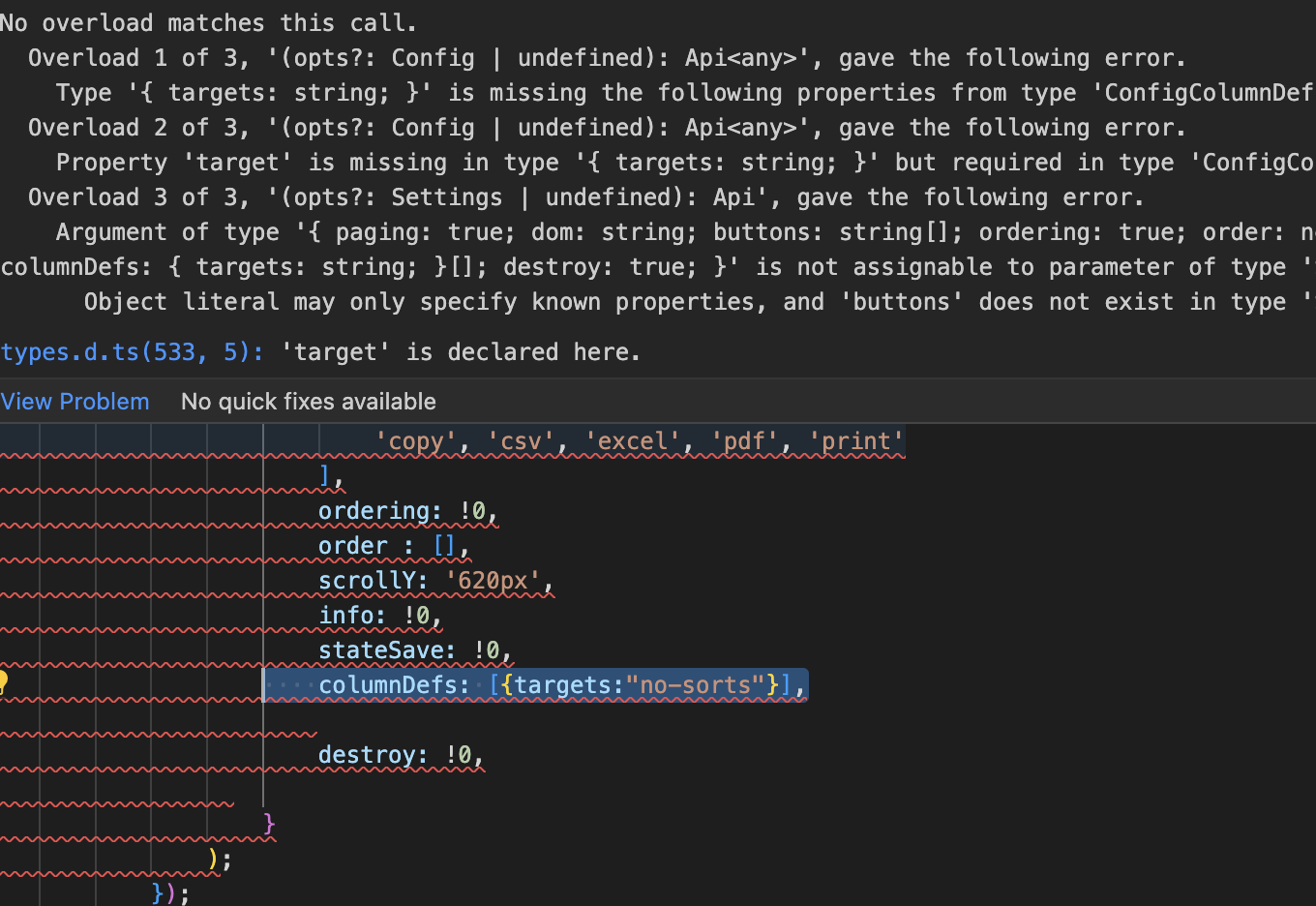
Even worse is that columnDefs config is broken ,

can't use columnDefs: [{targets:"no-sorts"}], with the button config
it should works
Sorry, I'm not clear on what the question actually is. Are you saying that the Buttons don't appear? Have you included
datatables.net-buttonsanddatatables.net-buttons/js/buttons.html5?Allan
yes i did , i import the following
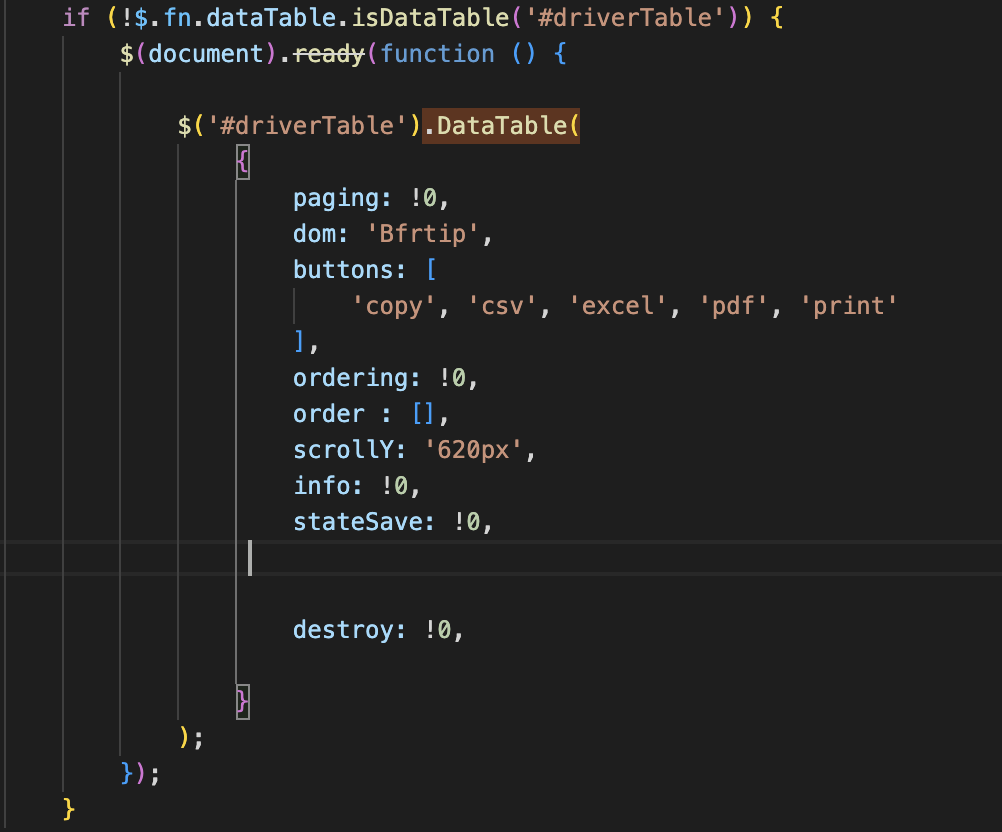
and did the following to create DataTable
Problem 1: the button haven't shown up as the data-table is successful created
Problem 2 : if i put
columnDefs: [{orderable: false,targets: "no-sort"}],then error appear
it should not be the version problem, cause i make a fresh install and updated the library to latest version
oh i forgot to import datatables.net-buttons/js/buttons.html5
thanks
All good now then?
Allan
columnDefs problem exist but it should not be a big problem
thanks
Thanks, I’ll update my packages and let you know.
@allan It still has problem
$.fn.DataTable.isDataTableis not recognized anymore.The responsive attribute now also not recognized.
All the same previous options still not recognized.
I used:
import * as DataTable from "datatables.net";import "datatables.net-dt";For Responsive, you need to install and import
datatables.net-responsive. That type was incorrectly in the core package before. Also note there is nofixheaderoption. I think you meanfixedheader. And that requiresdatatables.net-fixedheader.Allan
@allan I adjusted the code and though still not having this worked.
It would be appreciated if you compiled one example for how to use the JQuery in Typescript class, and how to configure the plugins and specially the searchHighlight.
With FixedHeader: https://stackblitz.com/edit/vitejs-vite-zqe9nc?file=index.html,package.json,src%2Fmain.ts,src%2Ftypes.d.ts&terminal=dev . I've used Vite as a "compiler" there.
As for external plug-ins that put options on to the DataTables configuration object such as for search highlighting you can add the following to your
types.d.tsfile:Allan
Thanks @allan , you really made my day.