Buttons rendering problem - Bootstrap 5
Buttons rendering problem - Bootstrap 5
Hi !
I'm new to using Datatables and I'm having trouble adding buttons (especially for exporting to CSV, etc.)
I have the following items:
- Length select
- Search input
- And buttons for some actions.
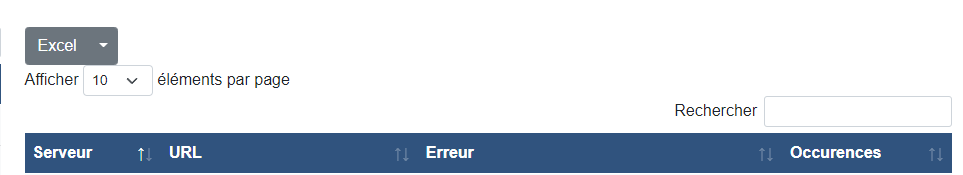
I add an image of the rendering that is problematic

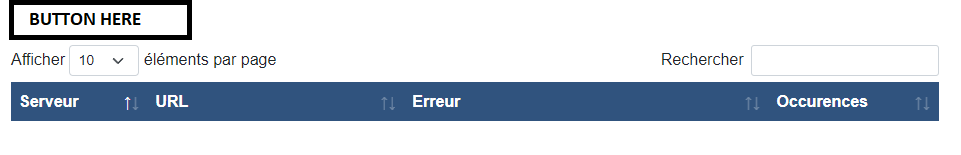
And this is what i want :

Adding the button breaks the bootstrap grid when I just want it to stay on top without touching the rest
My HTML Table structure is classic like in the documentation.
This is my JS code :
var test1 = $('#home_table_not_found').DataTable( {
"language": {
"lengthMenu": "Afficher _MENU_ éléments par page",
"zeroRecords": "Aucun résultat - désolé",
"info": "Affichage de la page _PAGE_ sur _PAGES_",
"infoEmpty": "Pas d'enregistrement disponible",
"infoFiltered": "(recherche filtrée sur _MAX_ enregistrements)",
"search": "Rechercher",
"previous": "Précédent",
"sPrevious": "Précédent",
"oPaginate" : {
"sFirst" : "Première",
"sLast" : "Dernière",
"sPrevious" : "Précédent",
"sNext" : "Suivant"
}
},
dom: 'Blfrtip',
buttons: [
{
extend: 'excel',
split: [ 'pdf', 'copy'],
}
]
});
And my JS files :
<script src="{% static 'js/bootstrap/bootstrap.bundle.min.js' %}"></script>
<script src="{% static 'js/jquery/jquery.min.js' %}"></script>
<script src="{% static 'js/datatables/jquery.dataTables.js' %}"></script>
<script src="{% static 'js/datatables/dataTables.bootstrap5.js' %}"></script>
<script src="{% static 'js/datatables/dataTables.buttons.js' %}"></script>
<script src="{% static 'js/datatables/buttons.bootstrap5.js' %}"></script>
<script src="{% static 'js/datatables/jszip.min.js' %}"></script>
<script src="{% static 'js/datatables/pdfmake.min.js' %}"></script>
<script src="{% static 'js/datatables/vfs_fonts.js' %}"></script>
<script src="{% static 'js/datatables/buttons.html5.min.js' %}"></script>
<script src="{% static 'js/custom/global.js' %}"></script>
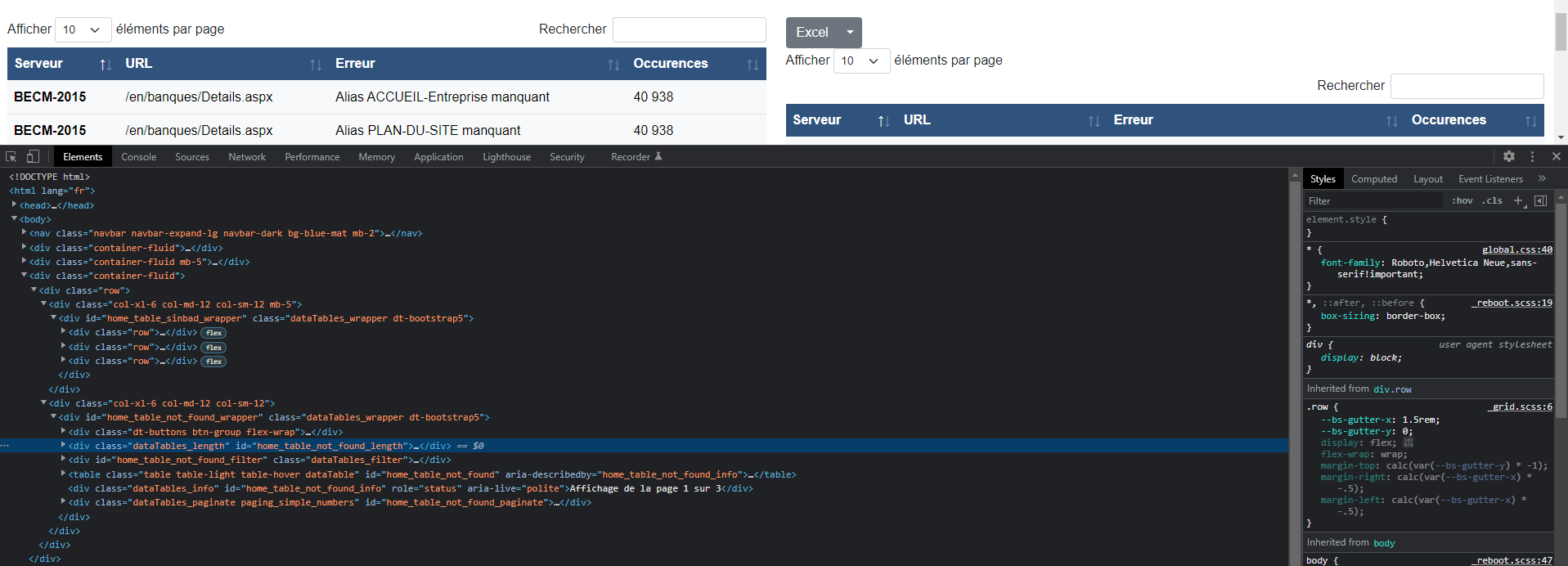
I add an image of the generated html code.
The table without the buttons stays in a bootstrap grid while the one with the buttons no longer uses the grid.

I hope you will have a solution!
Thanks in advance !
Regars,
This question has an accepted answers - jump to answer
Answers
Looks like you need to change your
domoption to use Bootstrap 5 grid system. See the styling examples in the docs.Kevin
Oh !
I have read the documentation on this and tested this, it works!
Thanks!
I added a line with the 'B' option for the buttons.
Have a good day !