Error: Cannot read properties of undefined (reading 'value') File JS: jquery.dataTables.min.js
Error: Cannot read properties of undefined (reading 'value') File JS: jquery.dataTables.min.js
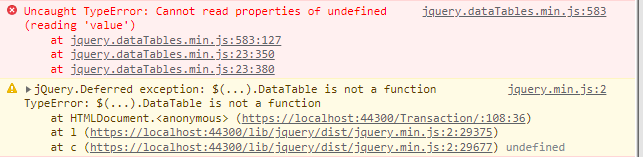
Error messages shown:
In the browser console show:
Cannot read properties of undefined (reading 'value')
Description of problem:
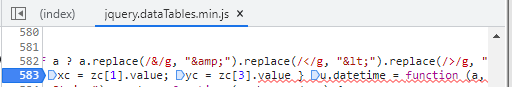
In the original file "jquery.dataTables.min.js" the line that generates an error for the variable zc has the value 3 as an index:
if (Intl) { var zc = (new Intl.NumberFormat).formatToParts(1000.1); xc = zc[1].value; yc = zc[3].value }
Error:
yc = zc[3].value
Screenshot Error


Description of Solution:
Modifying the value of the index of the variable zc to 2 the error is resolved:
if (Intl) { var zc = (new Intl.NumberFormat).formatToParts(1000.1); xc = zc[1].value; yc = zc[2].value }
Solution:
yc = zc[2].value
Note: this error is also being presented on the website https://datatables.net/
Replies
I'm not seeing any errors on that page.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Dear Colin
I got the same problem. All further details that I have already traced are below:
file: jquery.dataTables.js:15298
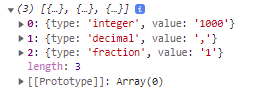
Variable num has has only three elements:

thus num[3] index does not exists.
I think you are running into the same issue as this thread. See Allan's comment at the end.
Kevin