Add a select input besides editor buttons
Add a select input besides editor buttons
Good morning
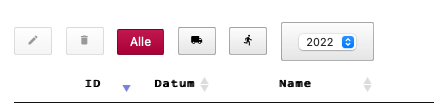
Is there a way to add a custom select input element to the right side of the existing editor buttons on top of the table?
Would like to add a select input so a user can choose which year the displayed table should show.
Works with the buttons: [] options but always renders it as a button around as class dt-button is added.

Best would be if I could use the returned "options" in my JSON to populate the select input ;-)
thanks in advance
richard
This question has an accepted answers - jump to answer

Answers
Ah found an example here....but when I use this to insert the select element:
so that the select element comes right after the buttons...the filter input is pushed down and not aligned to the buttons anymore.
Well....have to play with different CSS settings...but at least populating the selct options from the returned JSON works (o;
I use "years" in the JSON for each order year and then use the initComplete to populate the options fields in the empty select input element:
Yep, that looks good, thank for posting back,
Colin
Well I'm satisfied with this...except that the search field is moved down....
This is the CSS for the select element:
Styling is always a stinker to debug without seeing it - please can you create a test case or link to your page. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Morning Colin
Got it now (o;
Class toolbar just needs:
Looks much better now ;-)