custom dropdown filter and Text search in the same line
custom dropdown filter and Text search in the same line
Hello,
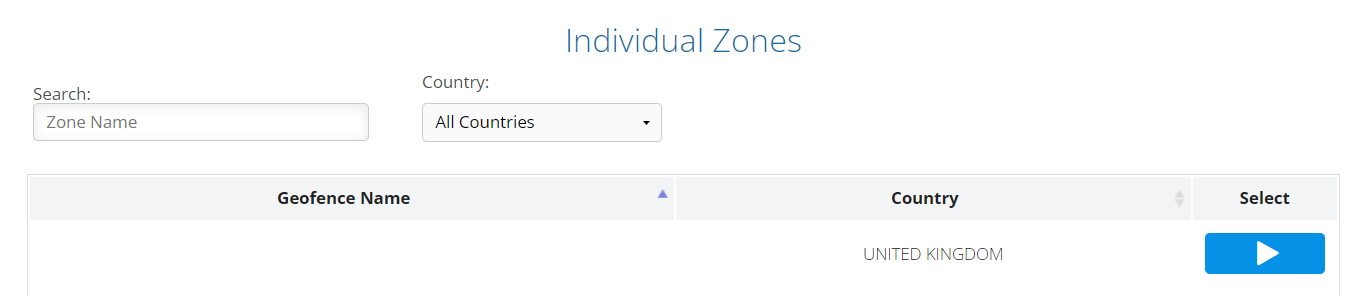
I am trying to make text search and custom dropdown filter along with label in the same line (row). Can somebody suggest the way of doing it.
I am using below dom:
dom: '<<"left margin-bottom-10"f><"right"B><t><"left"l><"right"p><"padding-top-10 text-center"i>><"clear">',
I tried by detaching filter and appending to specific location like below:
$("#example_filter").detach().appendTo('#search_text'); But labels are appearing above the input. Please check attacehed message
Thank you
Answers
See if this custom toolbar elements example does what you want.
Kevin