"submitSuccess" event versus "submit" callback function
"submitSuccess" event versus "submit" callback function
I have a table with two checkboxes in one row. I wanted to use the standard logic to get this done and faced a couple of obstacles that I could resolve.
One obstacle was that the table didn't display the correct values after making changes. The reload was done too quickly before both updates had been completed. Hence I implemented a "manual" reload on "submitSuccess". That worked but you could see in the console that automatic reloads that Editor triggered too early were aborted and my "manual" reload was done.
Then I changed my approach using the "submit" callback. Then everything was fine: No aborted reloads. No errors in the console.
This is my code. The "submitSuccess" code is commented out.
$('#tblCtrDeptSelection').on( 'change', 'input.editor-selected, input.editor-info', function () {
$.busyLoadFull("show");
var row = $(this).closest('tr');
ctrDeptSelectionEditor
.edit( row, false )
.set( 'govdeptSelected', row.find('input.editor-selected').prop( 'checked' ) ? 1 : 0 )
.set( 'govdeptInfo', row.find('input.editor-info').prop( 'checked' ) ? 1 : 0 )
.submit(function() {
ctrDeptSelectionTable.ajax.reload( function(){
$.busyLoadFull("hide");
}, false)
.columns.adjust()
.responsive.recalc();
})
// .on("submitSuccess", function() {
// ctrDeptSelectionTable.ajax.reload( function(){
// $.busyLoadFull("hide");
// }, false)
// .columns.adjust()
// .responsive.recalc();
// } )
} );
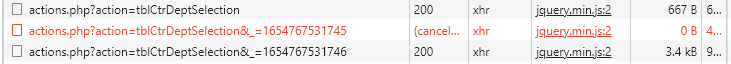
This is the "Network" page from my browser using "submitSuccess":

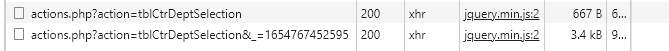
And this is that page using the callback:

This question has an accepted answers - jump to answer

Answers
That's interesting, thanks for posting this. I think I'll need to dig into it a bit more to fully wrap my head around what is happening.
One thing to do, you have an
.on('submitSuccess', ...)event being added every time an input value is changed. So if you changed three values, three of those event handlers would be fired off. I wonder if that might be the issue?Allan
Yep, you are right, Allan! Thanks.
This works as well: