Possible listHiddenNodes() Bug
Possible listHiddenNodes() Bug
 Raidek
Posts: 69Questions: 7Answers: 0
Raidek
Posts: 69Questions: 7Answers: 0
Link to test case:
http://live.datatables.net/rozoxina/4/edit
Description of problem:
I have used:
responsive: {
details: {
renderer: $.fn.dataTable.Responsive.renderer.listHiddenNodes()
}
},
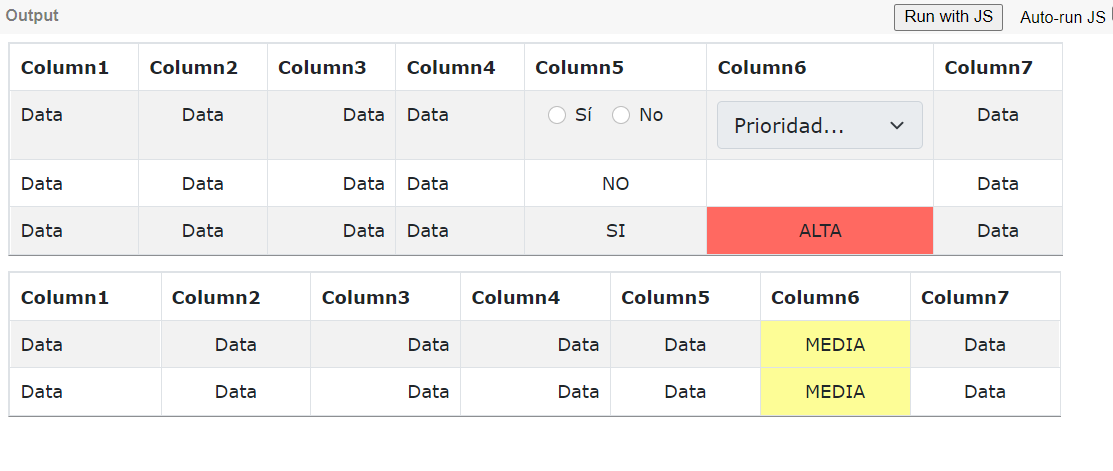
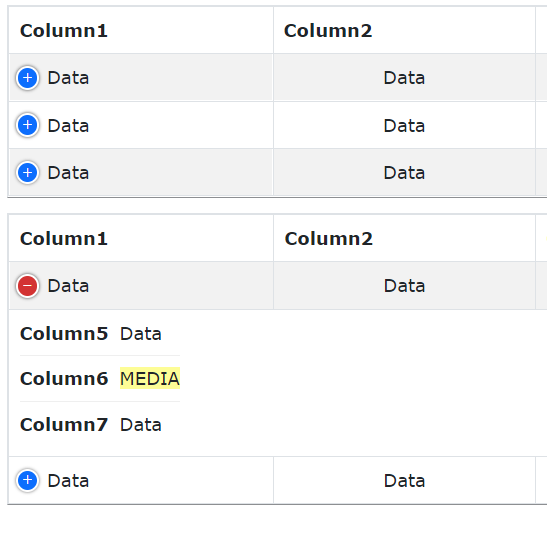
Because in my tables I am using fields as part of a form. As you can see in the example I have used radio buttons and dropdowns. And when the table is not responsive they work fine but if they are inside the responsive rows they stopped working because the responsive copied the HTML of those cells and therefore there were duplicate IDs and then the JS code that controlled those buttons stopped working.
To do this I found a post where I talked about this problem and I saw:
responsive: {
details: {
renderer: $.fn.dataTable.Responsive.renderer.listHiddenNodes()
}
},
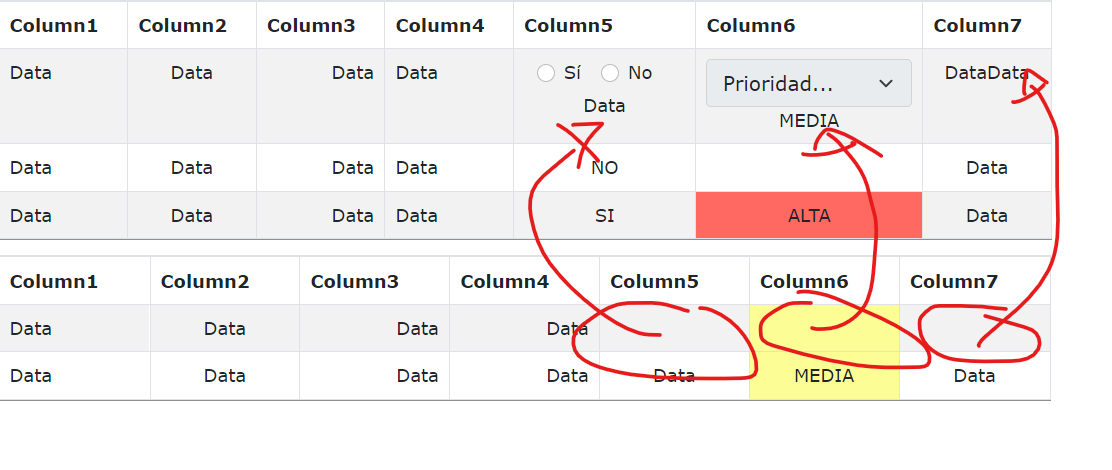
But the problem is that if there are two tables, if you make the screen smaller to activate the responsive and open the responsive of the second table and then enlarge the screen to deactivate the responsive, you can see that the contents of the cells of the second table disappear table and are entered in the first.



This question has an accepted answers - jump to answer
Answers
Oh wow - many thanks for this. I'll take a dig into it and see what I can do. Think change might just give me enough confidence to take that renderer out of beta.
Allan
@allan
Great thank you very much. Could you let me know when the nightly comes out?
Fix committed and your test case is running nicely with the nightly now: http://live.datatables.net/rozoxina/7/edit .
Thanks again for the test case!
Allan
Thank you so much @allan
We know when it could be released in the stable version
At the end of next week is my current thinking. Did the fix work for you?
Allan
Yes @allan , the fix worked for me.
Thanks.