Editor Modal Two Columns
Editor Modal Two Columns
I am using the Editor Modal also with two columns. I have never managed to get the field sequence from top to bottom and then from left to right so that all fields of the first column are edited top to bottom before the second column is being edited. Instead my field sequence is left - right first and only then top - bottom.
How can I change this? I tried a number of things but nothing worked. I am using Bootstrap 3.
This is the jQuery I use on Editor "open":
editor
.on('open', function (e, mode, action) {
$('.modal-dialog').addClass("modal-xl");
$('div.DTE_Body div.DTE_Body_Content div.DTE_Field').addClass("two-cols");
$('div.DTE_Body div.DTE_Form_Content').addClass("flex-box");
});
And my CSS:
@media (min-width: 992px) {
.modal-xl {
width: 80%;
max-width:auto;
}
}
@media (min-width: 992px) {
.flex-box{
display:flex;
flex-direction: row;
flex-wrap: wrap;
}
}
@media (min-width: 992px) {
.two-cols {
width: 50%;
padding: 5px 20px;
box-sizing: border-box;
}
}
flex-direction: column;
didn't work: All fields were put in the left column and there was no right column just a lot of empty space. How can I force flex-box to use a second column and balance column height dynamically when fields are shown and hidden dynamically using "dependent"?
This question has accepted answers - jump to:

Answers
Here is a little example with our default styling: http://live.datatables.net/jorutoji/32/edit .
Allan
Hi Allan, the example is about row editing, not column. I have that working, but want to use column editing top to bottom, not left to right.
If I change your example to flex-direction:column there is only one column, not two. In addition I don't see the columns being sized dynamically when fields are shown and hidden dynamically using "dependent".
http://live.datatables.net/zavokofe/1/edit
Ah sorry. I normally reach for CSS columns when doing that kind of layout: http://live.datatables.net/jorutoji/34/edit . I've never particularly enjoyed flex box columns.
Allan
hmmm, your example isn't doing anything really. No clue what I should do now. Is there any way to resolve my problem? (Dynamic height column editing depending on total number of fields and their total height distributed over two columns dynamically.)
@kthorngren
Kevin, could you give me a hand on this one, please?
Sorry, that is beyond my skillset
Kevin
You've gotta be kidding, Kevin!
Just give it a try, please. Maybe you'll find something on Google that I've overlooked!
When you say it isn't doing anything, does it not show the Editor modal with two columns for you?
Sorry, I think I must have not saved my changes. On mobile atm, so difficult to fix. Will update it shortly.
This time... http://live.datatables.net/jorutoji/35/edit
Allan
Thanks, Allan and Kevin!
Will take a look at it in more detail tomorrow! Enjoy your evening! Will hang out my terrace now. Sunset is at 10 pm today. Can't get any better, I guess.
Roland
I know very little about CSS. Doing what Allan did would have taken me forever to make work and not sure it would have been a simple CSS solution
Kevin
Never mind, Kevin. I am more or less helpless with CSS. Just relying on So and Google search...
Many bats in my garden hunting insects right now. Amazing.
Sounds more fun than CSS.
Kevin
Wow! This even works dynamically with "dependent" fields that are shown and hidden while editing! I think this is a really important feature and I didn't find it in the docs. Only the flex box solution was there. Can you put it in the docs please, Allan.
The thing is that it isn't really a feature of our code, but rather a CSS property, and that's outside the scope of what I document.
I do mention and link to it in this example - but I'll update it to show an example of the CSS that can be used for it and remove the note about it being buggy (its fine in evergreen browsers).
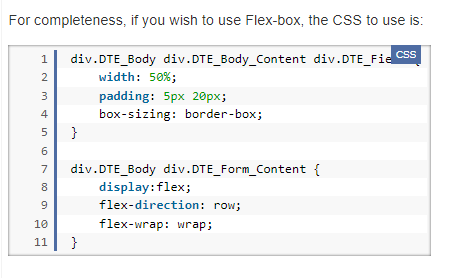
For what it is worth, when using
columnsin CSS, I normally use a responsive media rule to set the columns to 1 for smaller screens.Allan
Hi Allan, I understand your point but you have this great hint in the example that I used to do multi column row editing. If you could add another box with your great column editing solution that would be perfect .
.

Yep, I do the same. Just like in my code above for row editing. Here is my code as reference.