Multi-level action button on serverside
Multi-level action button on serverside
hi, first of all im sory for my bad english and I'm currently learning coding.
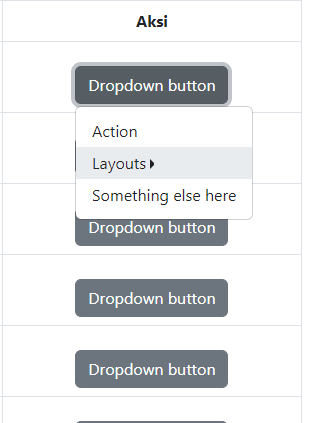
i want to ask, I use bootstrap-5-multi-level-dropdown, jsut like this link bootstrap-5-multi-level-dropdown. and when im use on datatable it work like this  .
.
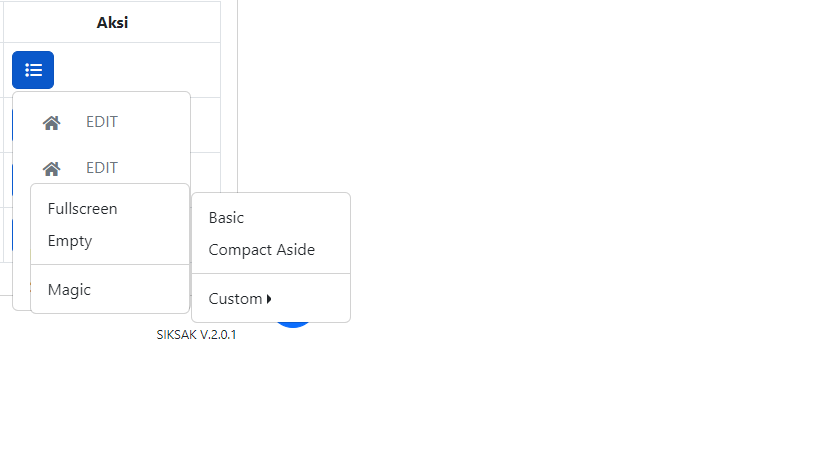
But When im use serverside on datatable it wont work 
The Layout Button cant open next level.
here is my code on serverside datatable
`$table = 'register_pengikatan';
$primaryKey = 'id';
$columns = array(
array( 'db' => 'id', 'dt' => 0 ),
array( 'db' => 'rekening_pinjaman', 'dt' => 1 ),
array( 'db' => 'nama', 'dt' => 2 ),
array( 'db' => 'id',
'dt' => 3,
'formatter' => function($d, $row) {
$link1 = "../register_pengikatan/edit.html?id=".$row['id'];
$link2 = "../register_pengikatan/hapus.php?id=".$row['id'];
$link3 = "../register_pengikatan/over.html?id=".$row['id'];
$link4 = "../register_pengikatan/kembali.html?id=".$row['id']."&status_data=KEMBALI";
$link5 = "../register_pengikatan/kembali.html?id=".$row['id']."&status_data=TAMBAH1";
$action = '
<div class="dropdown mt-3">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<!-- level #2 -->
<div class="dropdown dropend">
<a class="dropdown-item dropdown-toggle" href="#" id="dropdown-layouts" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Layouts</a>
<div class="dropdown-menu" aria-labelledby="dropdown-layouts">
<a class="dropdown-item" href="#">Basic</a>
<a class="dropdown-item" href="#">Compact Aside</a>
<div class="dropdown-divider"></div>
<!-- level #3 -->
<div class="dropdown dropend">
<a class="dropdown-item dropdown-toggle" href="#" id="dropdown-layouts" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Custom</a>
<div class="dropdown-menu" aria-labelledby="dropdown-layouts">
<a class="dropdown-item" href="#">Fullscreen</a>
<a class="dropdown-item" href="#">Empty</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Magic</a>
</div>
</div>
<!-- /level #3 -->
</div>
</div>
<!-- /level #2 -->
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>';
return $action;
}
)
);
require( 'ssp.class.php' );
echo json_encode(
SSP::complex( $_GET, $sql_details, $table, $primaryKey, $columns, null, "cabang = '$cabang'" )
)`
Answers
We'd need a link to a test case showing the issue please. Most likely you need to reinitialise the multi-level dropdown on each draw with
drawordrawCallback.Allan