How can I add the directories and subdirectorie acces of file in datatable?
How can I add the directories and subdirectorie acces of file in datatable?
Description of problem:
I currently have a datatable where there is a column with the directories named Path and another column named Name with the file to open. It works perfectly!

I would now like to list all directories and subdirectories and see the content of each.
Is this possible in a datatable? If so, do you have any suggestions on how to do this?
jquery that uses actually.
$('#table2.table').dataTable({
"processing": true,
"serverSide": true,
"filter": true,
"ajax": {
"type": "POST",
"url": "/api/wPreliminaire/docp",
"datatype": "data.json"
},
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false,
}],
"columnDefs": [{
"targets": [1],
"visible": true,
"searchable": true
}],
"columns": [
{ "data": "path", "name": "path", "autoWidth": true },
{
"data": "path", "name": "path",'render': function (data, type, row, meta) {
return '<a href="/api/wPreliminaire/?relativePath=' + row.path + '" >' + row.name + '</a>';
}
},
{ "data": "type", "name": "type", "autoWidth": true },
{
"data": "size", "name": "size", "autoWidth": true, 'render': function (data, type, row, meta) {
var size = BigInt(data);
if (size < 1024) { return size + ' B' }
return size / BigInt(1024) + ' KB';
}
},
{ "data": "created", "name": "created", "autoWidth": true}
]
});
This discussion has been closed.
Answers
Well, you are loading the current rows using ajax. All you need to do is to load all directories and subdirectories in your ajax call. How to do this? That will depend on the programming language you are using on the server. And it will also depend on whether or not you have saved the paths of your documents in a database.
I save all document paths uploaded to the server or programmatically generated in this database table called "file". Then there are many link tables to the various objects that can have files.
Hi,
I use c# aspnet core. The data is in File Table from sql
I've created a sql view where there is a path of the directories and the file. I've put level of each row in the sql view.
So the sql view is created from FileTable which is structured as a tree view
After that I defined the service api which define the datatable.
It's a bit clumsy but I put a search of the path and this poses some problems which I will describe below
I define the jquery as below
I'm not satisfy of the result
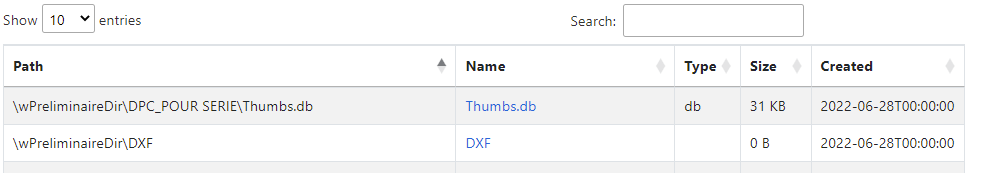
1- as you can see in the image below the path of the directory is put in the "search" area when I click on a directory; how could I not have the path in the search area. It's due to the definition of service api. I don't know how I can improve it?
2- one problem is that when I'm at one level in a directory I can't go up to the upper level. I've to define in jquery an URL to going up one level.
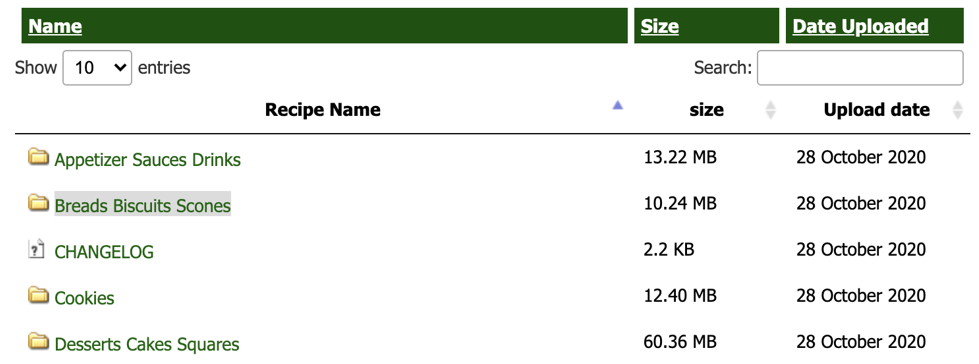
I've seen here : https://datatables.net/forums/discussion/65271/datatables-plugin-with-directory-listing-not-working-when-switching-folders that is possible.
In the image below this is exactly what I want to do (from the link above)