field position change on screen when zooming
field position change on screen when zooming
Hi @all
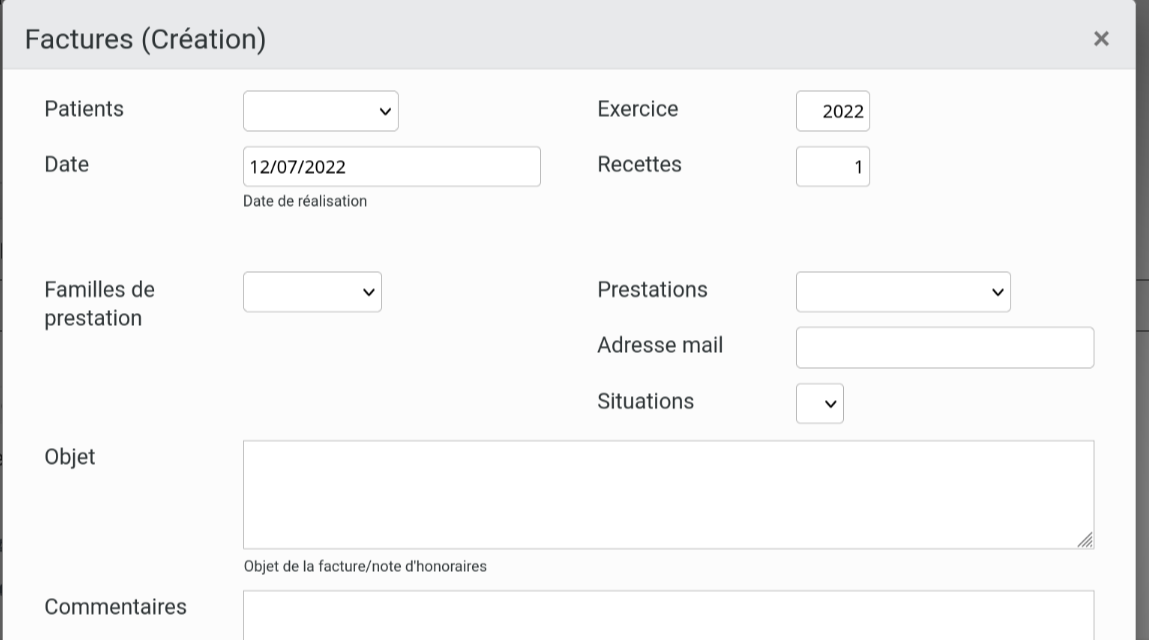
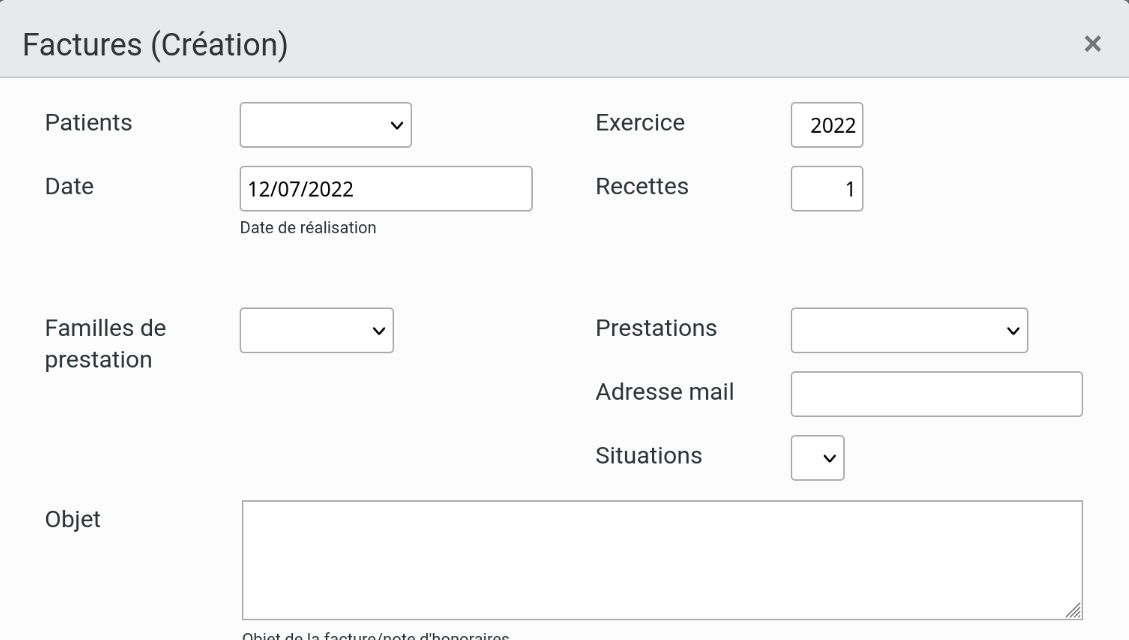
When changing zoom (on chrome or edge) from 90% to 100%, fields are moving on screen with no possibility to set their position.
Does somebody know how to ?
Using browsers :
Chrome Version 103.0.5060.114 (Build officiel) (64 bits)
Mozilla Version 102.0.1 (64 bits)
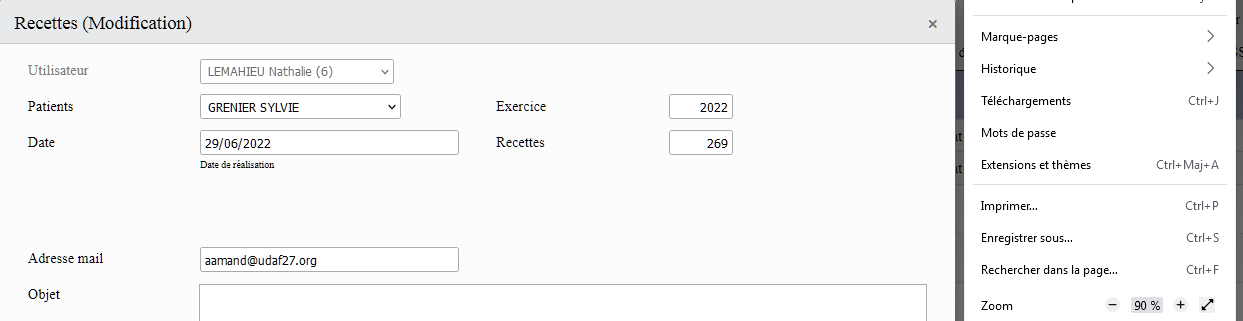
Zoom 90% on all browsers


Zoom 100% on Firefox

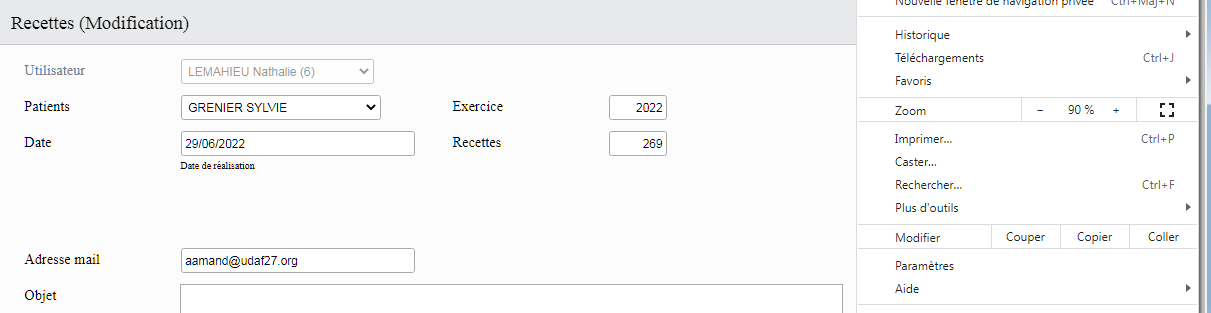
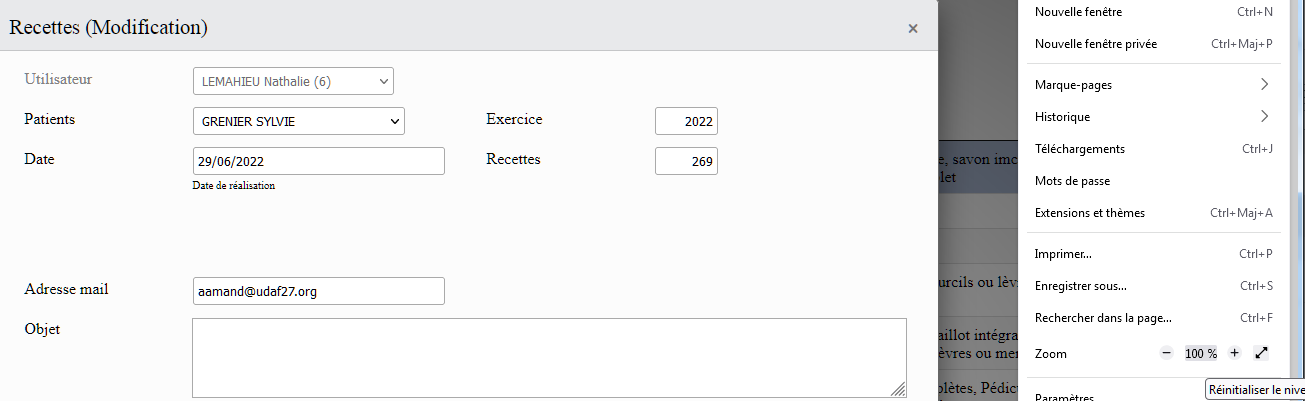
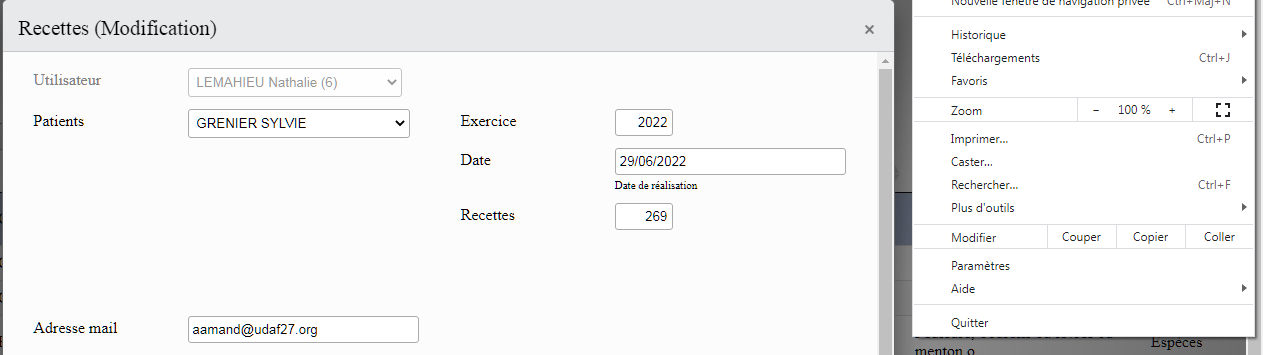
** ![]() Zoom 100% on Chrome (or edge)**
Zoom 100% on Chrome (or edge)**

This discussion has been closed.
Replies
I don't have that problem to be honest. Just tried it with a two column Editor popup in both modes: line by line editing from left to right, and column editing from top to bottom and left to right. Both looked clean with 100% and 90% zoom in Chrome and Firefox!
What are your settings?
I have this for two column modals
a) flexbox for line by line editing from left to right:
b) without flexbox for column editing:
c) CSS:
You may be interested in Allan's answer in this thread. I suspect the answer is still the same.
Kevin
Hi @all
Thanks for answers.
Can you give me your email address so I'll post you a login to a test release...
You can PM Allan, by clicking the
Ask a Private Questionbutton, the access information.Kevin
Thank
I do have allan e-mail for sure. So I do post a couple login to allan
The mail contain link address... connect then go to recettes, click on 'nouvelle' then zoom 90 100 ...
Please let me know if you can help.
Good night
Best regards
ps 2 mails have been sent...
Have you tried any of the stuff I posted above? Again: I don't have any issue with zooming with my settings.
Hi Rtf1234.
Do you have a look to my page ? In fact some fields are optional for some users, and not for others, so paging is dynamic. For sample, if a user want to manage product family, product family is left alignet and product right, but if not, product is left...
You did ask me what setting are used...
Thank for your help
I can take a look if you like, if you send me a PM with your login credentials.
I have these things as well. I noticed that if I really remove or add a field from Editor this may cause trouble with my CSS. If I only hide and show the fields dynamically (e.g. on "open" or using "dependent") I have no problems.
To me? I'm not seeing any?
Allan
Hi @rf1234
as I said, everythink works ok while zoom is less than 100% on chrome and edge, everytime on firefox...
Not sur my css can be reason of this
fields displayed :
css class used for positionning :
I do set fields to display using a small function:
These functions are called on dependent as :
hi again
Doing explanation I see I can do better to preserve line height on react at dependent :
so line height is not different while displaying or not prestations.ID_Famille
But ZOOM 100% move fields
Other css used in form:
Hi,
I've just tried it on your site with Firefox 101 and it looks okay:
90%

and switching to 100%

Browser zoom is always exceptionally difficult to deal with since we have no control over it in CSS. I suspect you'll need to experiment with the widths a little if this is important for your use case. Width 49% for example might be worth a try.
Allan
Hi @allan
Thanks for that
I know firefox is OK.
Chrome and edge are not.
I did already try width to 49% (or less), the problem stay...
I don't understand why ...
PS... your screenshot is strange.
Using firefox 102 I get email left aligned (as expected)
Another strange effect... I'll go to create salad and carotts and other vegetables... they are more easy to understant