How to do the offset of the value in the cells?
How to do the offset of the value in the cells?
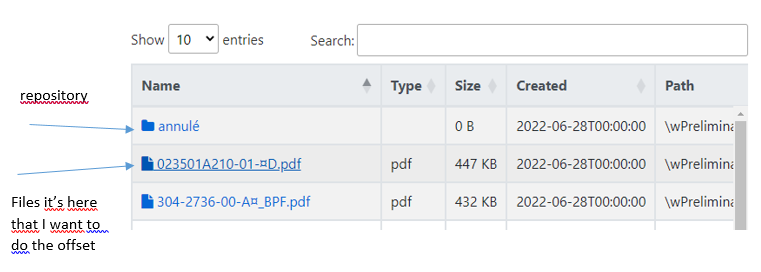
Hi, I would like to modify the position the file value in cell from column.
In the column name there is two type of the value : repository and file.

the configuration of the cells in the column is :
"columns": [
{"data": "path", "name": "path", 'render': function (data, type, row, meta) {
if (row.isDirectory) {
return '<a href="javascript:void" onclick="setSearch(\'' + encodeURI(row.path) + '\'); return false;"><i class="fa fa-folder"></i> ' + row.name + '</a>';
} else {
return ' <a href="/api/wPreliminaire/?relativePath=' + row.path + '" ><i class="fa fa-file"></i> ' + row.name + '</a>';
}
}
},
{ "data": "type", "name": "type", "autoWidth": true },
{
"data": "size", "name": "size", "autoWidth": true, 'render': function (data, type, row, meta) {
var size = BigInt(data);
if (size < 1024) { return size + ' B' }
return size / BigInt(1024) + ' KB';
}
},
{ "data": "created", "name": "created", "autoWidth": true },
{ "data": "path", "name": "path", "autoWidth": true },
]
So I would like to offset the value with the class <i class="fa fa-file"></i> which represents the files.
Is it possible ? Do you know how I can do it?
This discussion has been closed.
Answers
HTML will conserve space and not display multiple spaces like this. Maybe this tutorial will help with some options you can explore. The easy answer is to use
for each space.Kevin