How to add a row under each row from my controller upon text search.
How to add a row under each row from my controller upon text search.
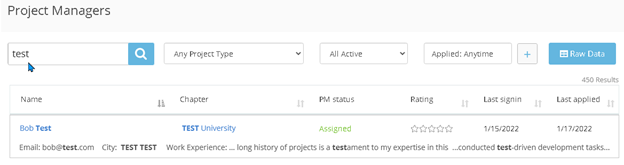
I am applying filter on columns in the datatable as well as on the attributes that are not in the datatable but are present in the database of the object. The filters are working fine and I am getting the output wanted. However on the text search I want to preview the text found that is not part of the attributes in the datatable under the row (refer to the image below for better understanding of the scenario).
I have tried dynamically adding a row but it just reloads the page and shows me the same data i got from the ajax request.:
var counter = 1;
$('#addRow').on('click', function () {
datatable.row.add([
counter + '.1',
counter + '.2',
counter + '.3',
counter + '.4',
counter + '.5'
]).draw();
counter++;
});
here's the code of Datatable that handles the ajax request and renders the data
> let datatable = companytable.DataTable({
> lengthMenu: [[10, 20, 30, -1], [10, 20, 30, "All"]],
> ajax: {
> url: '/api/company/get?' + "&statusFilter=" + statusFilter + "&nameFilter=" + nameFilter
> + "&isrOfficeSelected=" + isrOfficeSelected + "&industrySelected=" + industrySelected
> + "&companyTypeSelected=" + companyTypeSelected
> + "&usOfficeSelected=" + usOfficeSelected
> + "&usOfficeStateSelected=" + usOfficeStateSelected
> + "&targetMarketSelected=" + targetMarketSelected
> + "&financingStageSelected=" + financingStageSelected
> + "&officeSizeSelected=" + officeSizeSelected
> + "&tamidReferralSelected=" + tamidReferralSelected
> + "&ratingLow=" + ratingLow + "&ratingHigh=" + ratingHigh
> + "&paidInternFrom=" + paidInternFrom + "&paidInternTo=" + paidInternTo
> + "&unpaidInternFrom=" + unpaidInternFrom + "&unpaidInternTo=" + unpaidInternTo
> + "&activeInternFrom=" + activeInternFrom + "&activeInternTo=" + activeInternTo
> ,
> type: "GET",
> },
> processing: true,
> serverSide: true,
> language: {
> processing: "Loading...",
> paginate: {
> previous: "<",
> next: ">",
> first: "<<",
> last: ">>"
> },
> lengthMenu: "_MENU_"
> },
> columns: [
> {
> data: "CompanyName",
> name: "CompanyName",
> render: function (data, type, row) {
> if (row.CompanyName !== '') {
> return $('<span />')
> .append($('<a />')
> .prop('href', '/Consulting/Admin/Company?id=' + row.ID).text(row.CompanyName)).html();
> }
> return "";
> }
> },
> {
> data: 'Department',
> name: "Department",
> render: function (data, type, row) {
> return $("<span/>").text(row.Department).html();
> }
> },
> {
> data: 'ContactName',
> name: "ContactName",
> render: function (data, type, row) {
> return $("<span/>").text(row.FirstName + " " + row.LastName).html();
> }
> },
>
> {
> data: 'Email',
> name: "Email",
> render: function (data, type, row) {
> return $("<span/>").text(row.Email).html();
> }
>
> },
> {
> data: "CurrentRating",
> name: "CurrentRating",
> render: function (data, type, row) {
> let rating = $('<span />');
> rating.append($('<span class="hidden" />').text(row.CurrentRating));
> for (var i = 0; i < 5; i++) {
> rating.append($('<i ></i>').addClass(i < parseInt(row.CurrentRating) ? 'fa fa-star text-primary' : 'fa fa-star-o text-muted'))
> }
> return rating.html();
>
> }
> },
>
> ],
> dom: '<"top">rt<"bottom"pl><"clear">',
> pagingType: "full_numbers",
> });
>

Answers
Sounds like Child Detail Rows would be a good solution for this.
Kevin