Using searchbuilder on the server side
Using searchbuilder on the server side
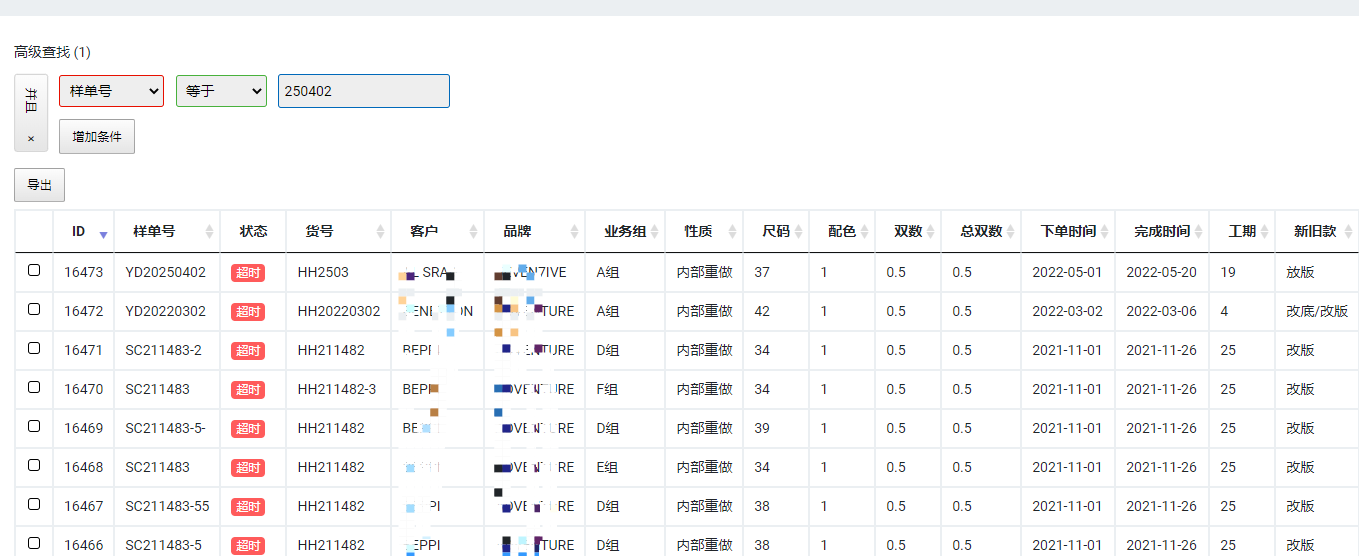
I refer to https://editor.datatables.net/examples/extensions/searchBuilder.html , I also want to use searchbuilder in the server mode. In the example, there is no need to change the server code, but I tested it. As long as I turn on the server mode, the query of searchbuilder will become unresponsive. Is there any problem with my code?
<link rel="stylesheet" type="text/css" href="css/down/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="css/down/buttons.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="css/down/select.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="css/down/dataTables.dateTime.min.css">
<link rel="stylesheet" type="text/css" href="css/down/colReorder.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="css/editor.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="css/searchBuilder.dataTables.min.css">
<script type="text/javascript" language="javascript" src="js/down/jquery-3.5.1.js"></script>
<script type="text/javascript" language="javascript" src="js/down/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="js/dataTables.editor.min.js"></script>
<script type="text/javascript" language="javascript" src="js/down/dataTables.buttons.min.js"></script>
<script type="text/javascript" language="javascript" src="js/down/dataTables.select.min.js"></script>
<script type="text/javascript" language="javascript" src="js/down/dataTables.dateTime.min.js"></script>
<script type="text/javascript" language="javascript" src="js/dataTables.searchBuilder.min.js"></script>
<script type="text/javascript" language="javascript" class="init">
var minDate, maxDate;
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "controllers/staff.php",
table: "#example",
"fields": [ {
"label": "First name:",
"name": "ydh"
}
],
} );
$('#example').DataTable( {
dom: 'QBfrtip',
ajax: {
url: 'controllers/staff.php',
type: 'POST'
},
serverSide: true,
//order: [[ 1, 'asc' ]],
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false,
searchable: false
},
{ data: "id" },
{ data: "ydh" },
{ data: "statu",
"orderable" : false, // 禁用排序
// "defaultContent" : "",
"width" : "1%",
// "class": "btn-primary",//给当前列添加样式
"render": function (data, type, full, meta) {
if(data=="进行中"){
return data = '<span class="badge badge-purple">'+data+'</span>';
}else
if(data=="完成"){
return data = '<span class="badge badge-success ">'+data+'</span>';
}
else
if(data=="超时"){
return data = '<span class="badge badge-danger">'+data+'</span>';
}
else
if(data=="暂停"){
return data = '<span class="badge badge-warning">'+data+'</span>';
}
else
if(data=="取消"){
return data = '<span class="badge badge-info">'+data+'</span>';
}
else
{
return data = '<span class="badge badge-primary">'+data+'</span>';
}
}
},
{ data: "hh" },
{ data: "customer" },
{ data: "brand" },
{ data: "business" },
{ data: "nature" },
{ data: "size" },
{ data: "color" },
{ data: "pairs" },
{ data: "sumpairs" },
{ data: "xdtime" },
{ data: "wctime" },
{ data: "gq" },
{ data: "xqk" },
{ data: "jl" },
{ data: "bs" },
{ data: "blgb" },
{ data: "zb" },
{ data: "jytime" },
{ data: "bll" },
{ data: "bql" },
{ data: "fltime" },
{ data: "cjl" },
{ data: "cjql" },
{ data: "gp" },
{ data: "zcl" },
{ data: "zcql" },
{ data: "zc" },
{ data: "dd" },
{ data: "cx" },
{ data: "dzt" }
],
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sSearch":"全文搜索:",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页",
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='assets/images/loaders/loader_gr.gif' />"
},
"aLengthMenu": [15, 50,100],
"iDisplayLength": 15,
order: [1,'desc' ],
select: true,
buttons: [
{
extend: 'collection',
text: '导出',
buttons: [
'copy',
'excel'
]
}
]
} );
} );
</script>
</head>
<body class="fixed-left">
| ID | 样单号 | 状态 | 货号 | 客户 | 品牌 | 业务组 | 性质 | 尺码 | 配色 | 双数 | 总双数 | 下单时间 | 完成时间 | 工期 | 新旧款 | 寄料 | 版师 | 备料给版 | 纸板 | 交样日 | 备料人 | 备欠料 | 发 料 | 裁剪人 | 裁剪欠料 | 高频 | 针车收到 | 针车欠料 | 针车已完成 | 大底 | 成型 | 底状态 |
|---|
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
staff.php
Editor v2.0.4 SearchBuilder 1.2.0
Hello, Can anyone help me
When you say unresponsive, can you be more specific, please? Is this when you're editing the data, or just loading? Are you seeing any errors on the server, or in the browser's console?
Colin
When using searchBuilder filtering, if there is no filtering result after entering the filtering criteria, all records will be displayed with out error