Creating a duplicate row after a quick edit. This issue occurs only when the Ordering is enabled.
Creating a duplicate row after a quick edit. This issue occurs only when the Ordering is enabled.
Hello,
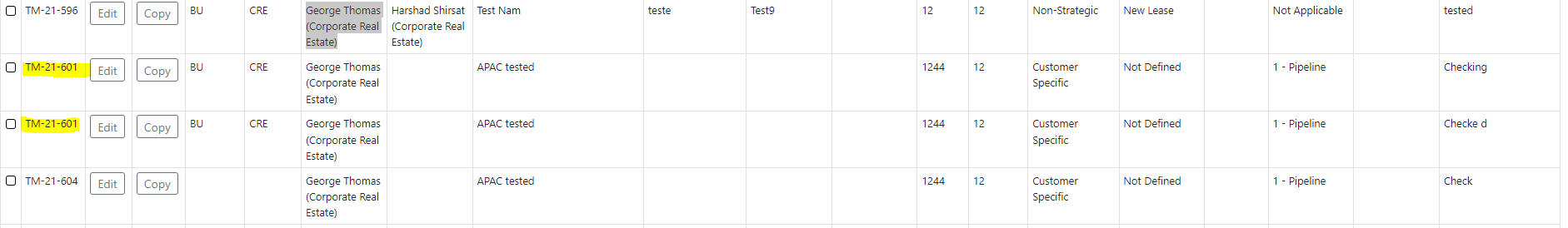
I am using JSON data ( 8k ) and, I have quick edit enabled. When I edit few rows, a duplicate row appears. I have disabled many options and narrowed down to find the route cause of the issue. The duplicate row is being created only when the Order is enabed.
table = $("#table_id").DataTable({
data: data,
autoWidth: false,
fixedHeader: false,
fixedColumns: {
left: 2
},
dom: "<"row"<"col-sm-8"f><"col-sm-4"l>>" + "<"row"<"col-sm-12"tr>>" + "<"row"<"col-sm-5"i><"col-sm-7"p>>",
pageLength: 50,
order: [[1,"asc"]],
keys: {
focus: ":eq(0)",
},
columnDefs: [
{
orderable: false,
className: "select-checkbox",
targets: 0
}
],
select: {
style: "multi",
selector: "td:first-child"
},
columns: buildColumn(),
initComplete: function() {
loadFilter(this)
}
});

This discussion has been closed.
Answers
What is quick edit? Are you using Datatables Editor?
I'm not sure why having ordering enabled would duplicate the rows. The quick edit process will need to be looked at to see what its doing. Please post a link to your page or a test case replicating the issue so we can help debug.
Kevin