Pagination styling/formatting
Pagination styling/formatting
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem: I'm using DataTables with Bootstrap 5. In my HTML template I've included:
<head>:
bootstrap.min.css
jquery.dataTables.min.css
dataTables.bootstrap5.min.css
fixedHeader.bootstrap.min.css
responsive.bootstrap.min.css
<body>:
jquery-3.6.0.min.js
bootstrap.bundle.min.js
jquery.validate.min.js
jquery.dataTables.min.js
dataTables.bootstrap5.min.js
dataTables.responsive.min.js
dataTables.fixedHeader.min.js
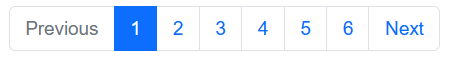
This is how my pagination buttons look like:

What should I do to make pagination look like this:

?
This question has an accepted answers - jump to answer
Answers
Remove that.
You only need one style file per package - otherwise you'll get conflicts. The download builder is the best way to make sure you get the files you need.
Allan
Thank you.
order-columnclass stopped working, any way to restore this functionality?I believe
order-columnis a base DT style. Maybe this thread will help you create something similar for BS5.Kevin