Issue with nested object with dropdown filter?
Issue with nested object with dropdown filter?
 mercury15
Posts: 14Questions: 6Answers: 0
mercury15
Posts: 14Questions: 6Answers: 0
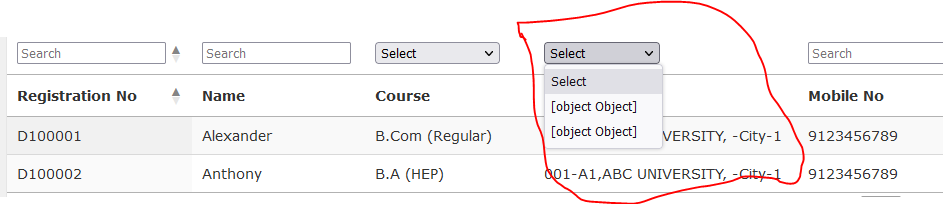
In nested object data, not getting text values in drop-down list for column filtering. It shows as [object object].

http://live.datatables.net/zimunuvo/4/edit
This discussion has been closed.
Answers
You will need to access the nested object for the value you want. Something like
d.name. Like this:http://live.datatables.net/zimunuvo/5/edit
This breaks the course column so you will need to add some logic to determine hot to access the object. Or use different
table.columns([2, 3]).every(function ()loops.Kevin
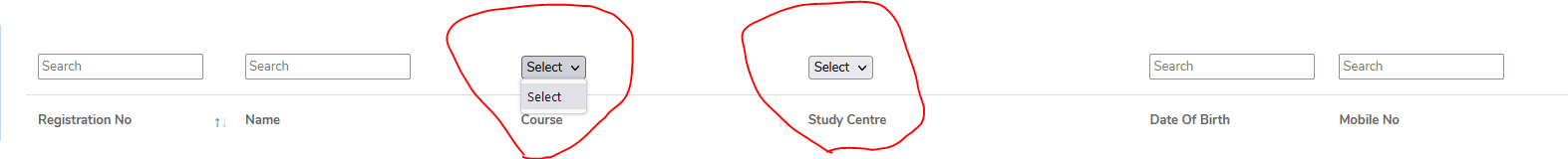
Thank you for the reply, but "Course" showed as "undefined" in the search options.
http: //live.datatables.net/zimunuvo/5/edit. If it is column index 2 set condition and same for index 3.
That is what I said. You need to do some coding to handle the different data structures. You can add logic into the
table.columns([2, 3]).every(function ()loop. Or you can create separate loops for each data structure.Kevin
how to remove sorting from textbox in first column. using e.stopPropagation() in textbox click
Looks like you have a
sort(), so remove that and it won't sort:Colin
$(document).ready(function () {
var table = $('#tblApplicants').DataTable({
//bSort: false,
serverSide: false,
ajax: {
url: '?handler=Applicant',
timeout: 60000,
dataSrc: '',
},
columns: [
{ title: 'Registration No', data: 'registrationNo', width: '5%', orderable: true },
{ title: 'Name', data: 'registration.fullName', width: '25%', orderable: false },
{ title: 'Course', data: 'courseGroup.courseGroup.title', width: '30%'},
{
title: 'Study Centre',
width: '30%',
orderable: false,
data: 'courseGroup.studyCentre',
render: function (data) {
return data.code + '-' + data.name + '-' + data.city;
}
},
{
title: 'Date Of Birth',
data: 'dateOfBirth',
width: '5%',
orderable: false,
render: function (data) {
var date = new Date(data);
var day = (("0" + date.getDate()).slice(-2))
var vmonth = date.getMonth();
var year = date.getFullYear();
var date1 = new Date(year, vmonth, day);
var month = date1.toLocaleString('en-us', { month: 'short' });
});
http://live.datatables.net/zimunuvo/5/edit (demo link)

For a demo drop-down list showing values, but in testing in the server (vs. code testing) not showing values when I check using alert msg it shows null value. Pls help me out.Data not binding to dropdownlist