State load not working properly.
State load not working properly.
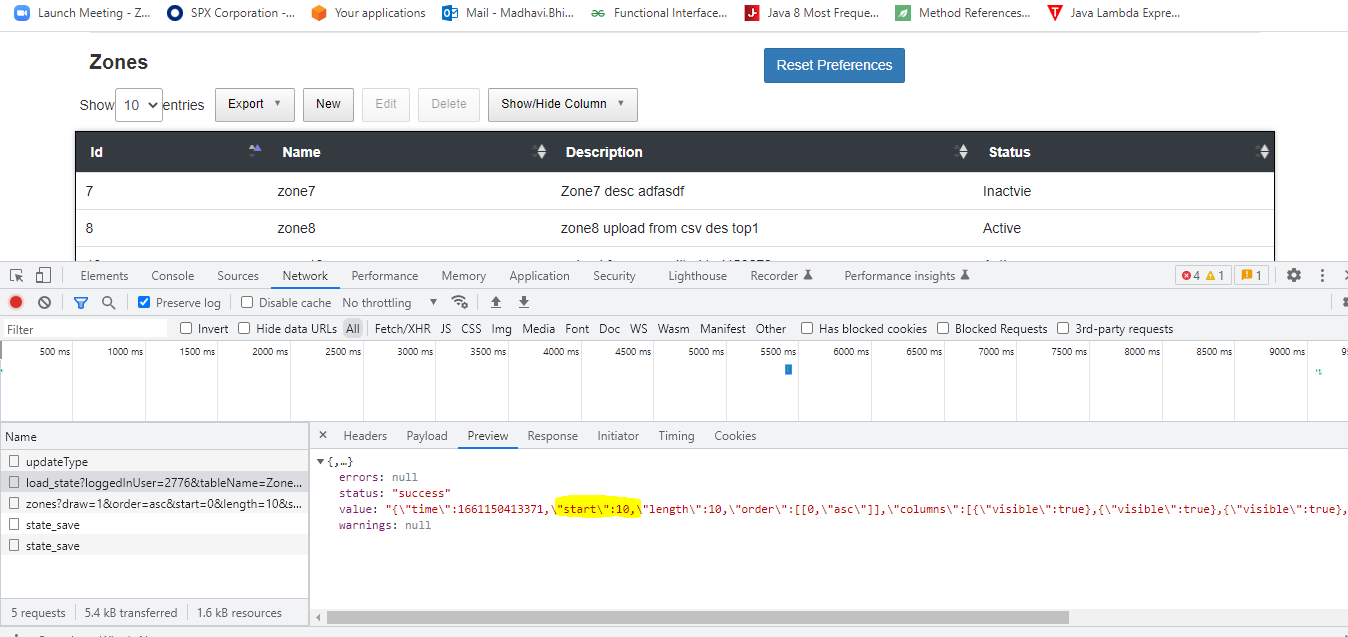
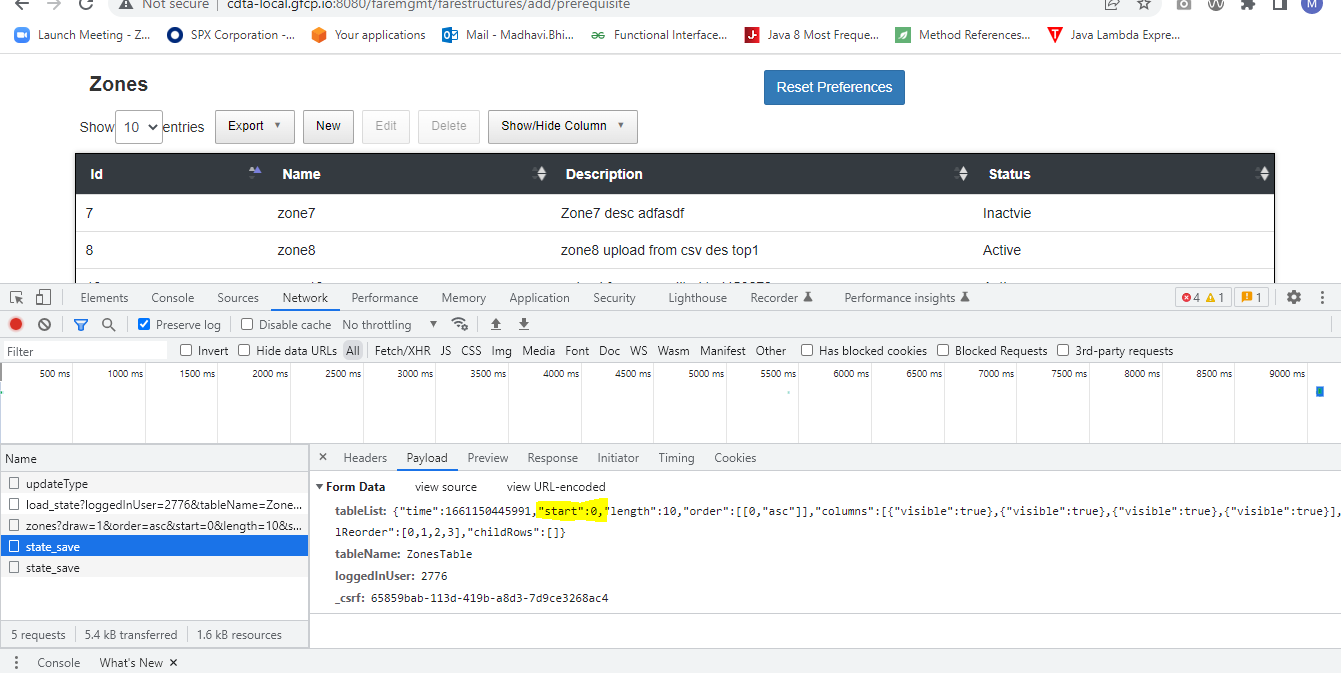
Suppose I was in 2nd page and I perform Edit for one of the row using datatables editor.
After updating successfully its loading the state which I saved from my backed and load the data but again its calling state save with start : 0 . Actually it should be Start : 10 . And same problem with Column hide and show also first its loading properly and immediatly its calling state save with showing all column.Actually I have one of the column. Pls help me.


This discussion has been closed.
Answers
When you update, are you refreshing the whole page? That isn't required - the response from the server to the Editor request should contain the information that Editor needs to update the target row. There shouldn't be any need to do a state load at that point.
Allan
Okay.
How to write a code to update only that perticular row.
this is how I am doing currently.
Editor expects the data from the server back in the format described here.
If you can't send the data back in that format, use
ajaxas a function to make your own Ajax call, and then transform your own data format into Editor's before calling the callback function.Regards,
Allan