Button activation keys behaving unexpectedly (for ALT+e and ALT+d only)
Button activation keys behaving unexpectedly (for ALT+e and ALT+d only)
I have implemented Datatables and Editor , and am using Chrome for testing.
I am having a problem with how I have implemented buttons - init buttons.buttons.key in my table initialization.
I have various buttons on my Datatables table, and have used shortcut keys for some, including
* ALT+c for copy, and
* ALT+x for excel and
* ALT+d for pdf and
* ALT+p for print and
* ALT+e for edit and
The ALT+c / x / p keys all correctly activate the the Copy, Excel and Print buttons, as expected.
But the ALT+e key, and ALT+d key activate a Chrome URL select, and Chrome dropdown menu (3 vertical dots in address bar), respectively.
Does anyone understand how I can prevent these ALT+e key, and ALT+d shortcuts behaving as , or conflicting with, Chrome shortcut keys?
Many thanks!
buttons: [
{
text: 'Clear Search',
className: 'btn',
action: function ( e, dt, node, config ) {
dt
.search( '' )
.columns().search( '' )
.draw();
$('.footerfilter').val($('.footerfilter option:first').val());
},
},
{
extend: 'copy',
text: '<u>C</u>opy',
key: {
key: 'c',
altKey: true
},
className: 'btn'
},
{
extend: 'excel',
text: 'e<u>X</u>cel',
key: {
key: 'x',
altKey: true
},
className: 'btn'
},
{
extend: 'pdf',
orientation: 'landscape',
text: 'p<u>D</u>f',
key: {
key: 'd',
altKey: true
},
className: 'btn'
},
{
extend: 'print',
orientation: 'landscape',
text: '<u>P</u>rint',
key: {
key: 'p',
altKey: true
},
className: 'btn'
},
{
extend: 'edit',
text: '<u>E</u>dit',
editor: editor ,
key: {
key: 'e',
altKey: true
},
className: 'btn'
},
]
This question has an accepted answers - jump to answer
Answers
I don't think you can, as the browser would take priority. This SO thread has some interesting discussion in that area.
Colin
Thanks Colin, as your link confirmed, there are a lot of windows/browser shortcut keys not available!
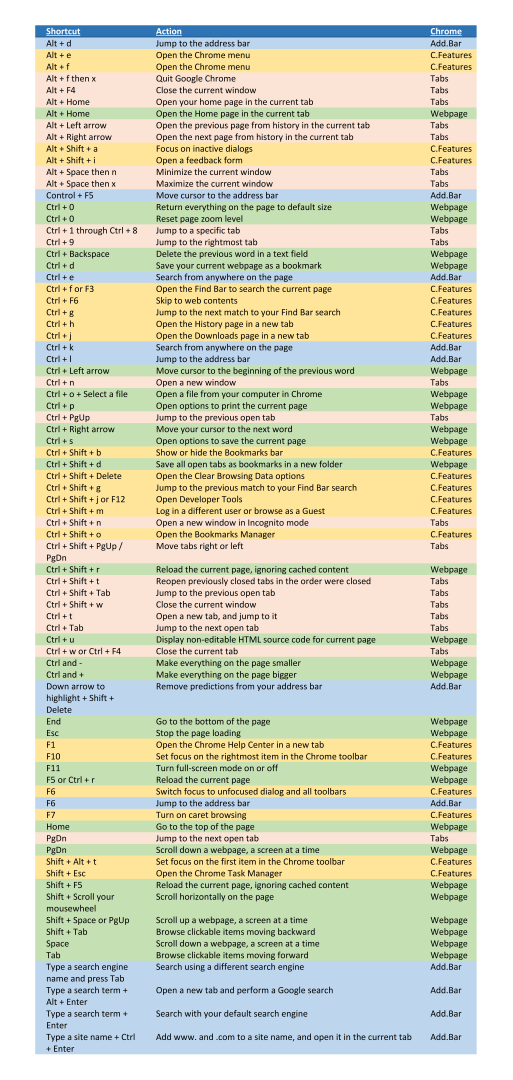
Below, I have documented the existing Windows/Chrome shortcut keys which presumably cannot be reused as Datatables button activation keys.
I hope this will save others some time.
I found what seems to be a better/easier solution, rather than picking my way around the many existing browser shortcut keys.
It seems the ALT+WIN+? combo is rarely used, and ALT and WIN keys are conveniently close on the keyboard.
So eventually, I changed all my Datatables button shortcut keys to
* ALT+WIN+c for copy, and
* ALT+WIN+x for excel etc
where WIN is the Windows symbol key for Windows, or CMD key for MAC.
I like that it makes all my Datatables shortcuts consistent, and separate from other OS and browser shortcuts.
This is implemented using
buttons.buttons.keyaltKeyandmetaKeyproperties as below: