Text wrap not working
Text wrap not working
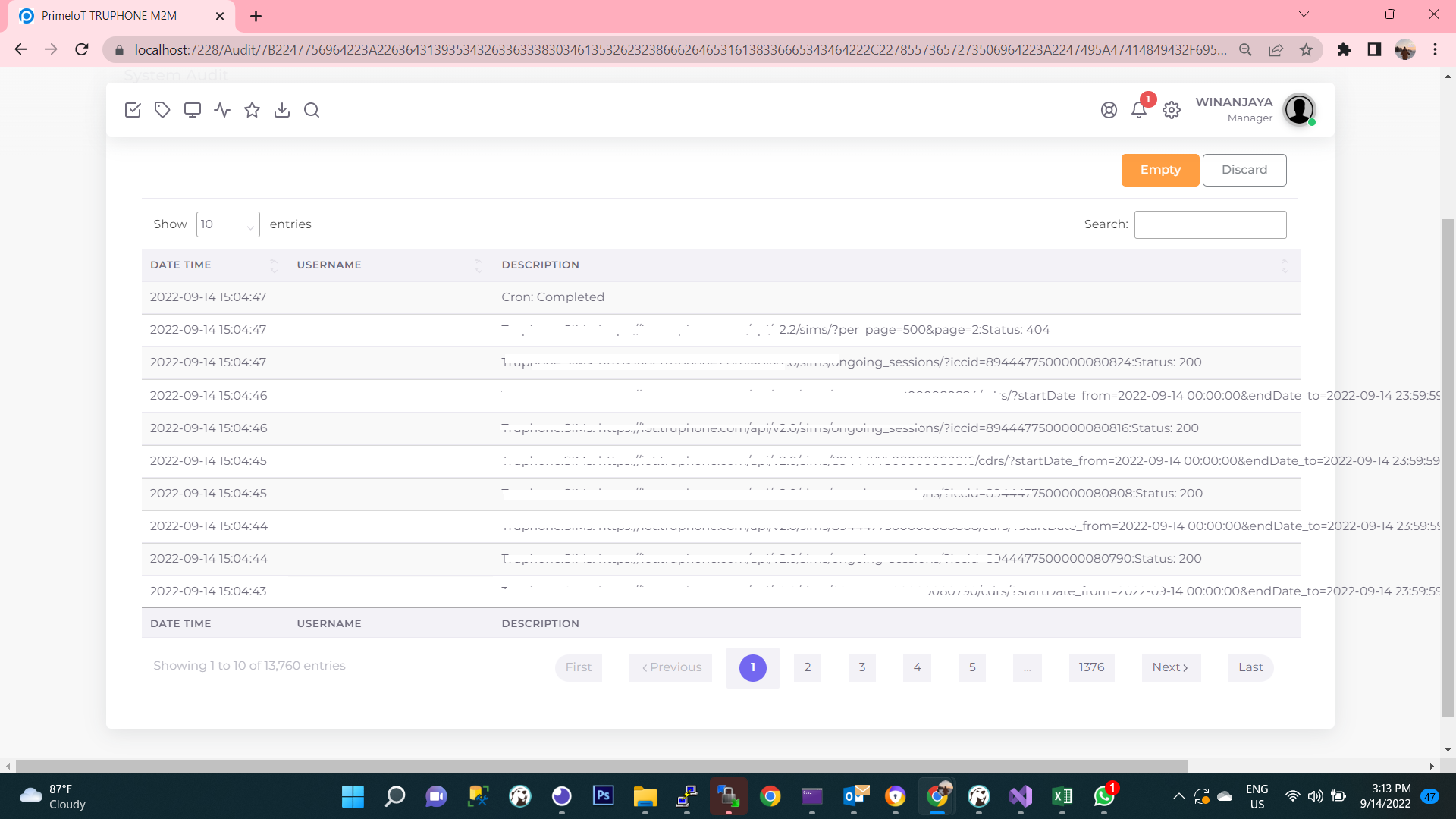
Why the text in the 3rd cell not wrapping?

var dt_basic = dt_basic_table.DataTable({
responsive: true,
lengthChange: true,
paging: true,
pagingType: 'full_numbers',
searching: true,
fixedHeader: {
header: true,
footer: true
},
info: true,
autoWidth: true,
filter: true,
order:[],
ajax: {
url: '/Audit/List/' + '@Model.hexId',
dataSrc: ''
},
columns: [
{ data: 'cdatetime', className: 'align-left', orderable: true, width:'10%' },
{ data: 'userName', className: 'align-left', orderable: true, width: '15%' },
{ data: 'description', className: 'align-left word-wrap: break-word;' },
],
dom: '<"card-header border-bottom p-1"<"head-label"><"dt-action-buttons text-end"B>><"d-flex justify-content-between align-items-center mx-0 row"<"col-sm-12 col-md-6"l><"col-sm-12 col-md-6"f>>t<"d-flex justify-content-between mx-0 row"<"col-sm-12 col-md-6"i><"col-sm-12 col-md-6"p>>',
buttons: [
{
enabled: '@Model.super' === 'True' || '@Model.userRole' === '1',
text: 'Empty',
className: 'btn btn-warning btn ms-2',
attr: {
'data-bs-toggle': 'modal',
'data-bs-target': '#modals-slide-in'
},
init: function (api, node, config)
{
$(node).removeClass('btn-secondary');
},
action: function ()
{
$("#backdrop").modal('show')
}
},
{
text: 'Discard',
className: 'btn btn-outline-secondary',
action: function (e, dt, node, config)
{
location.href = '/Dashboard/' + '@Model.hexId'
}
}
]
});
Answers
Finally, I got it
just want to share if someone out there is facing the same problem ..