SearchPanes options are empty on the serverSide dataTable
SearchPanes options are empty on the serverSide dataTable

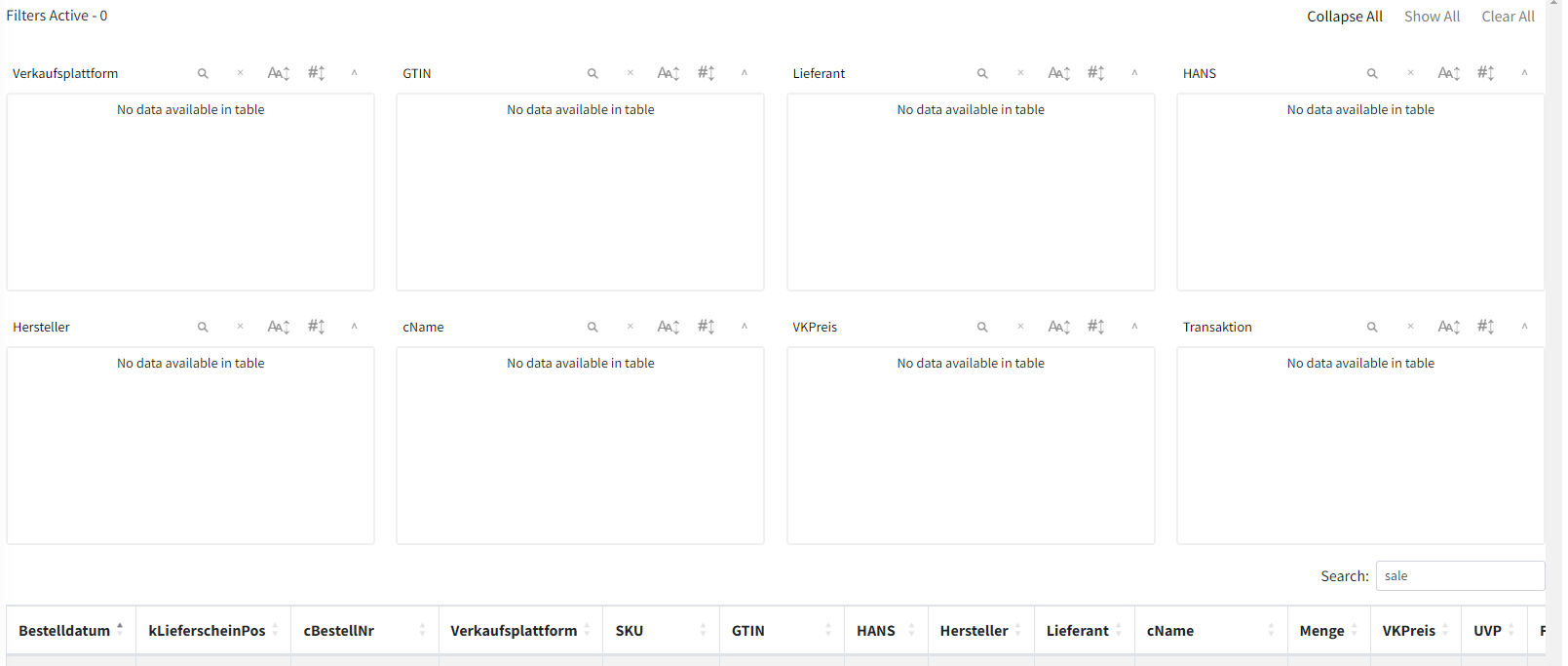
I tried to use the SearchPanes on the serverSide datatable, but I doesn't work, the SearchPanes options are empty.
Here is my codes-
public function getSalesReturnsData()
{
$sales= Sale::query()
->select(DB::raw("Bestelldatum, kLieferscheinPos ,cBestellNr,
Verkaufsplattform, SKU, GTIN, HAN, Hersteller, Lieferant, cName, Menge, VKPreis, UVP, Farbe,
Groesse, Warengruppe, Transaktion, Anmerkung, Lieferland, Versandart, Zahlungsart, VersandkostenBrutto, GutscheinBestellungBrutto"))
->where('Bestelldatum', '>', now()->subDays(30)->endOfDay());
$returns= ProductReturn::query()
->select(DB::raw("Retourendatum, kRMRetoure,cBestellNr, Verkaufsplattform, SKU, GTIN, HAN, Hersteller, Lieferant, cName, Menge, VKPreis, UVP, Farbe,
Groesse, Warengruppe, Transaktion, Anmerkung, Lieferland, Versandart, Zahlungsart, VersandkostenBrutto, GutscheinBestellungBrutto"));
$results = $sales->unionAll($returns);
return DataTables::of($results)
->addColumn('Bestelldatum', function($row){
$bestelldatum = date("d.m.Y", strtotime($row->Bestelldatum));
return $bestelldatum;
})->make(true);
}
<script>
$(document).ready(function() {
load_data();
function load_data(){
$('#datatable').DataTable({
processing: true,
serverSide: false,
ajax: {
url: "{{ route('getSalesReturnsData') }}"
},
"columns": [{
"data": "Bestelldatum"
},
{
"data": "kLieferscheinPos"
},
{
"data": "cBestellNr"
},
{
"data": "Verkaufsplattform"
},
{
"data": "SKU"
},
{
"data": "GTIN"
},
{
"data": "HAN"
},
{
"data": "Hersteller"
},
{
"data": "Lieferant"
},
{
"data": "cName"
},
{
"data": "Menge"
},
{
"data": "VKPreis"
},
{
"data": "UVP"
},
{
"data": "Farbe"
},
{
"data": "Groesse"
},
{
"data": "Warengruppe"
},
{
"data": "Transaktion"
},
{
"data": "Anmerkung"
},
{
"data": "Lieferland"
},
{
"data": "Versandart"
},
{
"data": "Zahlungsart"
},
{
"data": "VersandkostenBrutto"
},
{
"data": "GutscheinBestellungBrutto"
},
],
dom: 'PBfrtip',
stateSave: true,
searchPanes: {
initCollapsed: true,
cascadePanes: true,
dtOpts: {
paging: 'flase',
pagingType: 'simple',
select: {
style: 'multi'
}
},
columns: [3, 5, 8, 6, 7, 9, 11, 16]
}
});
}
});
</script>
This discussion has been closed.
Answers
paging: 'flase'
flase???