Add date range filter
Add date range filter
http://live.datatables.net/yatetihi/1/edit
I've been reviewing the test case above and trying to figure out...how in the world would you add a date range filter?
Has anyone implemented this before using the dropdown filters in the testcase before?
This discussion has been closed.
Replies
This is essentially what I'm trying to bake in...
https://datatables.net/extensions/datetime/examples/integration/datatables
But I keep running in to Warning: Non-table node initia... errors.
Did you follow the steps at the link in the error?
https://datatables.net/manual/tech-notes/2
Sounds like you are using the wrong selector for initializing Datatables.
Kevin
I tried following it. But I can't figure out the problem.
http://live.datatables.net/pihoponi/1/
I think I know I'm putting my date range filter function where it's not supposed to be. But I don't know where it should go.
Please disregard me calling every library under the sun and maybe even some twice in that
OK so I got something very similar working by injecting my JSON using AJAX. Now to build the dropdown column filters....fingers crossed.
@kthorngren , I got the date range filter working. Now on to trying to figure out how to make the 'return' key or 'enter' submit the date search in the filter button.
This worked...
$('.dataTables_filter_custom')
.on('keyup', function() {
$('#data-table').DataTable().draw();
});
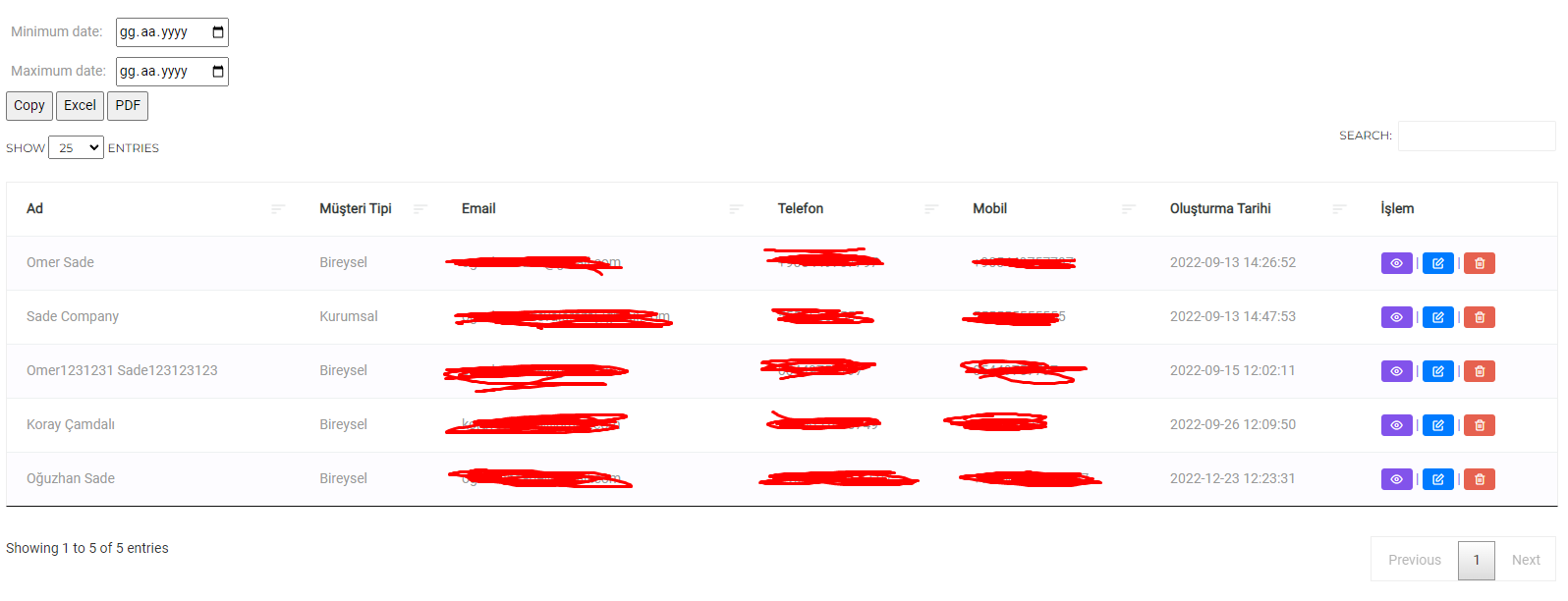
This is my all code and i want to add date range filter for my table any help?

`$(document).ready(function() {
let table = $('#example').DataTable( {
lengthMenu: [[25, 100, -1], [25, 100, "All"]],
dom: 'Blfrtip',
buttons: [
'copy', 'excel', 'pdf',
],
processing: true,
serverSide: true,
ajax: {
type:'POST',
headers: {'X-CSRF-TOKEN': '{{csrf_token()}}'},
url: '{{route('customer.data')}}',
data: function (d) {
d.startDate = $('#datepicker_from').val();
d.endDate = $('#datepicker_to').val();
return d
}
},
columns: [
{ data: 'publicname', name: 'publicname'},
{ data:'customerType', name:'customerType' },
{ data:'email', name:'email' },
{ data:'phone', name:'phone' },
{ data:'mobile', name:'mobile' },
{data:'created_at',name:'created_at'},
{ data: 'option', name: 'option', orderable: false, searchable: false ,exportable:false},
]
});