Concatenating two fields on server side
Concatenating two fields on server side
I'm trying to have Datatables group records as per this example but need to have the grouping done based on a combination of two fields in the table. I saw another post here mentioning that this could be done with a GetFormatter but I can't make heads or tails from the documentation
I'd like to create a new field "Applications.FullName" that would consist of "Applications.Name" + " " + "Applications.Version"
Many thanks!
This question has accepted answers - jump to:
This discussion has been closed.

Answers
Thats an old example using
drawCallback. The RowGrouphttps://datatables.net/extensions/rowgroup/ is what you want to use. It has multi level grouping, which is what I think you are asking for. See this example.Kevin
Very cool! I almost got this working. Is there a way to hide the top level row grouping?
If I set
"startrender": nullthen it will hide the whole header but if I returnnullthen it showsNo Groupon the page which I'd like to hide.This is my code:
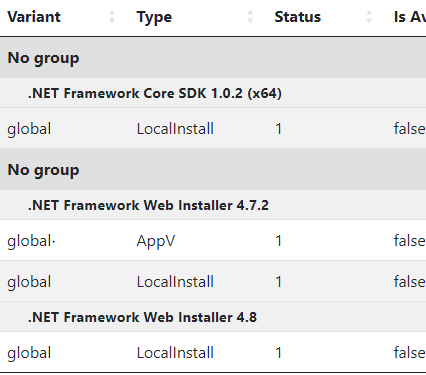
This is my result:

Possibly. You can use the
levelparameter to see which level is being processed. And if the first level add the inline stylestyle="display:none;or just use CSS with a class to hide the top level. Inspecting the row I find this in one of the examples:You can probably use CSS to hide the class
dtrg-level-0.Another option might be to use
rowGroup.dataSrcas a function to combine the two columns into one group. There is an example at the bottom of the docs page in the comments.Kevin
So many ways to get to the same end result! I ended up using the function to create a custom field to group on, like so:
This looks the cleanest to me, and also easily enables changes in the future.
Thank you!
I agree. Glad you got it working.
Kevin