Change Scroller rowHeight before draw
Change Scroller rowHeight before draw
In my DataTables options object I set the scroller: {rowHeight: 25.5}, but based on certain circumstances I may add an icon to all rows and thus the rowHeight is now 26.2. Other times there is no icon in all rows and thus the rowHeight is 25.5.
Is there a way to change the scroller rowHeight before drawing the datatable?
This discussion has been closed.
Answers
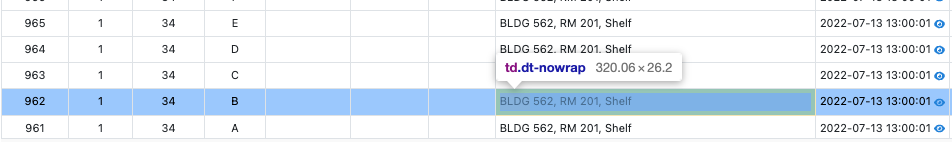
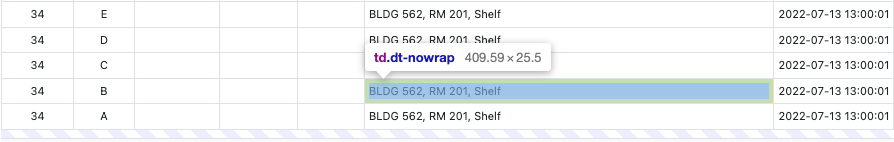
If I use scroller: true in the DataTables option object the rowHeight is calculated as 26. The real row height is 25.5, so I guess is is rounded (floats aren't used). I did see I could call via the API scroller.measure(true) to recalculate and immediately redraw, but again the calculated row height is 26 (really 26.2).
These rows have an icon and the actual rowHeight is 26.2, but it is calculated as 26. Thus I scan still scroll down just a little bit. If I set rowHeight as 26.2 it is perfect.

These rows have no icons and the actual rowHeight is 25.5, but it is calculated as 26. Thus there is extra space at the bottom.

Can rowHeight be calculated as a float?
I did add an API interface so I could manually set the rowHeight when I wanted to and redraw. This works great but it is cheating so there is really no API.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
The following test case shows that the Scroller extension calculation of rowHeight returns and integer and not a float.
Thus in the test case setting scroller: true will calculate 38 as the rowHeight and scrolling to the bottom you will see extra space (hash marks).
If you set the test case to use scroller: {rowHeight: 37.88} and scroll to the bottom it looks perfect.
So can scroller calculate the row height as a float?
If not then I need to set the rowHeight and need to be able to reset the rowHeight if I and an icon to a column. Performing measure calculates the new rowHeight in integer also.
I have provided a test case above.
Is there a way to categorize this as Scroller instead of Free Community Support