Dependent data function
Dependent data function
Link to test case:
See code below.
Error messages shown:
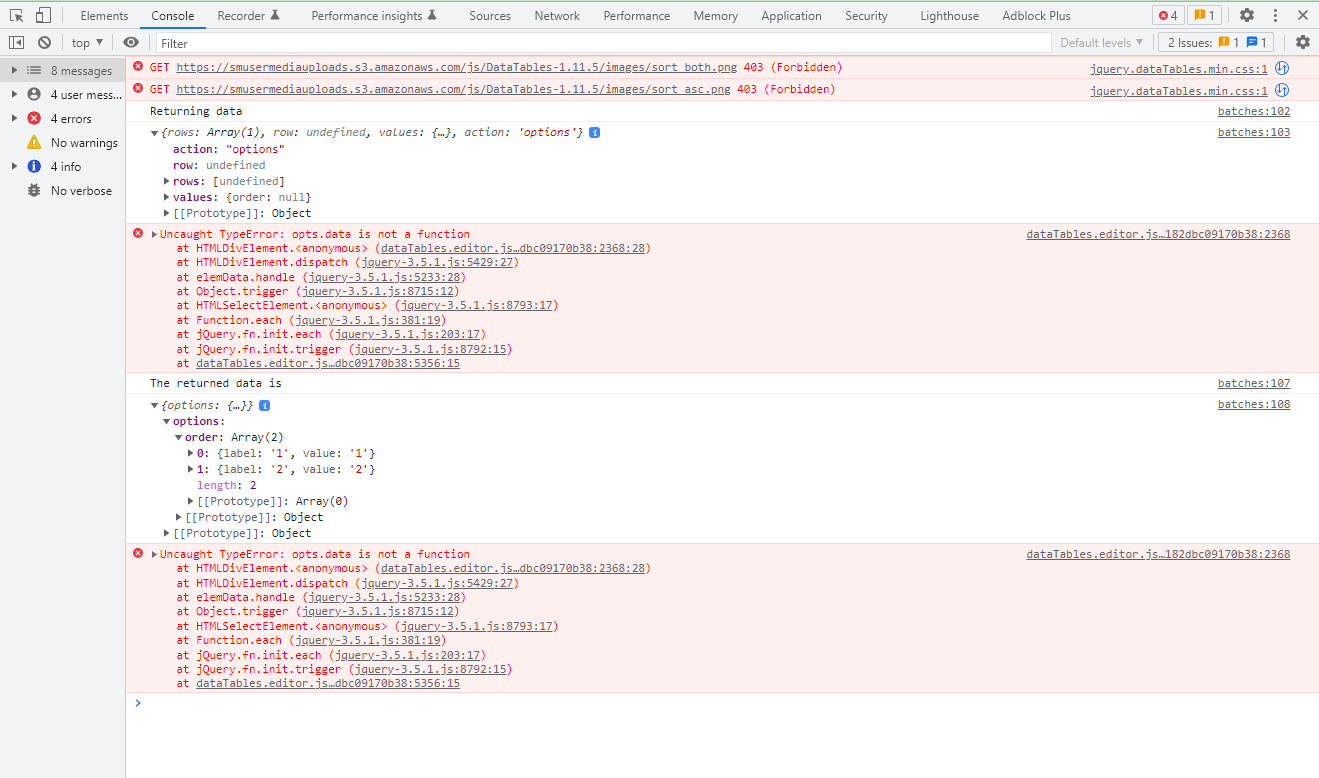
See screenshot.
Description of problem:
I'm trying to use the Dependent function to modify data to talk to my server. This is the HTML/JS being used:
{% extends "schedule/base.html" %}
{% block content %}
{% load static %}
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" type="text/css" href="{% static "js/DataTables-1.11.5/css/jquery.dataTables.min.css" %}">
<link rel="stylesheet" type="text/css" href="{% static "js/Buttons-2.2.2/css/buttons.dataTables.min.css" %}">
<link rel="stylesheet" type="text/css" href="{% static "js/Select-1.3.4/css/select.dataTables.min.css" %}">
<link rel="stylesheet" type="text/css" href="{% static "js/DateTime-1.1.2/css/dataTables.dateTime.min.css" %}">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="{% static "js/Editor-2.0.7/css/editor.dataTables.min.css" %}">
<style class="init">
</style>
<script type="text/javascript" src="{% static "js/DataTables-1.11.5/js/jquery.dataTables.min.js" %}"></script>
<script type="text/javascript" src="{% static "js/Editor-2.0.7/js/dataTables.editor.js" %}"></script>
<script type="text/javascript" src="{% static "js/Editor-2.0.7/js/editor.dataTables.min.js" %}"></script>
<script type="text/javascript" src="{% static "js/Buttons-2.2.2/js/dataTables.buttons.min.js" %}"></script>
<script type="text/javascript" src="{% static "js/Select-1.3.4/js/dataTables.select.min.js" %}"></script>
<script type="text/javascript" language="javascript" src="{% static "js/DateTime-1.1.2/js/dataTables.dateTime.min.js"%}"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
<body>
<table id="batches" class="Display" cellspacing="0" style="width:100%">
<thead>
<tr>
<th>Order</th>
</tr>
</thead>
</table>
<script class="init">
var editor;
var table;
$(document).ready(
function () {
editor = new $.fn.dataTable.Editor({
ajax: {
url: "/api/batch_rest/editor/?format=datatables",
// type: 'POST',
headers: { 'X-CSRFToken': '{{ csrf_token }}' }
},
table: "#batches",
idSrc: 'pk',
fields: [
{
label: "Order:",
name: "order",
type: "select",
{% comment %} options: [
{% for p in available_orders %}
{ label: "{{ p.0 }}", value: "{{ p.1 }}" },
{% endfor %}
] {% endcomment %}
},
]
});
editor.dependent( 'order', {
url: "/api/order_rest/editor/?format=datatables&draw=1&columns%5B0%5D%5Bdata%5D=order_number",
headers: { 'X-CSRFToken': '{{ csrf_token }}' },
success: function(json){console.log("success!")}
},{"data": function(a) {
a["action"]="options"
console.log("Returning data")
console.log(a)
return a;
},
"preUpdate": function ( dataa ) {
console.log("The returned data is")
console.log(dataa)
}
});
table = $('#batches').DataTable({
dom: "Bfrtip",
'serverSide': true,
"ajax": {
"url": "/api/batch_rest/?format=datatables",
headers: { 'X-CSRFToken': '{{ csrf_token }}' }
},
'columns': [
{ 'data': 'order.order_number',
'orderable': 'False' ,
'editField': 'order.pk' },
],
buttons: [
{ extend: "create", editor: editor },]
})
})
;
</script>
</body>
{% endblock %}
When I click "New" to create a new entry in my table, this is the console output:

If I click "Create" to submit my new entry, I get the error:
"Field is still processing For more information, please refer to https://datatables.net/tn/16"
What do I need to modify to get this to successfully add a new row to the table?
Answers
Thanks for your question and all the information. This is a curious one indeed. Looking over your use of
dependent()I'm not seeing anything wrong with it. And trying to trace the error message in the Editor code, I'm not seeing why that error would happen.Are you able to give me a link to your page showing the issue? You can send me a private message here if you like.
Allan
edited - I just submit too soon!
Sent. Thanks, Allan.