vue3 datatable styling not working
vue3 datatable styling not working
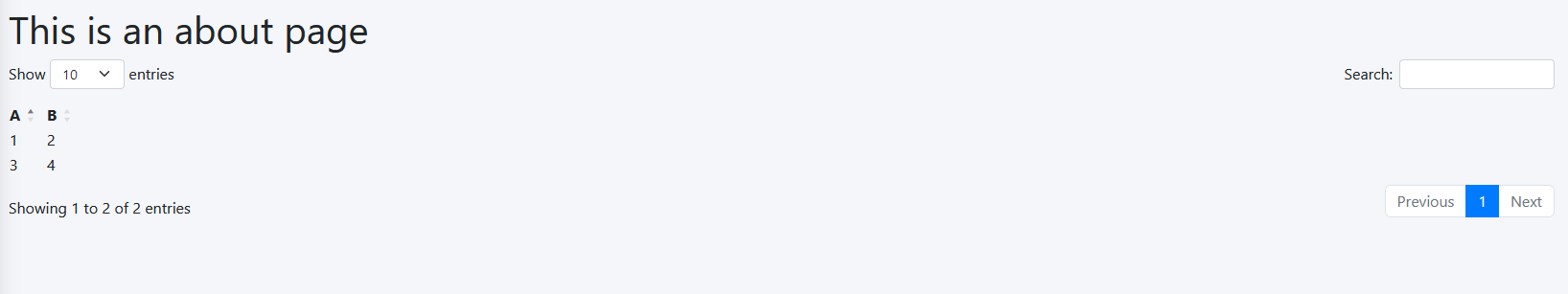
Hi need some help please, I am using vue3 and datables, I followed this basic example https://datatables.net/blog/2022-06-22-vue, but unfortunately, the styling did not work. as you can see on my screenshot the table display did not work.

This discussion has been closed.
Answers
Too bad, it didn't work. But without a test case or your code I am afraid nobody will be able to help you.
If I hover the this
import DataTableBs5 from 'datatables.net-bs5';it says dataTables.bootstrap5.d.ts is not a module
it's working now
Hi @jemz .
Could you explain how you solved this?
I would guess by adding the class
tableto thetableor possibly juststyle="width: 100%"as the rest looks okay.If that doesn't fix it for you, please link us to your page so we can take a look into it.
Allan