Nested Data table with Sorting feature without Onclick
Nested Data table with Sorting feature without Onclick
Link to test case: https://jsfiddle.net/jordan_josh3184/nrb5h2d3/66/
Description of problem:
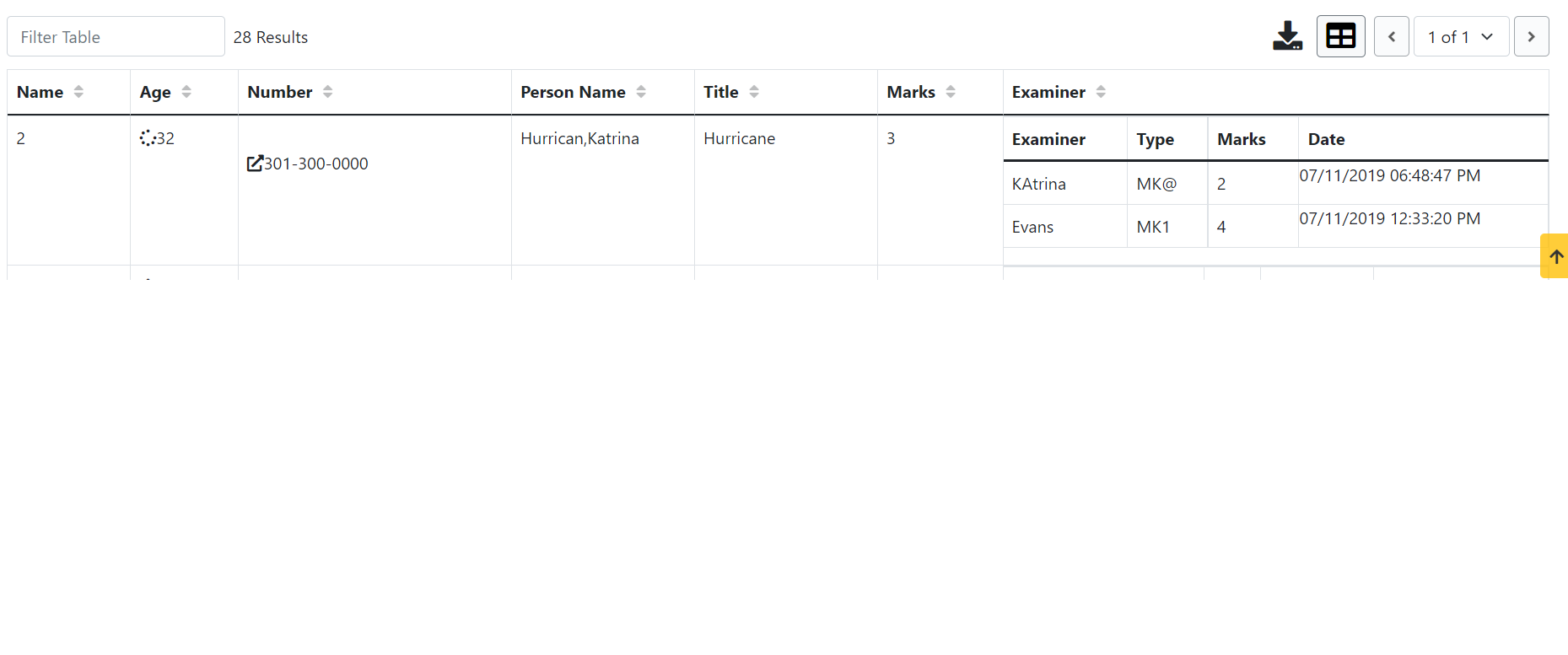
I am trying to create Data table inside data table usign jquery. I have achieved creating it with html so far but I want Column sort which isnt possible with my code. Can any one please Guide me how Can I have Data Table inside Data table with Sorting Feature. I have attached Screen Shot for possible Out Come. Where the table in last column should be with Sorting.
I am providing link with Jsfiddle. Some sort of direction would be good. In current implementation I have create nested table with below code which dont give me sorting from Jquery Data table.
function createDataTable() {
var tableHeader = '<thead class="thead-light"><tr><th>Age</th><th>Location</th><th>nationality</th></tr></thead>';
var tableRows = '';
var tableRow = '';
var firstTd = '<td>32</td>';
var secondTd = '<td>USA</td>';
var thirdTd = '<td>American</td>';
tableRow = '<tr id="1" name="1">'+tableRow+firstTd+secondTd+thirdTd+fourthTd+'</tr>';
tableRows = tableRows+tableRow;
var tableRow = '';
var firstTd = '<td>33</td>';
var secondTd = '<td>UK</td>';
var thirdTd = '<td>British</td>';
tableRow = '<tr id="2" name="2">'+tableRow+firstTd+secondTd+thirdTd+fourthTd+'</tr>';
tableRows = tableRows+tableRow;
return '<table class="table table-bordered" id="1" name="1">'+tableHeader+'<tbody>'+tableRows+'</tbody>'+'</table>';
}
Table from Above function I am assigning to last column of data table.
dtRow[8] = createDataTable();
current Implementation Give out out like below. I need sorting on all Column of Child table.

Please Guide me how can i achieve Sorting on Nested Data table for last row.
This question has accepted answers - jump to:
Answers
To be honest I didn't see the data table inside the other one in your jsfiddle. But that might be my fault
Your above function does not declare a data table. Hence it cannot have the sorting functionality of a real data table. I would change that.Then it should work.
I have a similar use case: On button click of a parent data table a modal opens showing a child data table that is linked with the parent data table by foreign key. Works like a charm including sorting.
This is the function I call on button click. I declare the child data table as a global variable before. That makes a lot of things easier.
I'm not seeing your child row attempt in the test case. You will want to initialize the table in the child row as a Datatable to implement sorting, etc. This blog shows how to create child rows that are Datatables. You can ignore the Editor code.
Kevin
Kevin's blog example is great. The lines I marked in yellow are missing in your code:
Hello All,
Thank you I was able to implement what i require.
For reference this is the JS Fiddle.
https://jsfiddle.net/jordan_josh3184/nrb5h2d3/