Requested Unknown Parameter Warning for data that is seemingly there
Requested Unknown Parameter Warning for data that is seemingly there
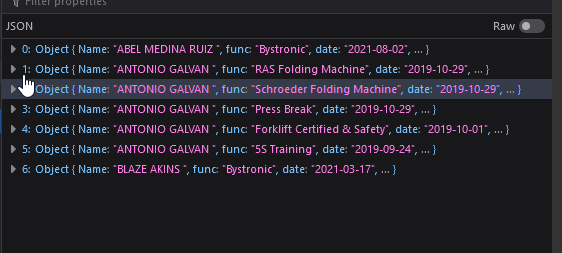
Hello, I am getting the warning that Requested unknown parameter 'Name' for row 0. I can see in the network tab that the data is there in JSON format with the same column names as I have below in the code. I am trying to use Datatables in a success function of my ajax call. a screenshot of my data in network tab: 
I'm sure I'm stupid and am missing something but any help is greatly appreciated
Script:
$('#filters').on('submit', function(e){
e.preventDefault();
$.ajax({
type: 'post',
url: 'test.php',
data: $('#filters').serialize(),
success: function(data){
var tableData = data;
$('#training').DataTable({
data: tableData,
columns: [
{ data: 'Name' },
{ data: 'func'},
{ data: 'date'},
{ data: 'score'}
],
});
}
});
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It looks sensible enough. Could you:
At the top of the
successfunction and copy / paste the output from the console please?Thanks,
Allan
It could be the data is a JSON string not an object. You might need to use
var tableData = JSON.parse( data );to parse the response into a Javascript object.Kevin
Thanks @kthorngren . I thought $.ajax returned JSON but after reading the documentation it's just a guess. Your suggestion worked. I also tried setting the datatype in the ajax call (dataType: 'json') and that worked as well. THANK YOU!