checkbox doesn't show after processing on server-side
checkbox doesn't show after processing on server-side
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem: Hello i'm a new user for dataTable. I used the sample from the web and changed a few of the configruation to adjust to my server_processing.php(things i changed, sql information, and $columns, and $table) at first it showed data from my mysql just fine but then i tried to add checkbox[since i need to get the id to get the additional information from another column]
what do i need to change?
below is the js:
<script>
$(document).ready(function () {
$('#example').DataTable({
processing: true,
serverSide: true,
scrollY: '300px',
scrollX: true,
select: true,
scrollCollapse: true,
stateSave: true,
paging: false,
ajax: 'server_processing.php',
columnDefs: [
{
orderable: false,
className: 'select-checkbox',
targets: 0
},
],
select: {
style: 'os',
selector: 'td:first-child'
},
order: [[1, 'asc']]
});
});
</script>
below is my table html:
<table id="example" class="display table table-striped row-border" style="width:100%">
<thead>
<tr>
<th>Checklist</th>
<th>Name</th>
<th>NRP</th>
<th>Email</th>
</tr>
</thead>
</table>
and my server_processing.php is this:
<?php
// DB table to use
$table = 'mhs';
// Table's primary key
$primaryKey = 'id';
$columns = array(
array( 'db' => 'nama', 'dt' => 1 ),
array( 'db' => 'nrp', 'dt' => 2 ),
array( 'db' => 'email', 'dt' => 3 )
);
// SQL server connection information
$sql_details = array(
'user' => '',
'pass' => '',
'db' => '',
'host' => ''
);
require('ssp.class.php');
echo json_encode(
SSP::simple( $_GET, $sql_details, $table, $primaryKey, $columns )
);
?>
i know i'm in the wrong for this since i echo $column and it doesn't have data for the checklist so it showed error (DataTables warning: table id=example - Requested unknown parameter '0' for row 0, column 0.)
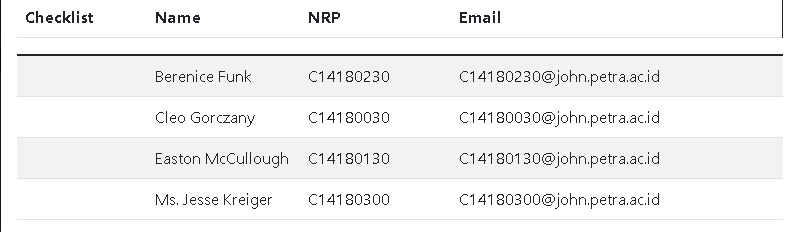
what i wanted was to show checkbox on 1st column:

Answers
UPDATE===
i found the solution --
so i used the function (from this website) to a button and change it for a input type, and it shows the input type and it hides the id as well
For someone who need this, here's the code i did:
HTML
JAVASCRIPT
PHP
**Note: I didn't edit any of the other such as ssp.class.php you can get the whole package from this site ^^
you just need the $columns change it into your desired and $table as your table. Fill $sql_details with your sql details
UPDATE FOR THE ANSWERS
Here's my HTML
JAVASCRIPT
PHP (server_processing.php)
I Didn't change anything from the other file, and what i added to JS (some might not be used since they are just css, are these)
Some might need these, so i posted the solution
please take a bit of consideration for me if you view this as a solution since i just discovered this today, so it's not perfect ^^