Multiple currency collection separately
Multiple currency collection separately
Hello all,
I have a transaction table, but there are different currencies in the same column, for example:
€ 100
$ 100
€ 100
I get the sum of all with footercallback, how can I parse them together and print their sums individually?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
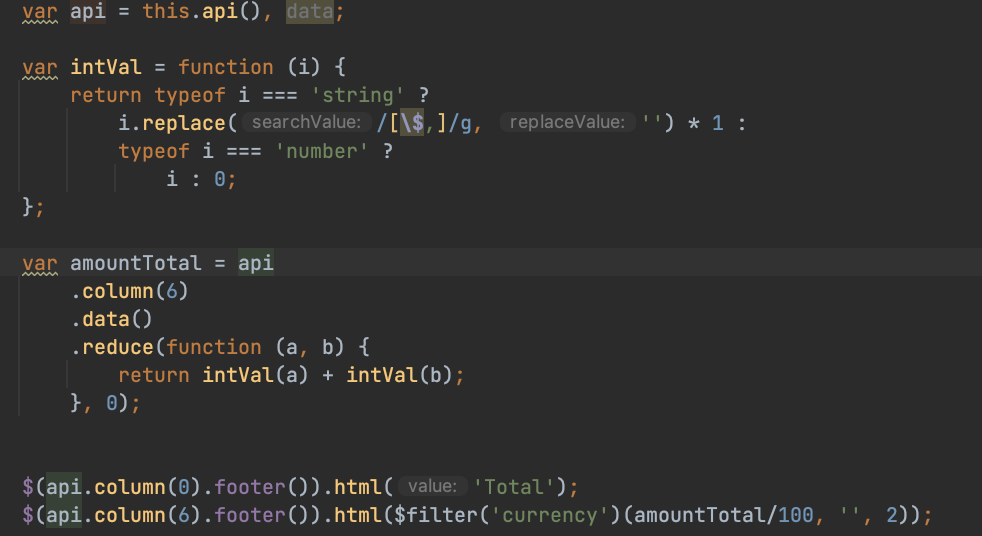
Presumably you are doing a footer callback like in this example? There I just have it stripping everything that isn't numeric data and summing that. In this case you would need to have an
ifcondition based on the currency. If it is only USD and EUR then you could just save the respective counts into two different variables. If you have other currencies you might want to use a map.Allan
It gives the sum of the amount I did as you said, can you show it with an example?
Just loop through the rows and use an acculumulator for each currency. You seem to have a specific problem though -TRY 1.00 should rather be TRY -1.00
You'll need to handle that, too.
You can check code
I assume you are using footerCallback? If not I wouldn't know how this should work.
I wouldn't use "reduce()" here but a simple loop with accumulators for the different currency amounts.
Something like this could work:
Of course those currencies are hard coded in my example. You could create an array of the distinct currencies and do this all dynamically with a nested loop but that is nothing data tables specific...
It's ok like that, thank you