DataTable styling not being applied
DataTable styling not being applied

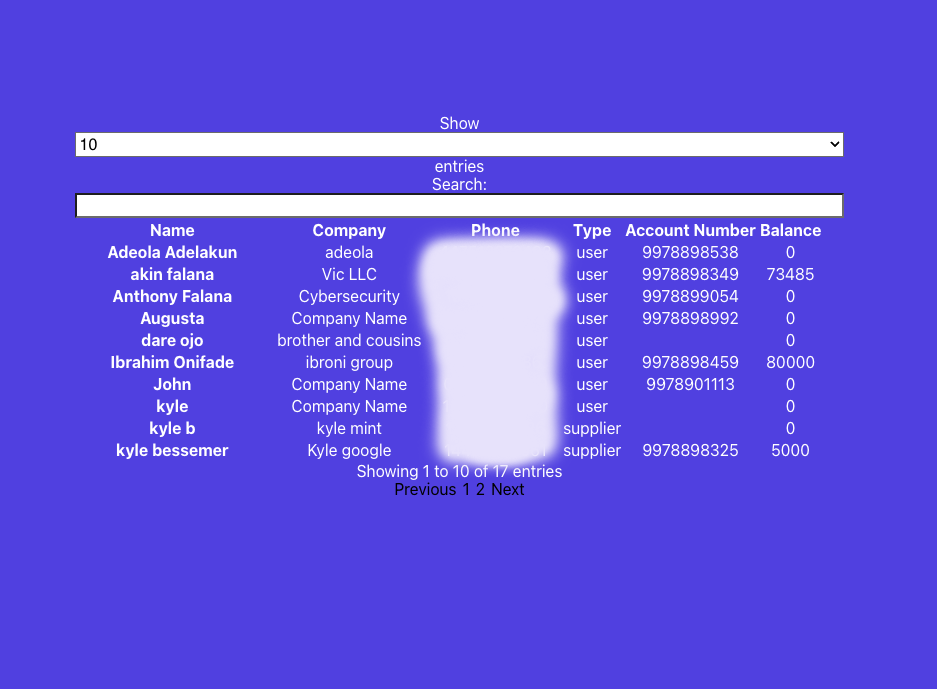
As you can see the styling is not being applied to the DataTable. This is a ReactJS app, I have used DataTables with it before in the past, the two are compatible to my knowledge.
<table id="UserTable">
<thead>
<tr>
<th>Name</th>
<th>Company</th>
<th>Phone</th>
<th>Type</th>
<th>Account Number</th>
<th>Balance</th>
</tr>
</thead>
<tbody>
{props.data.Users.map((user, index) => { return ( <tr key={index}><td><strong>{user.name}</strong></td><td>{user.company}</td><td>{user.phone}</td><td>{user.account_type}</td><td>{user.account_number}</td><td>{user.balance}</td></tr> )})}
</tbody>
</table>
$(document).ready( function () {
$.fn.dataTable.ext.errMode = 'none';
var table = $('#UserTable').on( 'error.dt', function ( e, settings, techNote, message ) {
console.log( 'An error has been reported by DataTables: ', message );
} ).DataTable();
} );
This discussion has been closed.
Answers
I'm not familiar with React but I would start by making sure the datatables.css file is being loaded and that the proper files for the styling framework, if you are using one, is being loaded. Use the Download Builder for the proper files.
Kevin