Datatable Hidden previous button on extend
Datatable Hidden previous button on extend
Hi! i am using datatable button for export. But when i try to extend the exportOptions for two buttons it only displaying the last button instead of all. Here is the code
<script>
$(document).ready(function () {
$('#product').DataTable({
dom: 'Bfrtip',
buttons: [
{
extend: 'excelHtml5',
exportOptions: {
columns: [
0, 2, 3, 4, 5, 6, 7
]
},
extend: 'pdfHtml5',
exportOptions: {
columns: [
0, 2, 3, 4, 5, 6, 7
]
}
}
]
});
});
</script>
It only displaying the pdf button instead of both excel and pdf. Thanks
This discussion has been closed.
Answers
Your two extends should be separated. You have effectively merged them.
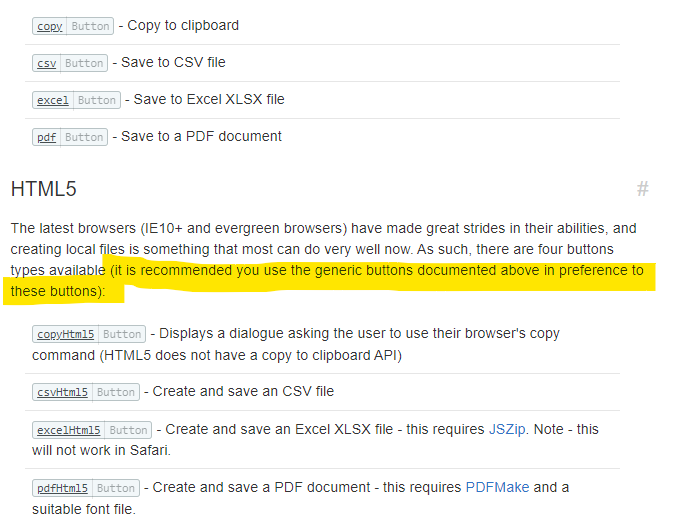
Have you tried the generic buttons "excel" and "pdf"?

@tangerine is right. Didn't see that!