Upload web_path
Upload web_path
I am using the Editor Upload functionality to upload files. When I started using this I wasn't aware that basically anyone can access files in "document_root" (e.g. public_html and its subolders) just based on the URL. The URL ist pretty hard to guess but still: It shouldn't be like that.
Last weekend I moved all of those files out of document_root one level up so that they are no longer directly accessible based on an URL.On the client side I kept most of the web_path based logic because there is some complex rendering attached to this. All I wanted to do is to change the system_path and keep web_path the same. I know that sounds a bit strange because the web_path no longer exists: The files are no longer available in document_root. But I didn't want to have more code changes ...
I changed all of my upload instance to use "dirname($_SERVER['DOCUMENT_ROOT'])" instead of "$_SERVER['DOCUMENT_ROOT']" which effectively moves the files one level up. That was easy.
But then web_path no longer worked. It became the same as system_path because of this logic that I had to adjust in Editor (lib->Editor->Upload.php):
if ( count( $pathFields ) ) {
// For this to operate the action must be a string, which is
// validated in the `exec` method
$path = $this->_path( $upload['name'], $id );
//change change rf1234
//we need to go one level up!!
//$webPath = str_replace($_SERVER['DOCUMENT_ROOT'], '', $path);
$webPath = str_replace(dirname($_SERVER['DOCUMENT_ROOT']), '', $path);
//end-change
$q = $db
->query( 'update' )
->table( $this->_dbTable )
->where( $this->_dbPKey, $id );
foreach ( $pathFields as $column => $type ) {
$q->set( $column, $type === self::DB_WEB_PATH ? $webPath : $path );
}
$q->exec();
}
I tried using a trigger but that didn't work because Editor makes file table updates without specifying system_path which makes the trigger crash...
Is there any other way I can avoid having the above hack in the Editor code without having to make more changes in my code?
This question has accepted answers - jump to:

Answers
For something exactly matching that, I'm afraid that no, there isn't a simple option to do that, since the path being used is no longer web accessible (and thus wouldn't fall under what I've defined as a web path in this context.
However, what I would suggest doing is having two fields in the database:
That way, if you combine the two together, you get the full path.
That said, is the full path something you would need with this database setup? The client-side can't just request the file directly since it isn't available directly through the http server. So I'm assuming you are using a PHP proxy file that checks login details and then reads the original file from the server and sends it back to the client. Is that correct? If so, you could just have the client-side request the image id or name from your PHP script and it would then look up the required information (if it is a flat directory then the id might be the best way - you might want to keep a path if you have a lot of files though).
Allan
I have the full path anyway - and I know that "web_path" is completely redundant but I am using it about a million times ... and don't want to change it. Hence I figured removing "web_path" from the Editor upload instances (which would only mean to delete one line of code about 30 times) and use a trigger to fill web_path based on system_path. But that requires system_path to be specified in any INSERT or UPDATE statement wich apparently isn't the case in the Editor libriaries. Hence it crashed. Since I can't control the SQL being generated by Editor there is nothing I can do about this.
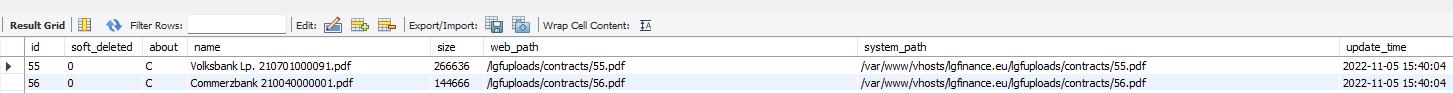
This is what my table looks like:

"name" should be the download name but unfortunately it isn't in all cases because I do additional rendering etc. etc.
Almost, it is actually even simpler. There is no need to access the files directly outside the front end application. The files can only be read using a script that is only available in case you are logged in.
This is what the script does:
And the simple function called which calls the php script making the file available for a couple of seconds:
And a typical upload instance I use:
Clever! I should have known you'd have looked into other options thoroughly. In which case, I'm afraid your workaround is probably as good as it gets at the moment.
Allan
While it was easy to check whether a user is logged in in the PHP downloadFile script I found great difficulty in checking whether the user is entitled to see the respective file at all. This would have been very complex to determine via SQL because it is different for each editor / data table - and I have many of them.
Since the user should only be entitled to click on and view those files that she sees on the screen (or more precisely whose web_paths have just been loaded from the server for display) I use a session variable now to make sure I know the list of the permitted web paths when checking.
I added "postGet" to the respective Editor instances (22 times ):
):
Then I do these checks in my downloadFile script:
Question: Is there any way to attach the "postGet" event handler above to all data tables without repeating the code. Just like here in Javascript?
Yes, using basically the same approach. Put your
postGetfunction into a a named function:And stick that into a file such as
include.php. Then include that in any files where you want to execute that function and do:Allan