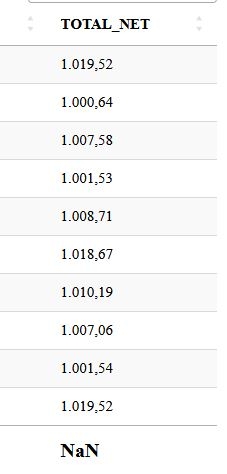
Sum result is NaN
Sum result is NaN
When I sum TOTAL column, result is Nan
I'm using this section on my code and ı wanna change as float.
@string.Format("{0:N}", item.TOTAL_NET)
How can I fix?
thnx.

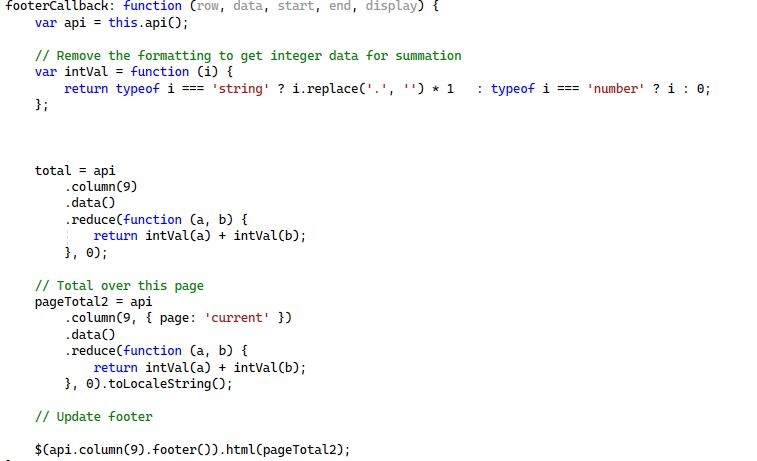
I'm using this section for sum.

This question has accepted answers - jump to:
This discussion has been closed.
Answers
You are using non-numeric numbers. Hence it cannot work. The world of software is US dominated. So 1.019,52 is just some string, but not a number. 1,019.52 would be a proper number. And 1019.52 too.
In your intVal function (which I would call floatVal by the way) you are replacing periods with spaces. So you get 1019,52 which is not a number. You need to replace
1. the periods with spaces and then
2. the remaining comma with a period
P.S.: I didn't check the rest of your code. Just give it a try first.
This code call data as string. But before I tried parse to float, I need to replace.
Like that.
But this is not working. What should I do?
Not sure I understand what you are talking about ... This code should give you the footer with the total in the same formatting as your input numbers.
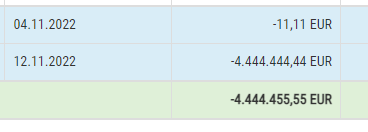
This would be the result. The green line is the footer.

The full code for the example above is this. It is flexible regarding the user language (English and German; German being the same format as yours)
When I use your code, nothing is returning on sum

... Then you have a mistake somewhere ...
Please post a test case as per the forum rules. Thanks.
WEll, I call to Total_NET as a string, it's not numeric. But before I sum them, I need to convert as numeric.
I can use
$.fn.dataTable.render.number('.', ',', 2, '')But when I use that,it doesn't seen after the ' , 'What does that mean? I don't understand it..
If you call the number renderer with something in the format 9999.99 it should work. And yes the number renderer does not return a number because a formatted number 9.999,99 is not a number. Hence it's gotta be a string.
In your debugger please check the format of "total". If it is not 9999.99 you have a mistake somewhere.
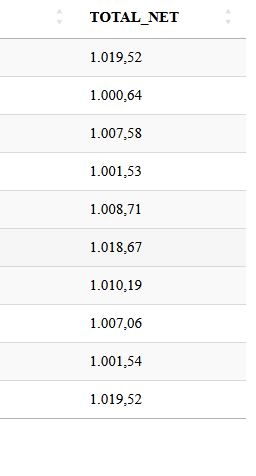
if i change the question, I called that column as numeric and sum is correct. But I see '##,00'.

How can I fix 00
It's code
What does that mean?
To me your pic looks good.
Don't seem to understand you very well. Sorry about that.
for example first row should be 1.019,52 but it seen 1.019,00
The code I gave you and what you posted does not manipulate the column values, only the footer. Hence I have no idea why your decimals are suddenly gone in your data table.
If you give me a link to a page showing the issue I can take a look into it.
Allan