how can I fix on table.ajax.reload column widths are different sizes than before
how can I fix on table.ajax.reload column widths are different sizes than before
Hello, I am loading a datatable on document ready and I have some actions users can make on the table and once they submit it the datatable is reloaded. This works perfectly except that on my 2 of my Dts the column widths change on the reload and the table ends up scrolling. I've tried disabling scroll but that doesn't prevent the columns from changing width. I've read about autoWidth,I set it to false, and added a width to each of my columns in the DT call but my issue persisted. There are a large number of columns and I have 4 other DTs that don't have this behavior so I'm wondering if that's my issue? oh and I tried to recreate my example for a live test case but since I am using ajax I don't think I will be able to since reload() is part of the ajax api.
Table:
<table id="GA" class="display cell-border" style="table-layout:fixed;WIDTH:100%;display:table;">
<thead>
<tr>
<th style="text-align:center;">Name</th>
<th style="text-align:center;">Roof Assembly</th>
<th style="text-align:center;">Door Assembly</th>
<th style="text-align:center;">Wall Assembly</th>
<th style="text-align:center;">Plenum Assembly</th>
<th style="text-align:center;">Tank/Base Assembly</th>
<th style="text-align:center;">Final Enclosure Assembly</th>
<th style="text-align:center;">Enclosure Electrical</th>
<th style="text-align:center;">Sub-Panel Assy / Wiring Electrical</th>
<th style="text-align:center;">Prep Electtrical</th>
<th style="text-align:center;">Tank/Base Electrical</th>
<th style="text-align:center;">Final Assembly Electrical</th>
<th style="text-align:center;">Crane Operation & Safety</th>
<th style="text-align:center;">Respiratory Protection</th>
<th style="text-align:center;">Heavy Lifting</th>
<th style="text-align:center;">Forklift Certified</th>
<th style="text-align:center;">Lock-out Tag-out Certified</th>
<th style="text-align:center;">5S Training</th>
<th style="text-align:center;">Crane & Sling Training</th>
</tr>
</thead>
</table>
Document Ready:
train = $('#GA').DataTable({
ajax:{
type: 'post',
url: 'test.php',
dataType: 'json',
dataSrc: '', //this fixes the error -> can't access property "length", k is undefined
data: function (d){
d.Wrkgrp = $('#Wrkgrp').val();
}
},
createdRow: (tr, _,rowIndex) => $(tr).attr('rowIndex',rowIndex),
columns:[
{data: 'NAME', title: 'Name',width:'8%'},
{data: 'ROOF_ASSEMBLY', title: 'Roof Assembly',width:'4%'},
{data: 'DOOR_ASSEMBLY', title: 'Door Assembly',width:'4%'},
{data: 'WALL_ASSEMBLY', title: 'Wall Assembly',width:'4%'},
{data: 'PLENUM_ASSEMBLY', title: 'Plenum Assembly',width:'4%'},
{data: 'TANK_BASE_ASSEMBLY', title: 'Tank/Base Assembly',width:'4%'},
{data: 'FINAL_ENCLOSURE_ASSEMBLY', title: 'Final Enclosure Assembly',width:'4%'},
{data: 'ENCLOSURE_ELECTRICAL', title: 'Enclosure Electrical',width:'4%'},
{data: 'SUBPANEL_ASSY_WIRING_ELECTRICAL', title: 'Sub-Panel Assy Wiring',width:'4%'},
{data: 'PREP_ELECTRICAL', title: 'Prep Electrical',width:'4%'},
{data: 'TANK_BASE_ELECTRICAL', title: 'Tank/Base Electrical',width:'4%'},
{data: 'FINAL_ASSEMBLY_ELECTRICAL', title: 'Final Assembly Electrical',width:'4%'},
{data: 'CRANE_OPERATION_SAFETY', title: 'Crane Operation & Safety',width:'4%'},
{data: 'RESPIRATORY_PROTECTION', title: 'Respiratory Protection',width:'4%'},
{data: 'HEAVY_LIFTING', title: 'Heavy Lifting',width:'4%'},
{data: 'FORKLIFT_CERTIFIED', title: 'Forklift Certified',width:'4%'},
{data: 'LOCKOUT_TAGOUT_CERTIFIED', title: 'Lockout Tag-out Certified',width:'4%'},
{data: '5S_TRAINING', title: '5S Training',width:'4%'},
{data: 'CRANE_SLING_TRAINING', title: 'Crane & Sling Training',width:'4%', render: function (data,type,row,meta) {return data+' <i class="edit fa fa-pencil"></i>';}}
],
pageLength: 50,
columnDefs: [
{className: 'dt-head-center', targets: [0]}
],
autoWidth: false
});
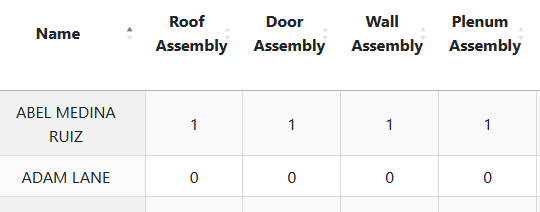
sample of what DT looks like after above code:

button click:
train.destroy();
train = $('#GA').DataTable({
ajax:{
type: 'post',
url: 'test.php',
dataType: 'json',
dataSrc: '', //this fixes the error -> can't access property "length", k is undefined
data: function (d){
d.Wrkgrp = $('#Wrkgrp').val();
}
},
createdRow: (tr, _,rowIndex) => $(tr).attr('rowIndex',rowIndex),
columns:[
{data: 'NAME', title: 'Name',width:'8%'},
{data: 'ROOF_ASSEMBLY', title: 'Roof Assembly',width:'4%'},
{data: 'DOOR_ASSEMBLY', title: 'Door Assembly',width:'4%'},
{data: 'WALL_ASSEMBLY', title: 'Wall Assembly',width:'4%'},
{data: 'PLENUM_ASSEMBLY', title: 'Plenum Assembly',width:'4%'},
{data: 'TANK_BASE_ASSEMBLY', title: 'Tank/Base Assembly',width:'4%'},
{data: 'FINAL_ENCLOSURE_ASSEMBLY', title: 'Final Enclosure Assembly',width:'4%'},
{data: 'ENCLOSURE_ELECTRICAL', title: 'Enclosure Electrical',width:'4%'},
{data: 'SUBPANEL_ASSY_WIRING_ELECTRICAL', title: 'Sub-Panel Assy Wiring',width:'4%'},
{data: 'PREP_ELECTRICAL', title: 'Prep Electrical',width:'4%'},
{data: 'TANK_BASE_ELECTRICAL', title: 'Tank/Base Electrical',width:'4%'},
{data: 'FINAL_ASSEMBLY_ELECTRICAL', title: 'Final Assembly Electrical',width:'4%'},
{data: 'CRANE_OPERATION_SAFETY', title: 'Crane Operation & Safety',width:'4%'},
{data: 'RESPIRATORY_PROTECTION', title: 'Respiratory Protection',width:'4%'},
{data: 'HEAVY_LIFTING', title: 'Heavy Lifting',width:'4%'},
{data: 'FORKLIFT_CERTIFIED', title: 'Forklift Certified',width:'4%'},
{data: 'LOCKOUT_TAGOUT_CERTIFIED', title: 'Lockout Tag-out Certified',width:'4%'},
{data: '5S_TRAINING', title: '5S Training',width:'4%'},
{data: 'CRANE_SLING_TRAINING', title: 'Crane & Sling Training',width:'4%', render: function (data,type,row,meta) {return data+' <i class="edit fa fa-pencil"></i>';}}
],
pageLength: 50,
columnDefs: [
{className: 'dt-head-center', targets: [0]}
],
autoWidth: false
});
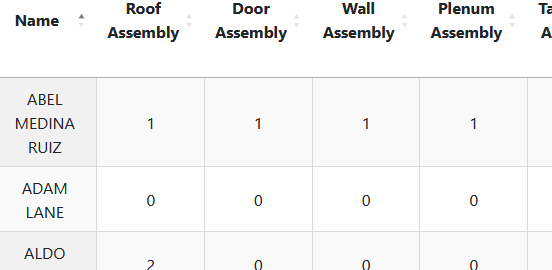
sample of what it looks like after reload.

Answers
In the button click event are you changing the Datatable options?
If not try using
ajax.reload()instead ofdestroy()and reinitializing Datatables. When destroying Datatables maniplutes the DOM HTML table to remove what it applied. There may be an issue with this. Plus its probably more efficientI might try removing
table-layout:fixed;to see what happens. The browser has a lot of control over the column widths.Possibly you could create a test case using examples of your original data and reloaded data by using Javascript variables and
datainstead ofajax. Like this example.Allan might have some suggestions.
Kevin
@kthorngren Hello, no I am not changing any of the options of the datatable in the submit event. Users are able to add records or edit a record and then on submit the changes get saved and the datatable is reloaded. I get a Datatable initialization error when I remove the destroy before the reload, specifically -http://datatables.net/tn/3 I looked at the help but all of the options are the same as the first initialization.
I removed the table-layout from the table as well that just made it always look like the 2nd image from above. Which is fine because there are so many columns that if they have to scroll to see them I am okay with it.
so, TL;DR: removing table-layout:fixed from my table(s) solved my issue.
Not sure what you chnaged but it sounds like you left the Datatables initialization. I meant for you to replace all the code you have listed under
button click:with justajax.reload(), ie,train.ajax.reload().Glad you got it working though.
Kevin