Datatable can't detect the format +000:00 or -000:00
Datatable can't detect the format +000:00 or -000:00
Hello,
I try to sort hours:minutes which can be positive or negative for example:
+12:25
-25:00
+112:24
-00:45
+02:15
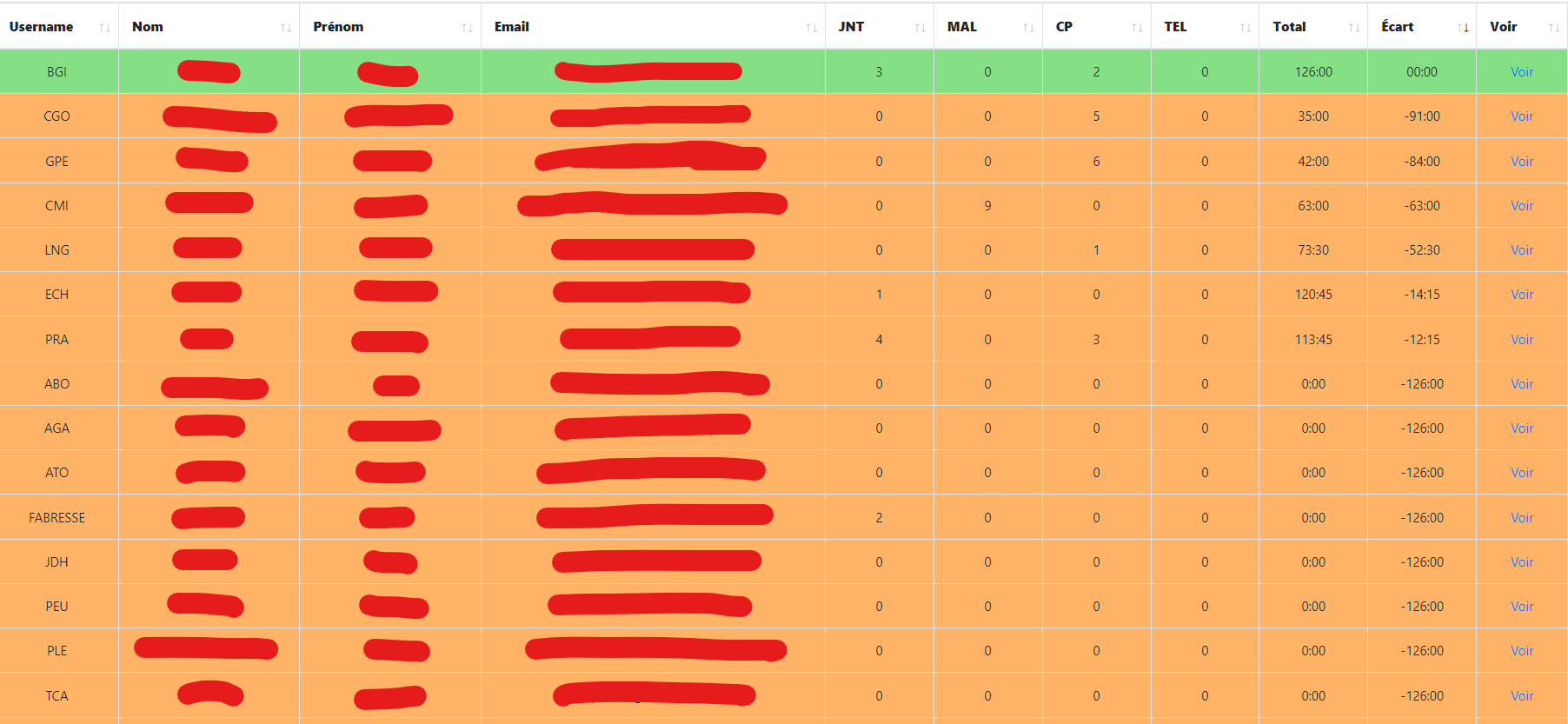
But it does not manage to sort the values as you can see on the image I sent.
I also want that if the value is beyond -06:00 or +06:00 that the line is marked in orange or red.
However, if the value is equal to 00:00 that it is marked in green.
My code :
<script type="text/javascript">
$(document).ready(function() {
var table = $('#table').DataTable( {
rowCallback: function( row, data, index ) {
if ( data[9] == "00:00" || data[9] >= "00:00") {$(row).addClass('green');
} else { $(row).addClass('orange');}
// else if ( data[9] <= "-6" ) {$(row).addClass('red');}
},
"lengthMenu": [ 25, 50, 100],
"columnDefs": [
{ "width": "5%", "targets": 0 },
{ "width": "10%", "targets": 1 },
{ "width": "10%", "targets": 2 },
{ "width": "19%", "targets": 3 },
{ "width": "6%", "targets": 4 },
{ "width": "6%", "targets": 5 },
{ "width": "6%", "targets": 6 },
{ "width": "6%", "targets": 7 },
{ "width": "6%", "targets": 8 },
{ "width": "6%", "targets": 9 },
{ "width": "5%", "targets": 10 },
],
dom: '<l>Bfrtip',
buttons: [
{
extend: 'pdfHtml5',
pageSize: 'LEGAL',
exportOptions: {
columns: [ 0, 1, 2, 5, 6, 7, 8, 9 ]
},
title: function() {
return 'Pointage Entreprise : ' + <?php echo json_encode($_SESSION['date_debut_cycle']); ?>
},
customize: function(doc) {
doc.content[1].margin = [ 60, 0, 60, 0 ] //left, top, right, bottom
}
},
{
extend: 'excelHtml5',
pageSize: 'LEGAL',
exportOptions: {
columns: [ 0, 1, 2, 5, 6, 7, 8, 9 ]
},
title: function() {
return 'Pointage Entreprise : ' + <?php echo json_encode($_SESSION['date_debut_cycle']); ?>
}
}
],
"language": {
"emptyTable": "Aucune donnée disponible",
"info": "Affichage de _START_ à _END_ de _TOTAL_ entrées",
"infoEmpty": "Affichage de 0 à 0 de 0 entrées",
"infoFiltered": "(filtré à partir de _MAX_ entrées totales)",
"lengthMenu": "Afficher _MENU_ entrées",
"loadingRecords": "Chargement...",
"processing": "Traitement...",
"search": "Recherche :",
"zeroRecords": "Aucun enregistrement correspondant trouvé",
"paginate": {
"first": "Premier",
"last": "Dernier",
"next": "Suivant",
"previous": "Précédent"
},
"aria": {
"sortAscending": ": activer pour trier la colonne en ordre croissant",
"sortDescending": ": activer pour trier la colonne en descendant"
}
}
} );
} );
</script>

Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Replies
By default, I suspect DataTables would treat those times as a string. You would need to use a sort plugin, time should do the trick for you.
Colin