Table header width don't align correct withe body width
Table header width don't align correct withe body width
I have two tables, each in an accordion. In the test-case https://jsfiddle.net/owpa29dg/ you can see the 2.accordion is shown, the first not.
When i open the first accordion the header width is not aligned with the body width.But when I click on the header, it is getting aligned with the body width. The columns.adjust does not help.
Is there any solution or wordaround?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
I took a look at the example, thanks for adding that, and it appears to be behaving for me (Chrome/Ubuntu). Could you give more details on your env and a screenshot to show the issue, please.
Colin
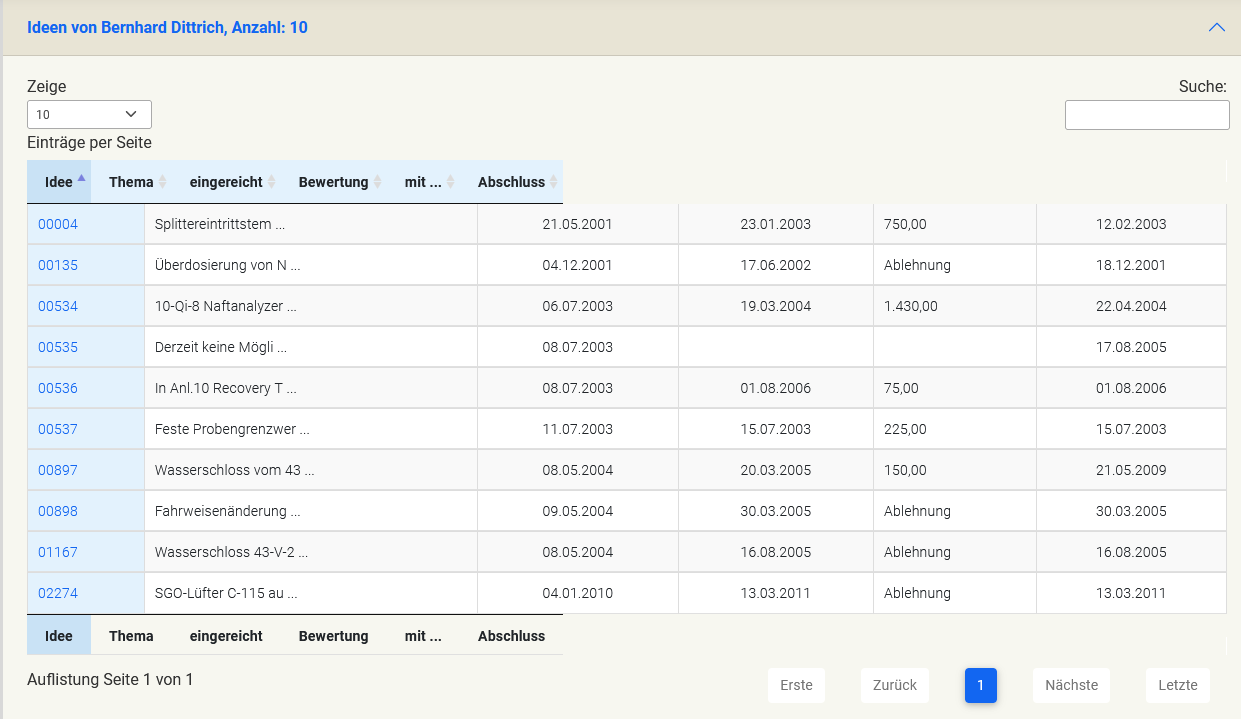
thanks for your answer, here a screenshot with env details:

Windows 11
Microsoft Edge - newest
Version 107.0.1418.42 (Offizielles Build) (64-Bit)
Firefox - newest
Version 106.0.5 (64-Bit)
I also tried but without success:
i gave <thead< or <tr> a class and scipting then $(".classname").click(); to the function
I suspect the problem is that the table in the first accordion is hidden when initialized. You will need to use
columns.adjust()to recalculate the column widths when the accordion is displayed. Similar to the Bootstrap tabs example.Kevin
Hi Kevin,
thanks... but as i have written in my posting, i tried columns.adjust() - it don't works.
I am aware that the problem has to do with the hidden table in the first accordion.
The main data of the table is displayed correctly, only the header isn't,
Jochen
I don't see how you used
column.adjust()in your test. You need to execute it after the first accordion is visible. Is that what you are doing?Kevin
The first accordion collapsed over the button.
hmm.. what i tried was :
I add [data-toggle="tab"] to the button in the first accordion
then
$(document).ready(function () {
$('button[data-toggle="tab"]').on('shown.bs.tab', function (e) {
$.fn.dataTable.tables({ visible: true, api: true }).columns.adjust();
});
});
Maybe I did something wrong or incomplete? did I miss something ?
Jochen
Take a look at the BS Accordion docs to learn the events needed. Note it says this:
Follow the Collapse docs to see what events are available. Looks like you will want to use
shown.bs.collapse.Kevin
I've looked at everything you wrote.
it's hard for me because i don't have that much experience in the field of JS.
Could you help me or would that be asking too much?
Jochen
Maybe something like this:
https://jsfiddle.net/p9r20ky4/
Kevin
so easy ... I see I have to deal more with the matter.
But many thanks for your help ..
Jochen