What is the style/css that controls the width of the popup editor modal?
What is the style/css that controls the width of the popup editor modal?
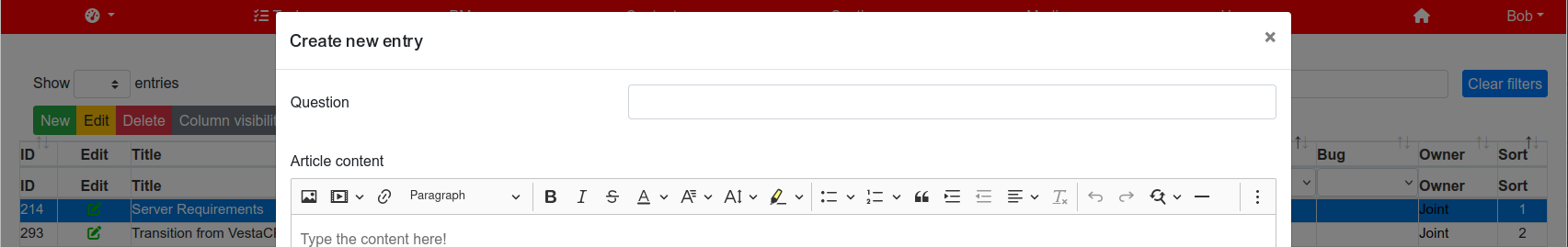
How do you change/control the width of the popup editor?
As is on a desktop pc it leaves a lot of space on the left/right of the popup editor. I would like to reduce that it occupies about 95-98% width, maybe 99% on mobile devices.
.lightbox-width {
width: 95%;
}
@media screen and (max-width: 767px) {
.lightbox-width {
width: 98%;
}
}

This discussion has been closed.
Answers
Looks like you are using Bootstrap there, so it is using a Bootstrap modal. You can change the width to make it full size using the classes in their docs.
To use that with Editor do:
immediately after initialising the Editor instance.
Allan