Datatable header width not adjusted inside modal, but adjusted itself when resizing window
Datatable header width not adjusted inside modal, but adjusted itself when resizing window
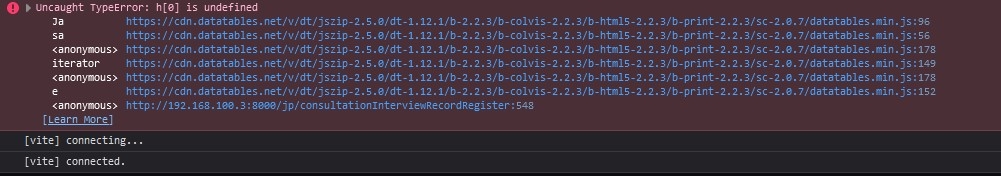
Im encountered problem that table header width not adjusted with its column until its adjust itself after I resizing window. When I use table.columns.adjust(); i got "Uncaught TypeError: h[0] is undefined". Anyone know how to fix this? Thanks


var table = $('#modal-table').removeAttr('width').DataTable({
processing: true,
serverSide: true,
ajax: '{!! route('MeisouJp.getPersonalManagementData') !!}',
dom: "tp",
paging: true,
deferRender: true,
fixedColumns: true,
scrollX: true,
pageLength: 5,
search: {
return: true,
},
columnDefs:[
{
width: 100, targets: 0
}
],
"rowCallback": function( row, data, index ) {
if(index % 2 == 0){
$(row).removeClass('myodd myeven');
$(row).addClass('myodd');
}else{
$(row).removeClass('myodd myeven');
$(row).addClass('myeven');
}
},
language: {
url: 'http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json'
},
columns: [
{
data: 'c_intern_name_jp',
name: 'c_intern_name_jp'
},
{
data: 'c_control_number',
name: 'c_control_number'
},
{
data: null,
bSortable: false,
render: {
display: function(data) {
return (
'<button type="button" class="bg-[#083aa9] text-white ml-1 font-semibold w-12 h-8 rounded-md confirmBtn">選ぶ</button>'
);
},
},
}
],
initComplete: function() {
$("#modal-search-btn").on('click', function(){
table.search($("#modal-search").val()).draw();
});
$('#modal-table tbody').on('click', '.confirmBtn', function() {
intern_id = table.row($(this).closest('tr')).data()["c_t100_id"];
intern_name = table.row($(this).closest('tr')).data()["c_intern_name_jp"];
comp_id = table.row($(this).closest('tr')).data()["c_t300_id"];
var url = "{{route('MeisouJp.getCompanyDataForPersonal', ':data')}}";
url = url.replace(":data", comp_id);
$.ajax({
type: "GET",
url: url,
data: $(this).serializeArray(),
success: function (data) {
$("#comp_name").val(data["c_company_name_jp"]);
}
});
$("#intern_id").val(intern_id);
$("#intern_name").val(intern_name);
$("#modal-search").val('');
$("#overlay").toggleClass('hidden');
$("#overlay").toggleClass('flex');
});
},
});
table.columns.adjust();
This discussion has been closed.
Answers
Here's the modal code
Looks like you are using
table.columns.adjust();right after the Datatables initialization. Usingajaxis asynchronous so the table hasn't been initialized whentable.columns.adjust();is executed. Likely why you are getting the exception.Use
columns.adjust()after the modal has become visible. This example uses Bootstrap tabs but note thatcolumns.adjust()is called in an event handler that runs after the tab is made visible. Do the same except use an appropriate event for the modal.Kevin