Color on THead/Tr changes to light gray with computed css being the same?!?
Color on THead/Tr changes to light gray with computed css being the same?!?
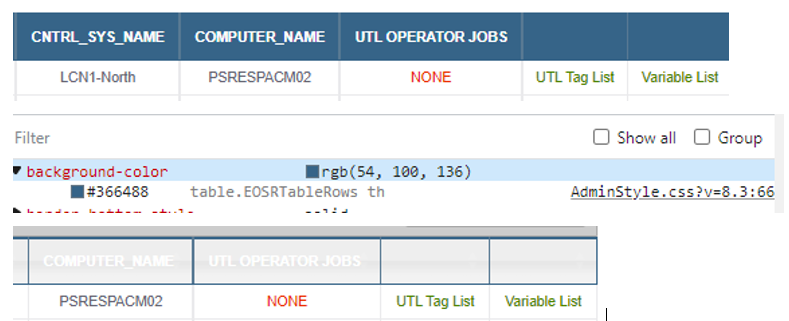
This is on EDGE and CHROME, Top is without calling .DataTable, bottom is when I call.

This is called to format the table
$(key).DataTable({"aaSorting": [ ],"autowidth":false, "lengthMenu": [[10, 20, 100, -1], [10, 20, 100, "All"]]});
With Gray Background, Even when I explicitly set the collow, it says whitish..
<th style="background-color: rgb(54, 100, 136); width: 94.4375px;" class="sorting ui-state-default" tabindex="0" aria-controls="datatableACM" rowspan="1" colspan="1" aria-label="CONSOLE_ID: activate to sort column ascending">CONSOLE_ID</th>
<th class="sorting ui-state-default" tabindex="0" aria-controls="datatableACM" rowspan="1" colspan="1" aria-label="CONSOLE_NAME: activate to sort column ascending" style="width: 122.438px;">CONSOLE_NAME</th>
Answers
I will try to isolate the code and get a link up tomorrow....
See if the Styling docs help. Otherwise, like you mentioned, post a test case showing the styling issues so we can help debug.
Kevin
Looks like you might have loaded the jQuery UI styling integration. Was that intentional?
Allan