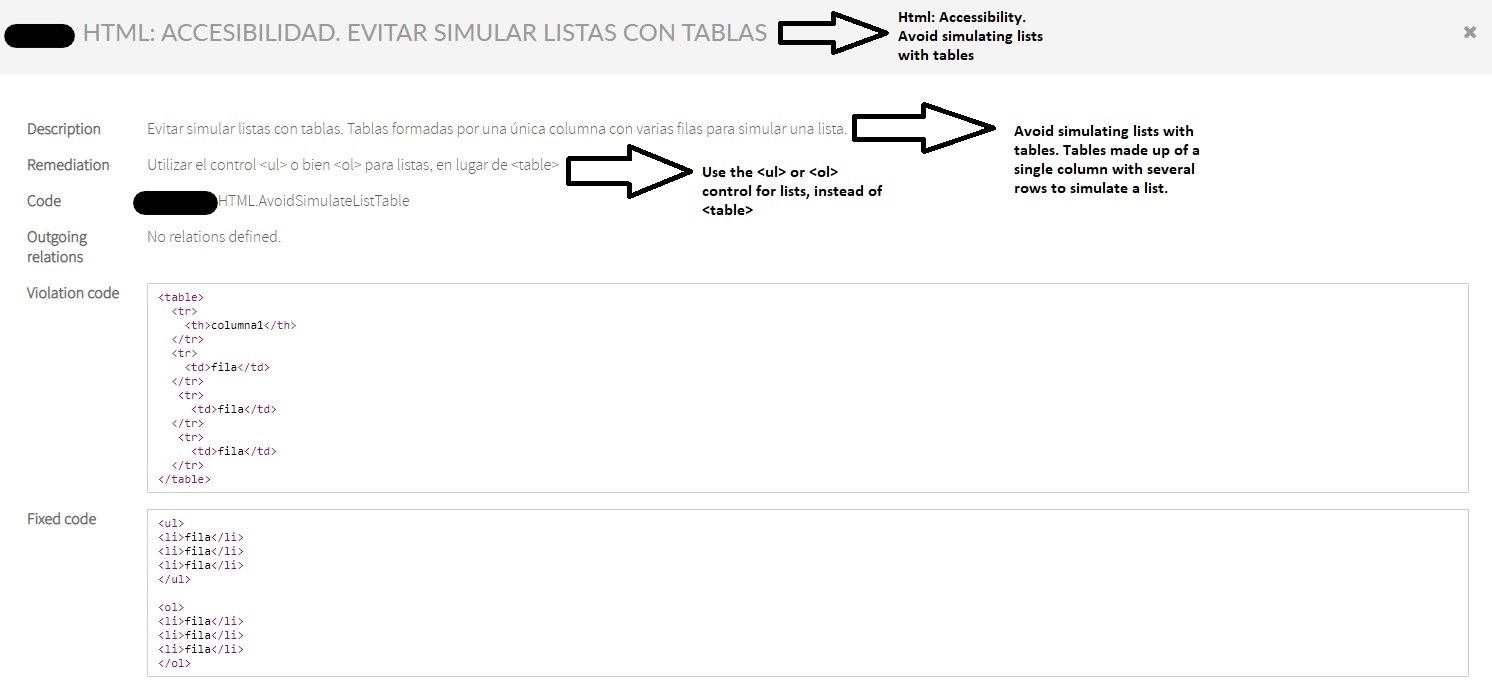
Avoid simulating lists with tables
Avoid simulating lists with tables
 Raidek
Posts: 69Questions: 7Answers: 0
Raidek
Posts: 69Questions: 7Answers: 0
Description of problem:
Hello, I am passing my HTML code through the Kiuwan static code analyzer.
I am using these libraries:

In several views used and tables with SearchPanes.
When passing the code through Kiuwan, it reports this critical accessibility flaw:

In more detail I have been able to verify that it complains about SearchPanes, since they are <tables> with a single column. I would like to know if this could change it in any way or it would be impossible.
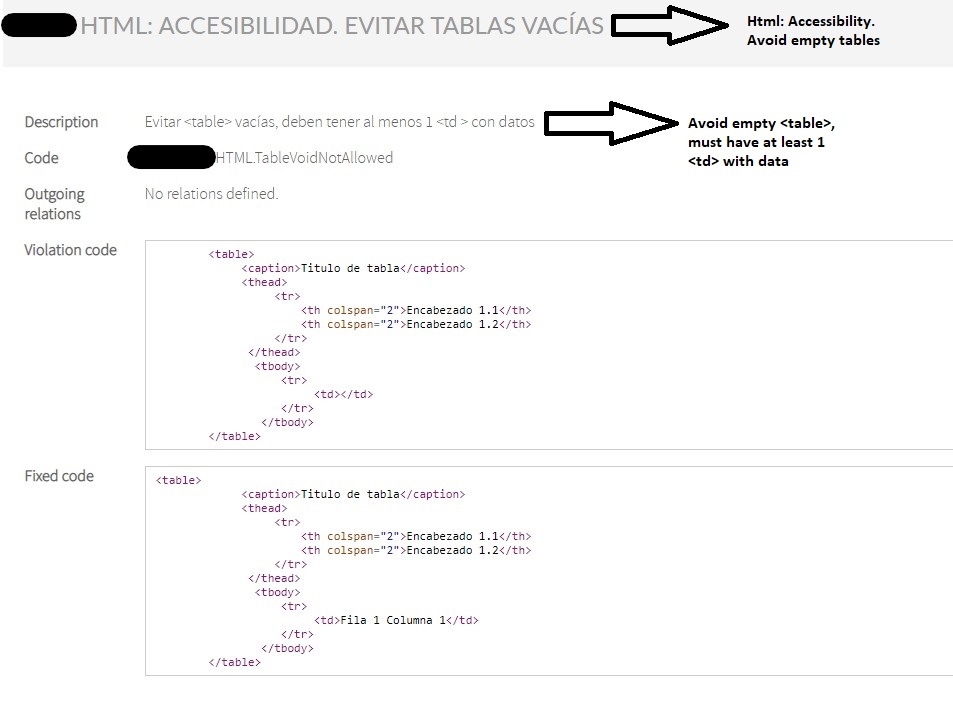
On the other hand, it also reports this critical accessibility flaw:

I have checked and it is that some columns are hidden in the table, but the HTML code that SearchPanes generates for those columns are empty tables (logically). Is there a way to avoid this?
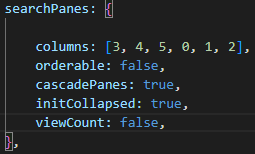
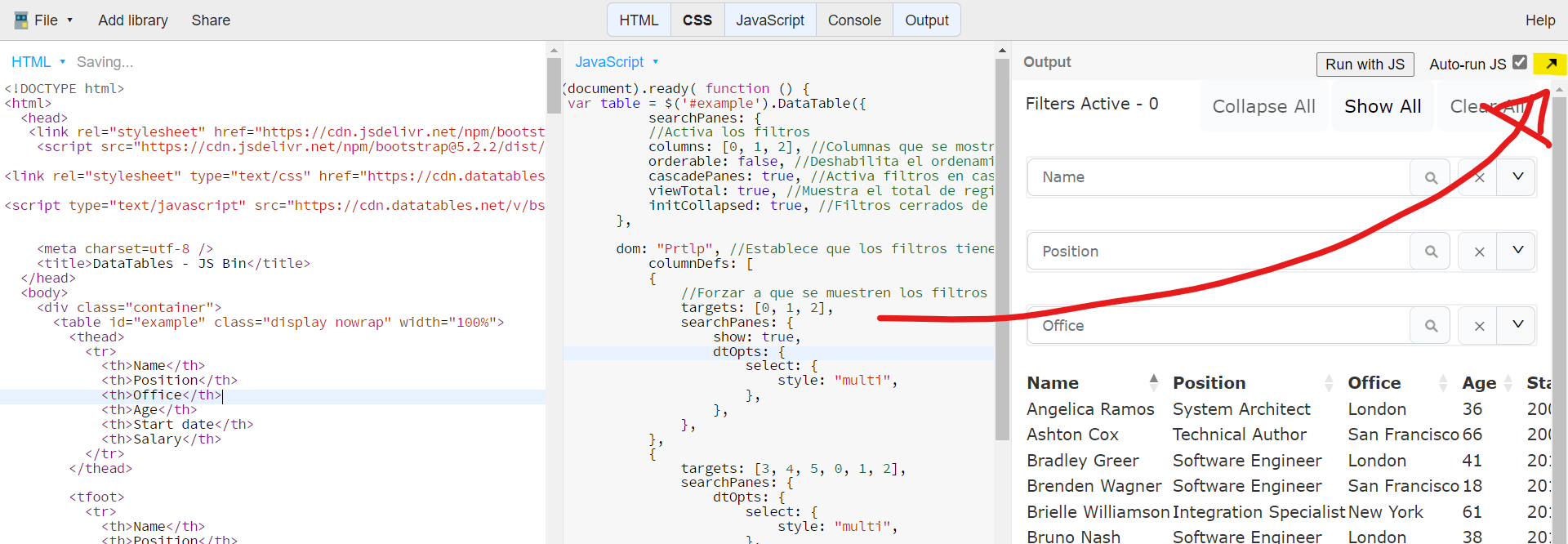
I have my SearchPanes configured like this:

You can see that I "tell" it to turn on the SearchPanes for columns 0-5. But my table has 12 columns. And Kiuwan complains 6 times, that is, the 6 filters of the 6 columns that I have not chosen.

Replies
The void table should be fixable, but I'm not clear what is generating it?
For SearchPanes, yes I can see the point about not using a single column table, but no, unfortunately that is not something that we are likely to change, as SearchPanes makes use of DataTables for search and sorting for each pane.
Allan
@allan, do you think I could use Datatable with filters made from scratch by me with lists? Or would it be totally impossible?
On the other hand, how can I help you for the generated HTML code of filters that are empty tables?
Sure you can. Create your list and then apply the filter using the
column().search()method. Or if you want more control of the search action, create a search plug-in (which is what SearchPanes and SearchBuidler both do).I'd just need a link to a page showing the issue.
Allan
I understand, but when doing it with lists, you would lose the functionalities of:
No?
On the other hand, I have done more research. And the problem with the filter code was not because of the unused columns. Otherwise, when activating a filter on a column, it creates an empty filter table and immediately after another table with the filter data.
This HTML code is generated at run time and can only be seen if you do Ctrl+S. And you save the whole page. So I don't know how to show it to you so you can try it yourself.
The code with it,I create the table is:
Correct. You need to decide whether you want to implement a list rather than a single column table. That comes down to your requirements and what you need the accessibility checker to say. It is for that very reason that SearchPanes uses DataTables as a single column table. Personally I don't really see that much of an accessibility issue, but I don't use a screen reader. I'd welcome direct feedback from someone who does.
Is that a problem? If the table isn't empty when someone is actually interacting with the page, I'm not sure I see the issue?
Allan
I'm going to pass you this http://live.datatables.net/waqofoca/1/ example. In it I have put the latest versions of the libraries of https://datatables.net/download/index.
I also had to import Bootstrap 5 separately from the official website because otherwise nothing worked.
Problem accessibility screen reader.
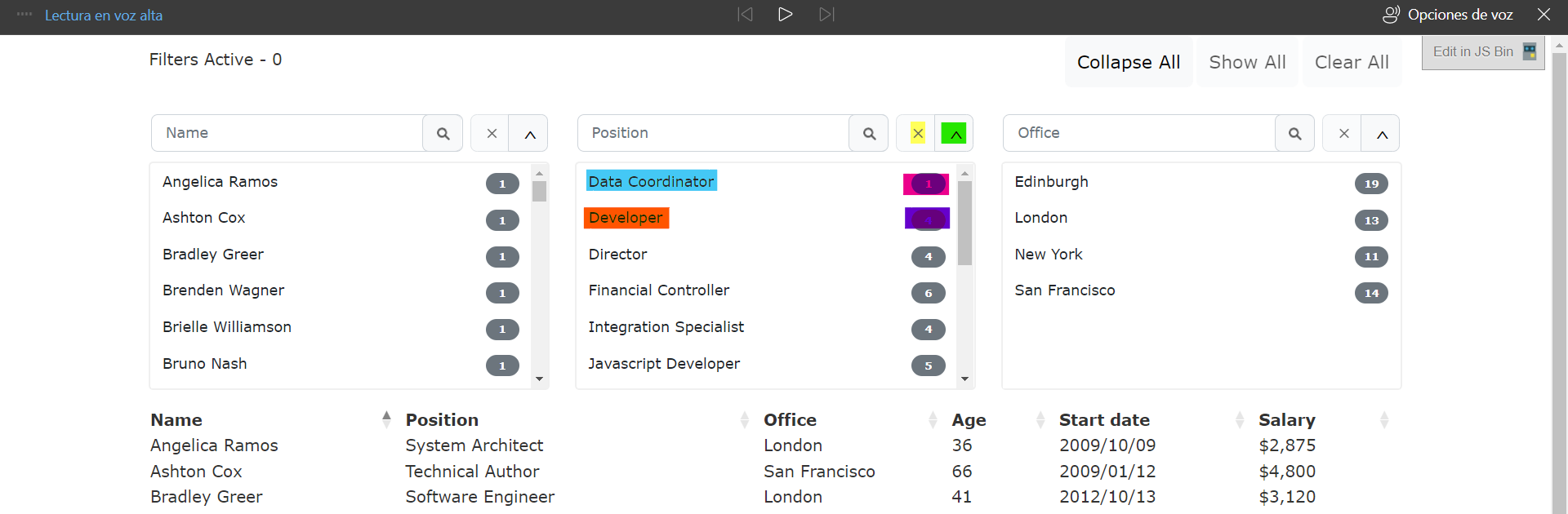
I tested the screen reader built into Edge. And I can tell you that it reads everything well minus, the filters and the pagination:

The order in which it reads the filters is as follows:
1. Yellow
2. Green
3. Blue
4. Pink
5. Orange
6. Purple
7. Repeat with the other options.
But it doesn't read "Column Filter (Column Name)"
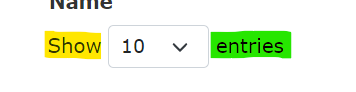
On the other hand, the paging panel only reads this:

But it does not read in this case "Show 10 entries" but it reads "Show entries".
Problem generating empty filter tables
Click here and do Ctrl+S


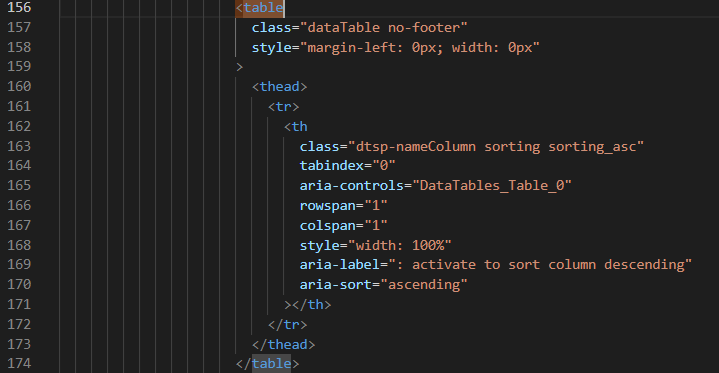
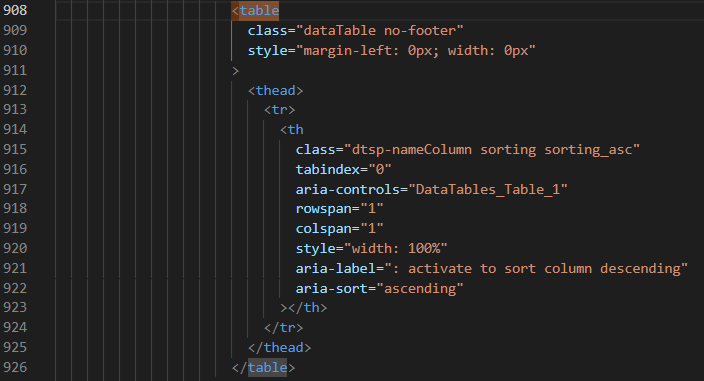
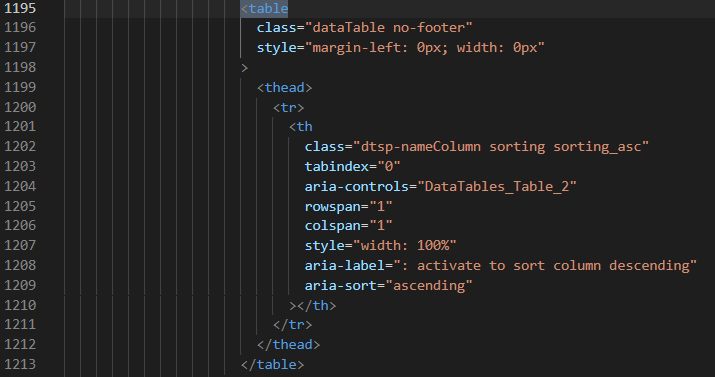
And I get this HTML with the code autogenerated by Datatable. If I open it with Visual Code and reformat with Shift + Alt + F and then do Ctrl + F of "<table" instead of leaving 4 results, the 3 filters plus the data table, I get 7 results, because there is 1 extra table for each filter that is empty.
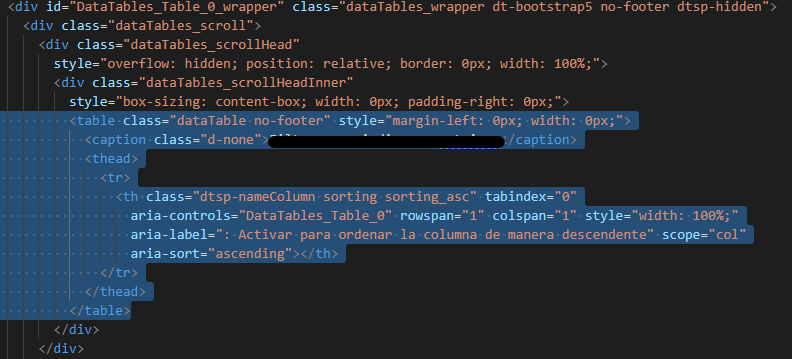
These empty tables are the lines:



Thanks for clarifying that for me. I see it now. The SearchPanes CSS uses:
to hide that element. So I don't think it would be read by a screen reader.
The way DataTables' scrolling works is that the table gets split into two, to allow the tbody to scroll independently of the thead. What you are seeing is an artefact of that since SearchPanes uses that feature of DataTables. However, as I say the element is not displayed, so I don't think it would be an issue.
Allan
Thanks for the explanation of why the empty tables.
On the other hand, in the example from before I have tried to put
'area-label'='Filter of column X'in the<input>of each filter and I have deactivated thedisplay: nonethat you have mentioned before, but it still does not read any.I'm not clear why you would deactivate it? That would just introduce an accessibility issue would it not? The one that you mention about the empty table. The fact that it is
display: noneshould mean that the screen reader won't touch it, and therefore there is no issue? Unless I'm misunderstanding something?Allan
Okay, let's see, I thought that this message:
It was to tell me why the screen reader only reads:
1.Yellow
2.Green
3.blue
4.Pink
5.Orange
6.Purple
7. Repeat with the other options.
But it doesn't read "Column Filter (Column Name)"
Instead, this message was to explain why the existence of empty tables and their justification in the HTML.
But ok, now I understand that those two messages referred to the same thing. They were an explanation of why the existence of empty tables. And I have understood.
But now I would like to know how to make the screen reader read "Column Filter (Column Name)". Well, I tried to put
aria-labelin theinputand it doesn't help... And I don't know if it's due to something from Datatable.http://live.datatables.net/yodogulu/1/edit
Ideally the screenreader would read the placeholder in the input element. I'm honestly not sure how to force it to do that if it doesn't by default. If yourself or any accessibility experts reading this have any ideas, I'd make that change.
Allan
I tried another screen reader, NVDA. And if you can read what is inside the filters if you click or hover the mouse. The problem is that it is impossible to access inside the filters using the Tabular key. So it is inaccessible to people who can only use the keyboard. Nor are the contents of each cell of the
<tbody>accessible. Here is a video.Hello @colin or @allan I write again after 10 days (I always wait 10 days to write again). Could you help me with what I mentioned in the previous message? Because if you cannot navigate the contents of the SearchPanes or the contents of the table with just the keyboard, it will not be accessible.
http://live.datatables.net/waqofoca/1/edit
Sorry for the delay in replying and thanks for bumping it. I don't yet have a good solution for this I'm afraid. We use the placeholder for both the title of the column and as a search input. I think that works really well in terms of the visual appearance (it is compact and gives all the information needed), but it is obviously causing problems with accessibility. I don't know, yet, how to retain the compactness of that design, while using a real element for the header rather than the placeholder attribute.
Any suggestions are welcome.
Allan
Hi @allan.
Could the
tabindexattribute be added to each dila in the tables? Depending on how thedomelement is configured.https://www.w3schools.com/TAGS/att_tabindex.asp
What's a dila?
Allan
Hello @allan , sorry. "Each dila" is each row.
Yes, I could do that - although it wouldn't help with the placeholder issue?
Allan
Hello @allan
To be refires with the placeholder? On the other hand it would not be the same because if with
tabindexwe fix this problem, it would already be accessible. Do you think it could be tested in a beta?Hi @allan , was anything achieved?
Thank you
No sorry - I haven't been able to make time to focus on this issue yet.
Allan
Okay no problem, I'll ask in a while. Thank you
@Raidek Sorry about the slow response. I saw your question on my other post.
If I understand your question, you're asking about using the tab key to move through the cells of a table. Most screen readers have key bindings for interacting with tables that are more useful than simply tab or arrows. For example, if using NVDA, CTRL + Alt + arrow keys will move by column or row. That is, CTRL + Alt + left will move left 1 column, CTRL + Alt + down will move down 1 row. Unless you have very specific requirements that say it must work with the tab key, I believe that this should be okay. At least in terms of screen readers and the keyboard.