Creating DataTable while div is hidden
Creating DataTable while div is hidden
Hello,
I have a problem with header in DataTable while using scroll y. If I create Table this way:
$.ajax({
type: "POST",
url: 'formularze_dane.php',
data: {login: val1, type: 'user_accounts'},
success: function(result){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
$.fn.dataTable.tables({ visible: true, api: true }).columns.adjust();
});
console.log(val1);
$('#userAccountsTable').DataTable({
destroy: true,
"paging": true,
search: true,
autoWidth: false,
select: {
style: 'single'
},
"aaData": result,
"columns": [
{ "data": "id_nonprod", title: "ID" },
{ "data": "login_nonprod", title: "LOGIN" },
{ "data": "system", title: "SYSTEM" },
{ "data": "typ_konta", title: "TYP KONTA" }
],
});
$('.dataTables_scrollBody').css('height', '50vh');
}
});
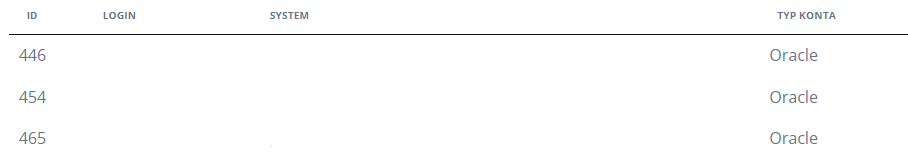
Everything Is working just fine:

But when I add scrolling bar:
scrollY: true,
"scrollCollapse": true,
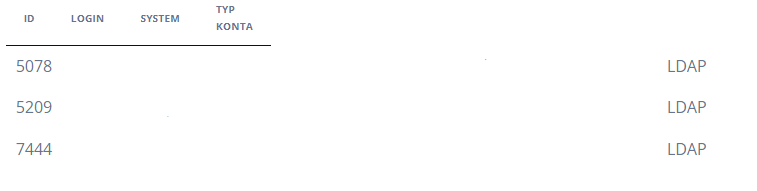
Headers are messed up:

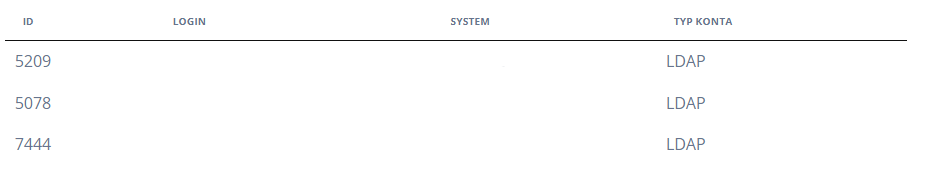
But if I click on the header to sort items in table, they are repaired:

It's worth maintaining that div in which table is placed have style="display: none;" while table is created. Later on user can click a button to display it $('#div').show();
This discussion has been closed.