How to update individual column filter dropdown when ajax reload?
How to update individual column filter dropdown when ajax reload?
I am using a datatable in my application and I need individual column filters. I also have a date range picker and when the user changes the date I need to reload the datatable. In order to do this am using ajax reload and it works fine. But individual column filters are not updating at ajax reload. I am pasting my code below and please someone help me here to sort out my issue, also I am a newbie in datatables. Thank you in advance.
html table:
<div id="table_customers">
<table id="tb_customers" class="table table-striped">
<thead>
<tr>
<th scope="col">{{__('app.name')}}</th>
<th scope="col">{{__('app.company')}}</th>
<th scope="col">{{__('app.company_position')}}</th>
<th scope="col">{{__('app.created_by')}}</th>
<th scope="col">{{__('app.statistics_report_created_at')}}</th>
</tr>
</thead>
<tfoot style="display: table-header-group;">
<tr>
<th scope="col">{{__('app.name')}}</th>
<th scope="col">{{__('app.company')}}</th>
<th scope="col">{{__('app.company_position')}}</th>
<th scope="col">{{__('app.created_by')}}</th>
<th scope="col">{{__('app.statistics_report_created_at')}}</th>
</tr>
</tfoot>
<tbody></tbody>
</table>
</div>
JS function:
var table_cli = $('#tb_customers').DataTable({
"language": table_lang,
ajax: {
method: "GET",
url: requestUrl,
"data": function ( ) {
return requestData;
},
dataSrc: ""
},
"columns": [
{ "data": "name" },
{ "data": "company" },
{ "data": "company_position" },
{ "data": "created_by" },
{ "data": "created_at" }
],
initComplete: columnFilter
});
function columnFilter(){
this.api()
.columns()
.every(function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo($(column.footer()).empty())
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex($(this).val());
column.search(val ? '^' + val + '$' : '', true, false).draw();
});
column
.data()
.unique()
.sort()
.each(function (d, j) {
select.append('<option value="' + d + '">' + d + '</option>');
});
});
}
below is the function called when changing the date period in the application:
function loadTable(){
requestData = { "grid": true, "start": period_start.format('YYYY-MM-DD'), "end": period_end.format('YYYY-MM-DD'), "report_type": 1, "user": $('#report_user').val(), "role": $('#report_role').val() };
table_cli.ajax.reload(columnFilter);
}
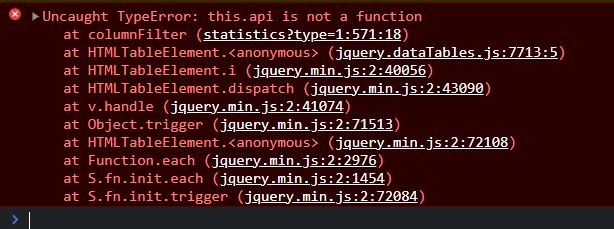
and below is the error thrown when changing the date period, it loads the table correctly but not the individual column filters

I have spent a lot of hours debugging this, any help would be appreciated.
Answers
The
initCompletefunction exposes the Datatables API instance by usingthis.api(). Howeverthis.api()is not available in thecallbackfunction call usingajax.reload(). Try replacingthis.api()with$('#tb_customers').DataTable()in the function. See the API docs for details of accessing the API.Kevin
hello @kthorngren
thanks for your reply, I tried as you said but now it throws me a different error as below:
$(...).DataTable is not a function
as I checked in network tab, required js files are loaded:
or I wanna know is there are any other ways to refresh the individual column filters in datatables after ajax reload
What did you change?
I took your code an placed into this test case with the change I suggested and it works:
http://live.datatables.net/zusiyofe/1/edit
If this doesn't help then please update the test case or provide your own that replicates the issue.
Kevin
@kthorngren shared link is not working for me
The link works. Your browser is probably trying to use SSL and changing
httptohttpswhich won't work. Try a different browser or make sure the the URL hashttp.Kevin
oh yea, @kthorngren now the link works, let me check and get back, btw thank you so much