angularJS + angular-datatables + datatables.net + uglify
angularJS + angular-datatables + datatables.net + uglify
 basti.95
Posts: 4Questions: 1Answers: 0
basti.95
Posts: 4Questions: 1Answers: 0
Hi, I had an error while trying to deploy our app. It uses angularJS and angular-datatables requires "datatables.net": ">=1.10.9".
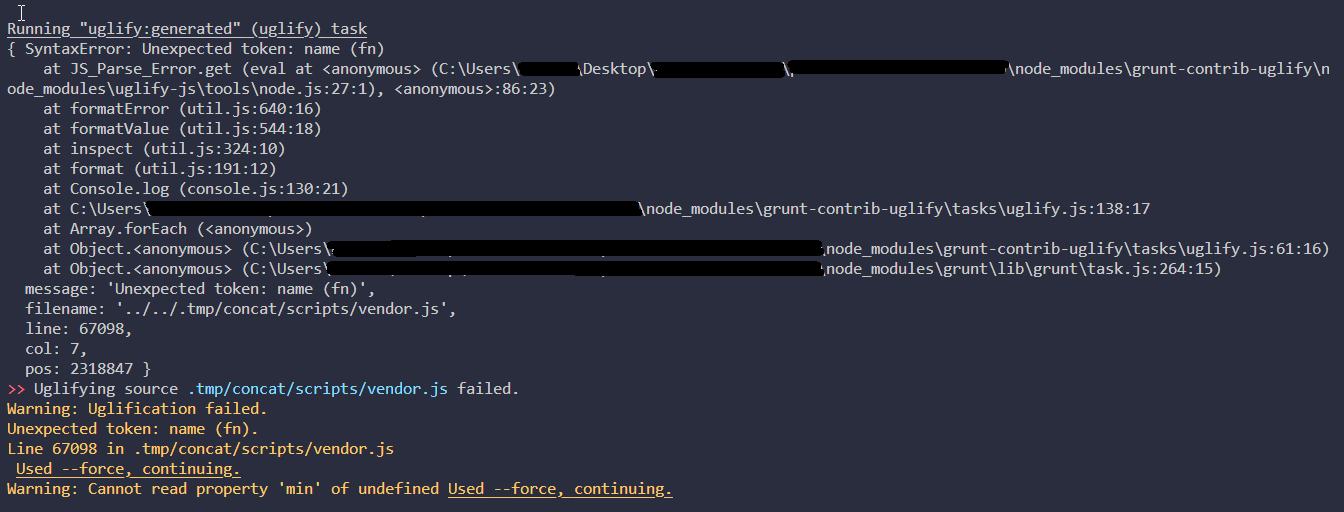
The problem is that I download 1.13.1 and this version has problems using uglify:

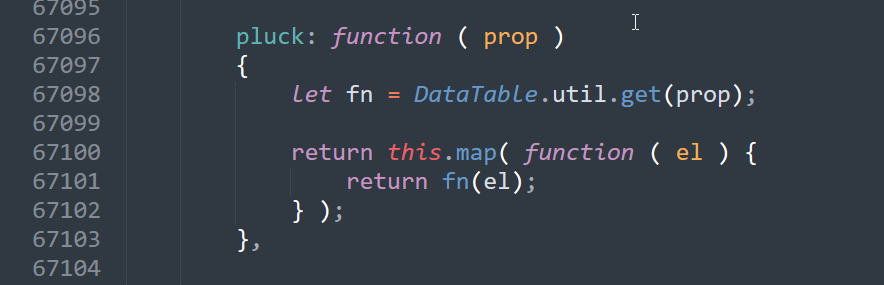
It is seen that there are problems in my vendor.js file in line 67098, This would be the function that is referenced:

The way I fixed it was by forcing version 1.11.5 in my bower.json file, this is a temporary solution but I need a long term solution.
Any better suggestions?
Thank you!
Answers
I'm not seeing an error in the code there I'm afraid. Also, if I take the 1.13.1 code and paste it into Uglify it compiles okay.
You'd need to give me a repo that reproduces the error so I could take a further look at it.
Allan
apparently the problem is the let variable in line 67098, apparently my version of the minifier does not support let variables
Can you show me that block of code around line 67098 please? DataTables core contains a little over 15000 lines of code, so it must be a file concatenated with some other software (possibly the DataTables extensions) that contains the
let?Thanks,
Allan
my system uses ES6, which explains the problem of the let variable, I think
Thank you! I've committed the fix and it will be in the nightly shortly.
In the meantime, if you just edit that file to use a
varthere, does it then compile okay for you?Thanks,
Allan
Hello, the change made by me from "let" to "var" worked, but I also had to change ` to ' in the following lines, with this the system worked for me.
with the change it stays like this
Thanks for letting me know about that. Fix for that committed here. I'll do a 1.13.2 release with these changes soon.
Allan