Getting context/full signature in a custom button action
Getting context/full signature in a custom button action
According to the buttons.action reference, button action functions should have the signature action( e, dt, node, config ) and be able to access the event, datatable, jqery, and configuration.
When I
1) I run the following code.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, user-scalable=no">
<title>Orders</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/2.2.3/css/buttons.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/select/1.4.0/css/select.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="../../css/editor.dataTables.min.css">
<style type="text/css" class="init">
</style>
<script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/2.2.3/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/select/1.4.0/js/dataTables.select.min.js"></script>
<script type="text/javascript" language="javascript" src="../../js/dataTables.editor.min.js"></script>
<script type="text/javascript" language="javascript" class="init">
$(document).ready(function () {
orders_editor = new $.fn.dataTable.Editor({
ajax: "/api_orders",
table: "#example",
fields: [{
label: "Order number:",
name: "orders.order_number"
},
{
label: "Customer",
name: "orders.customer",
type: "select",
},
],
});
orders_table = $('#example').DataTable(
{
ajax: "/api_orders",
dom: "Bfrtip",
columns: [
{ data: 'orders.order_number' },
{ data: 'contacts.name' },
],
select: true,
buttons: [
{
extend: "create", editor: orders_editor, formButtons: [
{
text: "Buttonbutton", action: function (e, dt, node, config) {
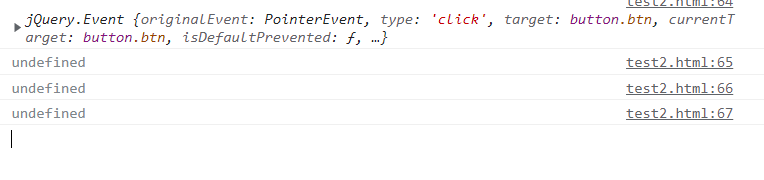
console.log(e)
console.log(dt)
console.log(node)
console.log(config)
}
}
]
},
],
},
);
});
</script>
</head>
<body>
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>order_number</th>
<th>Customer</th>
</tr>
</thead>
</table>
</body>
2) click "new"
3) click "buttonbutton"
The console.logs for everything except "e" show as "undefined"

How can I access the datatable from within the function defined for the button's action?
This discussion has been closed.
Answers
You are referring to the wrong documentation. The
createdocs forformButtonsrefer to the Editor'sbuttons()andbutton-options. Thebutton-optionsdocs state this:See this example for accessing the Datatables API. It simply uses the
tablevariable assigned when the Datatable is initialized.Kevin