property scrollY breaks my table when zooming out
property scrollY breaks my table when zooming out
I have my table initialized like this:
$(idDT).DataTable(datatableOptions).draw(false);
the options are:
datatableOptions = {
"autoWidth": false,
"bAutoWidth": false,
"scrollCollapse": true,
"searching": true,
"scrollY": "640px",
"ordering": true,
"paging": false,
"order": [],
"info": false,
"language": {
"lengthMenu": "Mostrar MENU registros",
"searchPlaceholder": "Buscar en esta página",
"sZeroRecords": "No existen coincidencias con el criterio de búsqueda.",
"sEmptyTable": "No existen destinos con los criterios de búsqueda seleccionados",
"sInfo": "END Cuentas Destinos",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de MAX registros)",
"sSearch": "",
"sInfoPostFix": "",
"sUrl": "",
"thousands": ",",
"decimal": ".",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": "Activar para ordenar la columna de manera ascendente",
"sSortDescending": "Activar para ordenar la columna de manera descendente"
}
},
"bInfo": false,
"sDom": "lMfrtip",
"VTInit": {
"selectColumnsVisible": false,
"columnsEnablesToVisible": [
0,
1,
2,
3,
4,
5,
6,
7,
9,
10,
11
]
}
}
I realized that without the scrollY property everything works fine
but i need to use it yes or yes
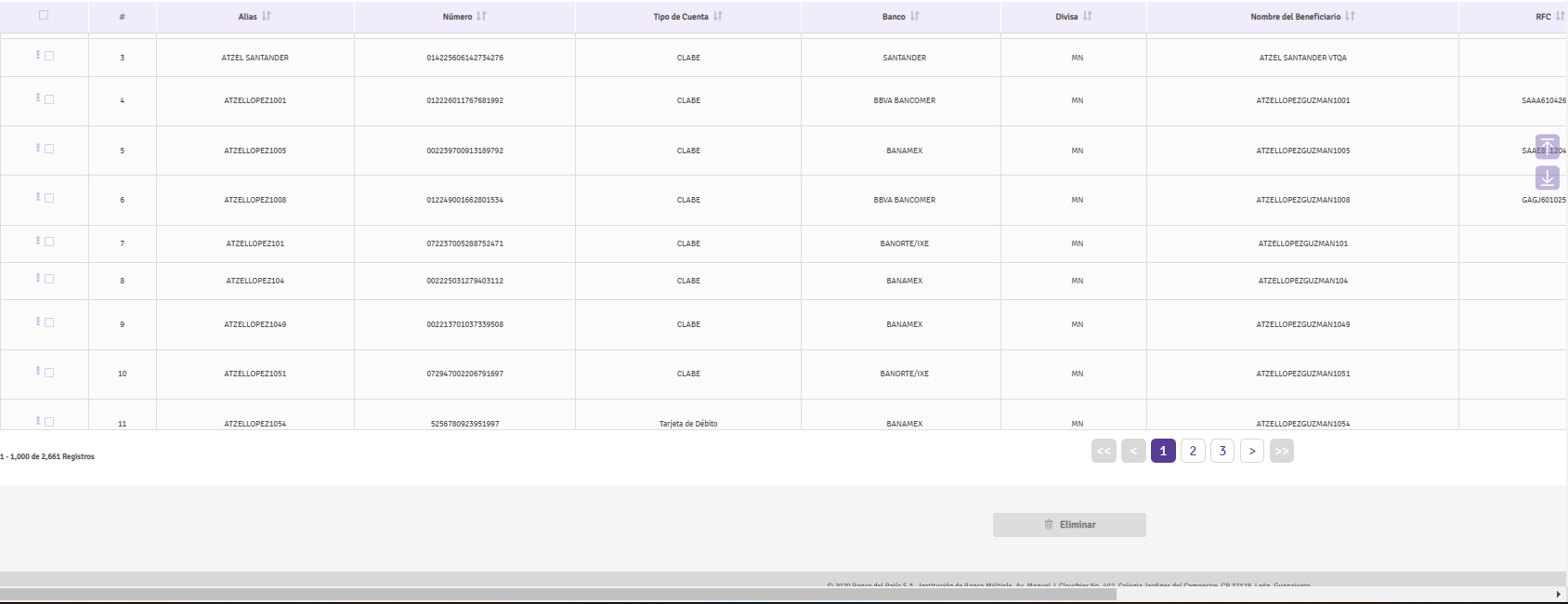
the problem is that when zooming out or zooming in, the table is broken and looks like this:

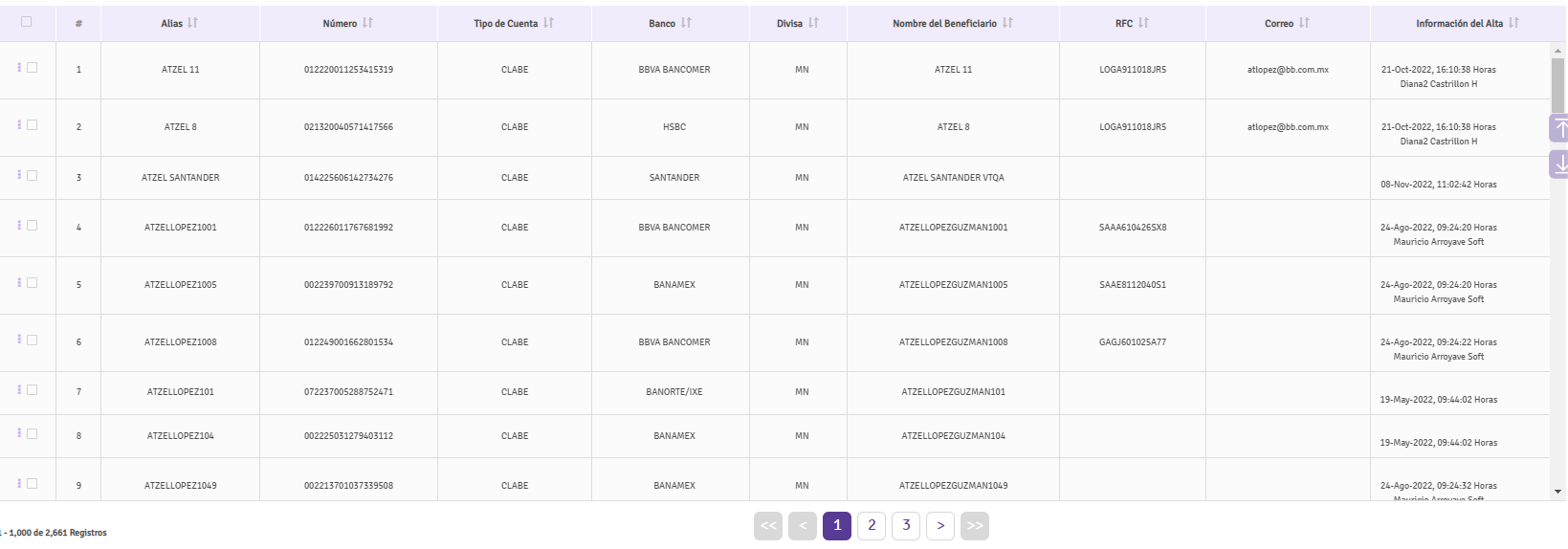
and it should actually look like this:

no horizontal scroll
I already tried to use this.datatable.columns.adjust() after resize but it doesn't work when i zoom out but it works when i zoom in
please help
Answers
This is a known issue I'm sorry to say, and one that doesn't have a fix. The scrolling feature only works with zooming your browser. Basically zoom is not part of the HTML spec a.so each browser does it a bit differently and DataTables has no control over it, don't even know that zoom is active. It messes with our pixel alignment calculations. So yes, sorry, zoom with scrolling is not supported.
Allan