Formatting of table
Formatting of table
After adding the export options it appears to have "covered" the " "lengthMenu": [[10, 25, -1], [10, 25, "All"]],
Hoping someone could advise me, thanks.
$(document).ready(function () {
$('#myTable').DataTable(
{
dom: 'Bfrtip',
buttons: [
{
extend: 'pdf',
exportOptions: {
columns: ':visible'
}
},
{
extend: 'excel',
exportOptions: {
columns: ':visible'
}
},
{
extend: 'print',
exportOptions: {
columns: ':visible'
}
},
'colvis'
],
"scrollY": "500px",
"scrollCollapse": true,
"paging": true,
"order": [[0, "asc"]],
"lengthMenu": [[10, 25, -1], [10, 25, "All"]],
"columnDefs": [{
"targets": [5],
"searchable": false,
"orderable": false
}]
}
);
});
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has accepted answers - jump to:
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
See this FAQ.
Kevin
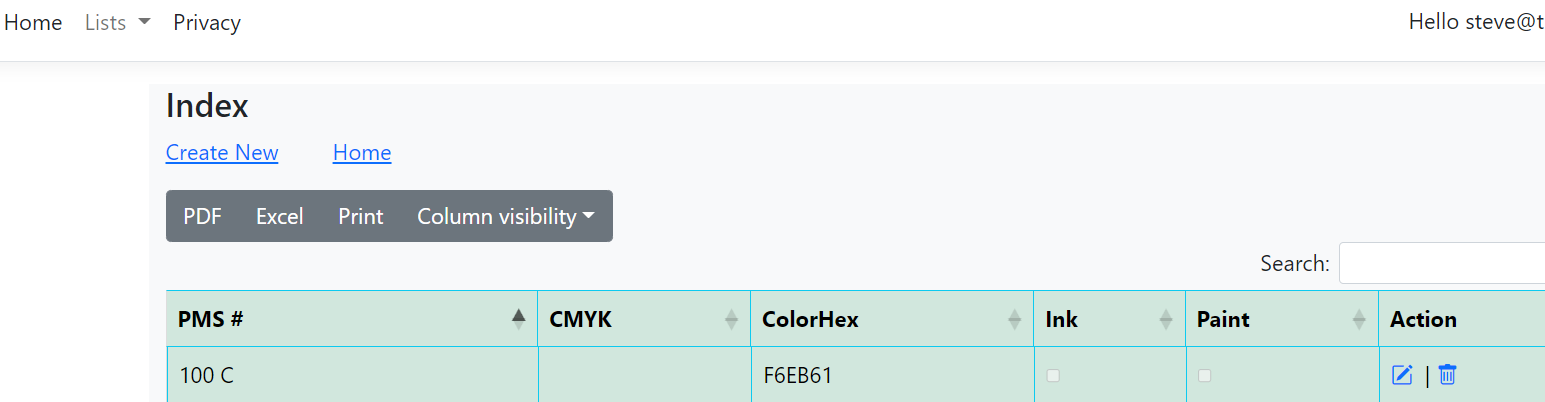
Hi, What I am asking is, what process do I take in the site.js to place the export buttons on the right side so they are not covering . Below is a screenshot with the "extend" commented out of site.js So as can be seen the exports "excel, pdf, print, column visibility " are covering the page length option compared to the screen shot in the original question. Thanks.
Did you read the FAQ I linked to? The buttons aren't covering the length change element. You
domconfiguration isn't displaying the length change element because it is missing thel. Try this:dom: 'lBfrtip',.Kevin
Thank you Kevin. I was trying this after reading your first response. I am now trying to get everything onto one line. ie. Show # Entries on the left, Exports in the middle and Search on the right. I am sure it should be possible. Thanks again for your help
Looks like you might be using Bootstrap styling? Look at the
domStyling examples for the default example for the framework you are using. If Bootstrap you might want something like this:Kevin
Thanks Kevin. I gather this goes into site.js. In the examples it does not say where it needs to go or does it not matter. I am really a novice at this, thanks
The
domoption is a Datatables initialization option. It replaces what you have on line 4 of your first code snippet. This might be in site.js if that is where the Datatables init code resides.Kevin