Problem with Edit Dialog in Editor
Problem with Edit Dialog in Editor
Hi,
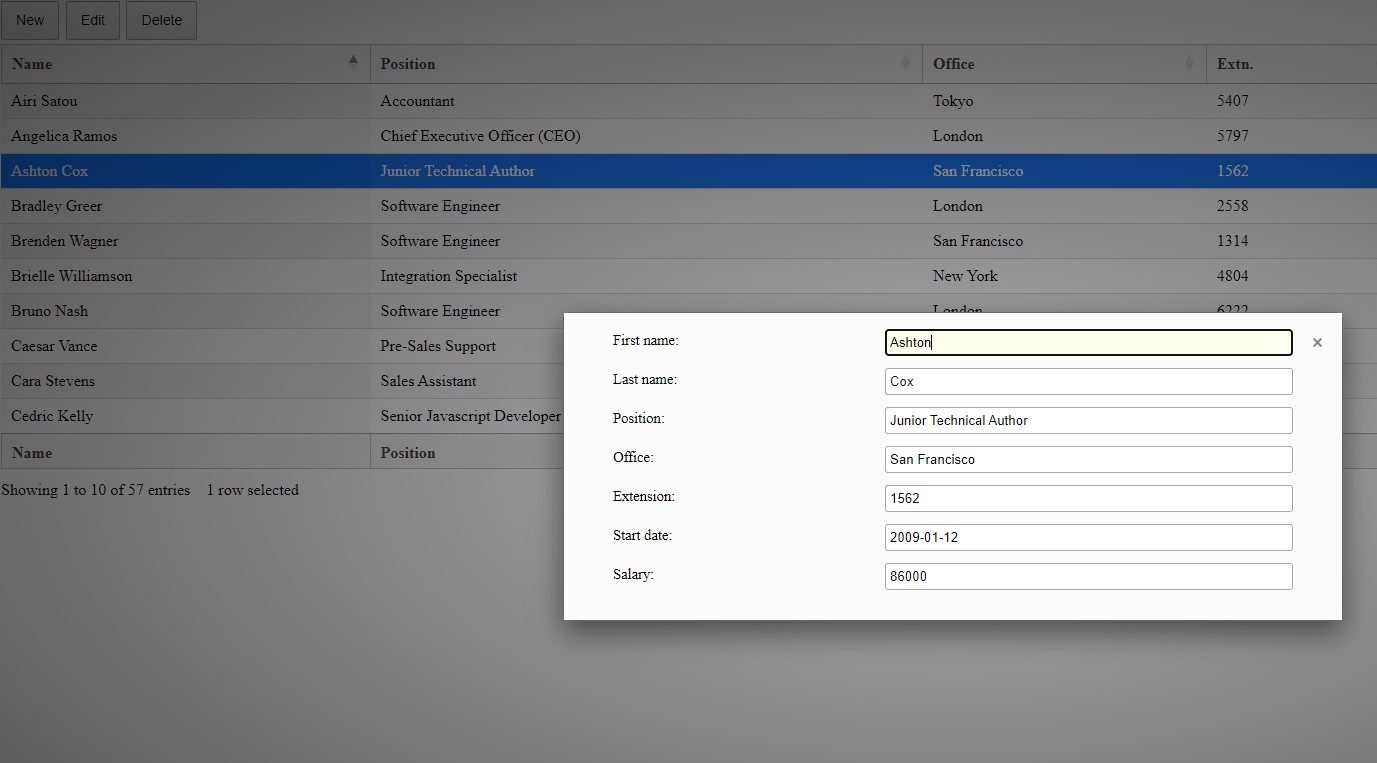
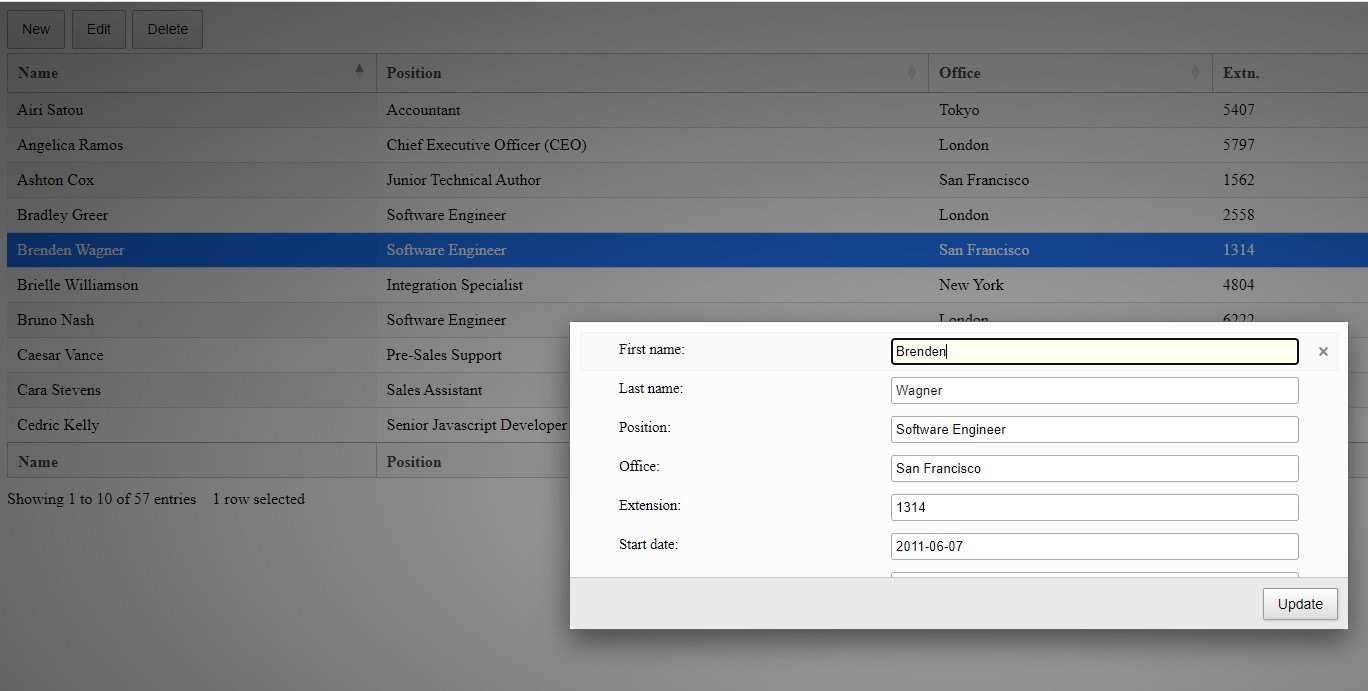
I am not able to show the editing dialog properly. As you can see, the title bar is always missing from the dialog. I am able to show the Update button only if I comment out this line:
<link rel="stylesheet" type="text/css" href="scripts/Editor-2.0.10/css/editor.jqueryui.css"/>
However, one field then disappears behind the panel at the bottom (and the title bar is still missing).
I'm pretty sure the cause is the wrong CSS files...


<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<link rel="icon" type="image/png" href="images/favicon.ico"/>
<link rel="stylesheet" type="text/css" href="scripts/datatables.css"/>
<link rel="stylesheet" type="text/css" href="scripts/DataTables-1.13.1/css/jquery.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="scripts/Editor-2.0.10/css/editor.jqueryui.css" />
<link rel="stylesheet" type="text/css" href="scripts/Editor-2.0.10/css/editor.dataTables.css" />
<link rel="stylesheet" type="text/css" href="scripts/Buttons-2.3.3/css/buttons.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="scripts/Select-1.5.0/css/select.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="scripts/jquery-ui-1.13.2/jquery-ui.css"/>
<link rel="stylesheet" type="text/css" href="scripts/Editor-2.0.10/css/editor.jqueryui.css"/>
<script type="text/javascript" src="scripts/jQuery-3.6.0/jquery-3.6.0.js"></script>
<script type="text/javascript" src="scripts/jquery-ui-1.13.2/jquery-ui.js"></script>
<script type="text/javascript" src="scripts/datatables.js"></script>
<script type="text/javascript" src="scripts/Editor-2.0.10/js/dataTables.editor.js"></script>
<script type="text/javascript" src="scripts/Editor-2.0.10/js/editor.dataTables.js"></script>
</head>
<body>
<script>
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
//ajax: "screen?ajax&jjxscreen=org.dab.jjx.screens.mapping.Mapping&jjxinstance=0&table=edited&tableid=table4",
table: "#example",
fields: [ {
label: "First name:",
name: "first_name"
}, {
label: "Last name:",
name: "last_name"
}, {
label: "Position:",
name: "position"
}, {
label: "Office:",
name: "office"
}, {
label: "Extension:",
name: "extn"
}, {
label: "Start date:",
name: "start_date",
type: "datetime"
}, {
label: "Salary:",
name: "salary"
}
]
} );
$('#example').DataTable( {
dom: "Bfrtip",
//ajax: "screen?ajax&jjxscreen=org.dab.jjx.screens.mapping.Mapping&jjxinstance=0&table=data&tableid=table4",
ajax: "te2.json",
columns: [
{ data: null, render: function ( data, type, row ) {
// Combine the first and last names into a single table field
return data.first_name+' '+data.last_name;
} },
{ data: "position" },
{ data: "office" },
{ data: "extn" },
{ data: "start_date" },
{ data: "salary", render: $.fn.dataTable.render.number( ',', '.', 0, '$' ) }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
</script>
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
</body>
</html>
(Unfortunately I can't send you a link to a test case (I have tried but I can't get Editor into JSFiddle, etc. and I don't have a public web site)
I've spent the whole day trying various solutions and may different combinations of CSS and JS files ... no luck so far.
Thanks for any help!
Daniel
This question has an accepted answers - jump to answer
Answers
Looks like you might not have all the Datatables jqueryui integration files. IT should look more like this:
Use the Download Builder to get the appropriate files. Make sure to select jqueryui under step 1.
Kevin
Thanks for your help!
I didn't pay enough attention to the download screen. (It's a little complicated at first to understand, and not very forgiving).
It's now working though.
My biggest mistake was to confuse the jQuery UI styling framework with the second jQuery UI option, which I don't think I selected.
The trick for me was to include, among the other options, the three jQuery options below.
Also I now concatenate all the files, which makes including the Javascript much easier to read.
Interestingly you are the third person in the last week to be caught out by that (including Bootstrap, etc). I'll have a think about how I can make that option more visible.
Allan